kodi 기본 설정) Kodi에 RSS News Feed 동작하는 방법
Kodi에 RSS 티커를 추가하는 방법
RSS 피드 뉴스 및 업데이트를 수행 할 수있는 쉬운 방법입니다. Kodi는 RSS 티커라는 멋진 기능을 사용하여 Kodi의 홈페이지 하단에 해당 피드를 표시합니다. 이것은 Kodi의 기본 스킨 또는 RSS 피드를 지원하는 모든 스킨에서 작동합니다. 불행히도 대부분의 사용자는이 유용한 기능이 존재한다는 사실을 모릅니다. RSS 티커는 Kodi를 떠나지 않고도 뉴스와 업데이트를 확인할 수있는 좋은 방법입니다.

RSS 티커를 추가하는 방법에 대한 지침은 다음과 같습니다.
- Kodi 시작
- 설정 아이콘을 클릭하십시오.

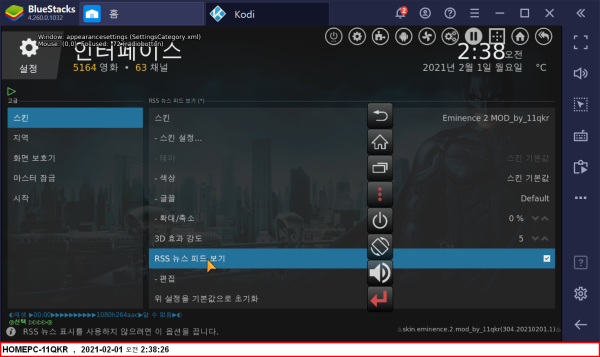
- 인터페이스 설정을 클릭합니다.
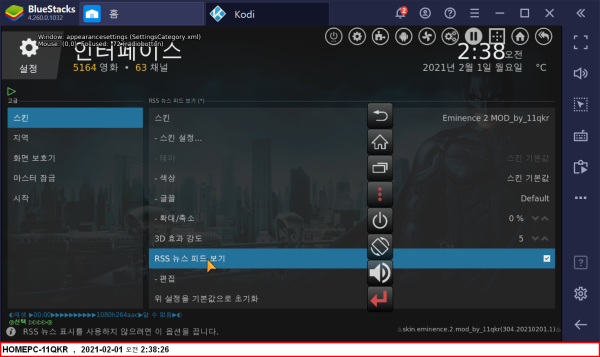
- 스킨 위로 마우스를 이동
- RSS 뉴스 피드 표시를 클릭하여 활성화하십시오.

- 편집을 클릭하여 RSS 편집기 페이지를 엽니 다.
- 예를 클릭하여 RSS 편집기 추가 기능을 다운로드하십시오.
이제 Kodi의 RSS 티커가 활성화되었습니다.
기본적으로 Kodi의 공식 사이트와 관련된 세 가지 RSS 피드가 포함되어 있습니다.
새 RSS 피드를 추가하는 방법은 다음과 같습니다.
- 편집을 클릭하여 RSS 편집기 페이지를 엽니 다.
- 추가를 클릭하십시오.
- 추가 할 피드의 URL을 입력하세요.
- 피드의 업데이트 간격을 입력합니다 (기본값은 30 초).
- 완료를 클릭하십시오
RSS 편집기 페이지에서 제거를 클릭하여 피드를 제거하거나 피드를 클릭하여 편집 할 수도 있습니다.
RSS 피드 를 확인하는 것을 잊지 마십시오 .
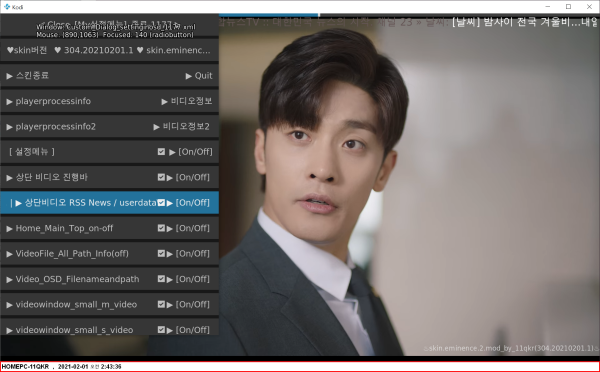
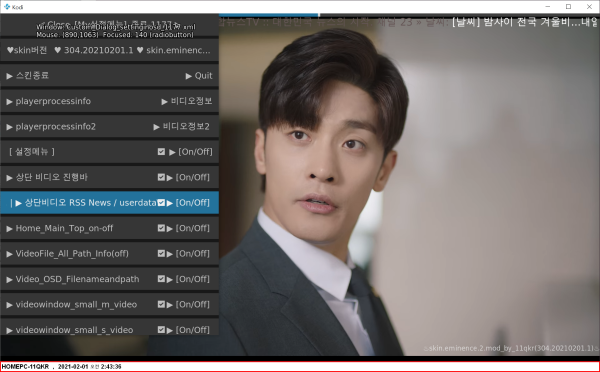
< 비디오화면에 뉴스피드 적용하기>
아래 화면과 같이 상단에 스킨을 적용시 화면에 디스플레이 됩니다
조건은 videofullscreen의 적용 스킨에 화면에 나옴니다
제가 수정하는 스킨 참조 사용바랍니다.
skin.eminence.2_mod_by_11q.kr

■ 추가매뉴에 상단 on/off 추가 했습니다

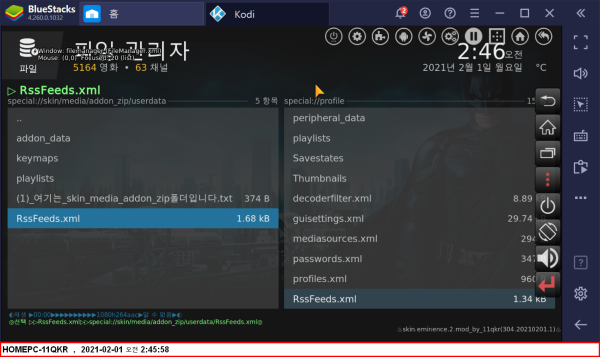
