kodi skin 수정정보) 스마트재생목록 활용 음악 재생목록 과 비디오 재생목록의 OSD Menu및 메뉴 조건
본문
kodi skin 수정정보) 스마트재생목록 활용 음악 재생목록 과 비디오 재생목록의 OSD Menu및 메뉴 조건
http://11q.kr/g5s/bbs/board.php?bo_table=s12&wr_id=2565
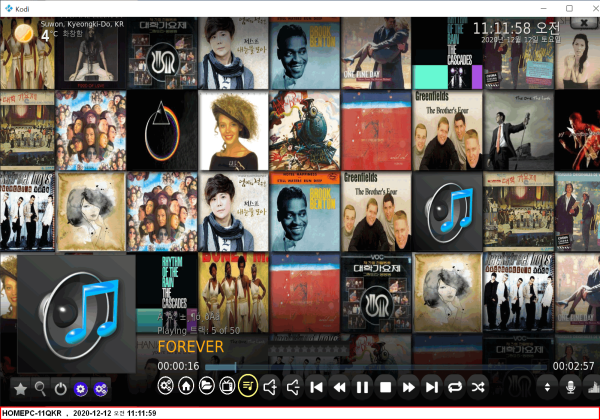
뮤직 플레이조건
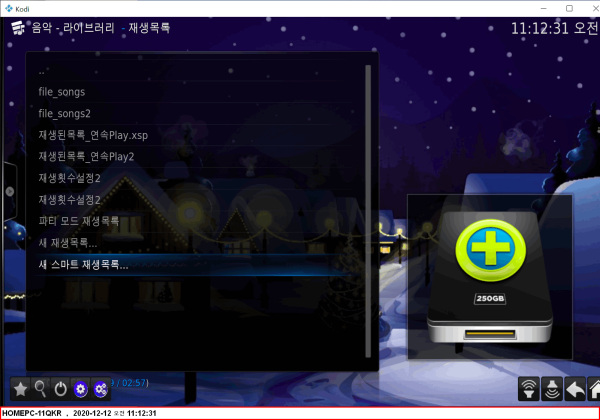
뮤직에서 음악 재생목록
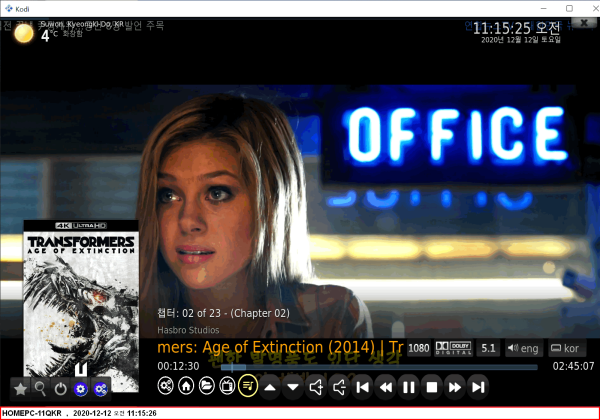
비디오에서 비디오재생 목록
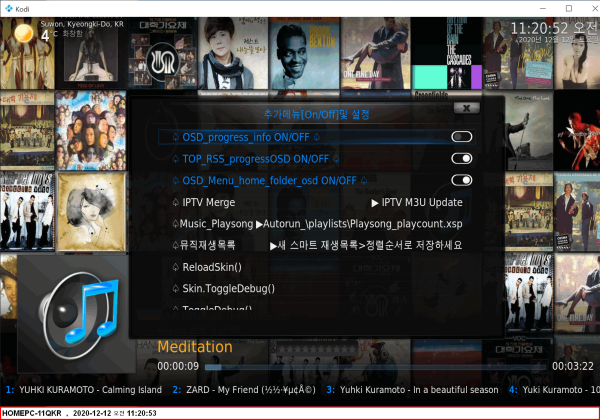
스킨 osd 수정정보
<!-- C:\Users\shimss\AppData\Roaming\Kodi\addons\skin.xonfluence_11qkr\xml\Includes.xml -->
<!-- ActivateWindow(10025,"library://video/playlists.xml/",return) -->
<control type="button" id="9004">
<description>music_autorun</description>
<width>65</width>
<height>65</height>
<itemgap>115</itemgap>
<onclick>Dialog.Close(all,true)</onclick>
<onclick>ActivateWindow(10025,"library://video/playlists.xml/",return)</onclick>
<texturefocus colordiffuse="$VAR[BackColorButton]">osd/m200.png</texturefocus>
<texturenofocus colordiffuse="$VAR[ColorIcons]">osd/m256.png</texturenofocus>
<visible>Player.HasVideo</visible>
<visible>Skin.HasSetting(OSD_Menu_home_folder_osd)</visible>
</control>
<!-- ActivateWindow(10502,"library://music/playlists.xml/",return) -->
<control type="button" id="90041">
<description>music_autorun</description>
<width>65</width>
<height>65</height>
<itemgap>115</itemgap>
<onclick>Dialog.Close(all,true)</onclick>
<onclick>ActivateWindow(10502,"library://music/playlists.xml/",return)</onclick>
<texturefocus colordiffuse="$VAR[BackColorButton]">osd/m200.png</texturefocus>
<texturenofocus colordiffuse="$VAR[ColorIcons]">osd/m256.png</texturenofocus>
<visible>Player.HasAudio</visible>
<visible>Skin.HasSetting(OSD_Menu_home_folder_osd)</visible>
</control>
</include>
스킨 사용자메뉴 추가
<!-- C:\Users\shimss\AppData\Roaming\Kodi\addons\skin.xonfluence_11qkr\xml\CustomVideoosd_9991.xml -->
<control type="button" id="50059">
<width>1000</width>
<height>40</height>
<textoffsetx>40</textoffsetx>
<textwidth>1000</textwidth>
<font>primal_20</font>
<align>left</align>
<scroll>true</scroll>
<label>♤뮤직재생목록</label>
<label2>▶새 스마트 재생목록>정렬순서로 저장하세요</label2>
<onclick>Dialog.Close(all,true)</onclick>
<onclick>ActivateWindow(10502,"library://music/playlists.xml/",return)</onclick>
<visible>Player.HasAudio</visible>
</control>
<control type="button" id="50058">
<width>1000</width>
<height>40</height>
<textoffsetx>40</textoffsetx>
<textwidth>1000</textwidth>
<font>primal_20</font>
<align>left</align>
<scroll>true</scroll>
<label>♤비디오재생목록</label>
<label2>▶새 스마트 재생목록>정렬순서로 저장하세요</label2>
<onclick>Dialog.Close(all,true)</onclick>
<onclick>ActivateWindow(10025,"library://video/playlists.xml/",return)</onclick>
<visible>Player.HasVideo</visible>
</control>
■ ▶ ☞ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다 ♠ . ☞ 본자료는 https://11q.kr 에 등록 된 자료 입니다♠.
[이 게시물은 11qkr님에 의해 2021-06-12 11:29:34 12.Nas_2에서 이동 됨]
관련자료
댓글 1
11qkr님의 댓글
<!-- 자막위치 조정 -->
<!-- <control type="button" id="9321" description="View Mode">
<width>100%</width>
<height>69</height>
<include>Defs_OSDButton</include>
<label>Subtitle position</label>
<onclick>Dialog.Close(all,true)</onclick>
<onclick>ActivateWindow(Screencalibration)</onclick>
</control> -->
<!-- <control type="button" id="9321" description="View Mode">
<width>100%</width>
<height>69</height>
<include>Defs_OSDButton</include>
<label>Subtitle position</label>
<onclick>Dialog.Close(all,true)</onclick>
<onclick>ActivateWindow(Screencalibration)</onclick>
</control> -->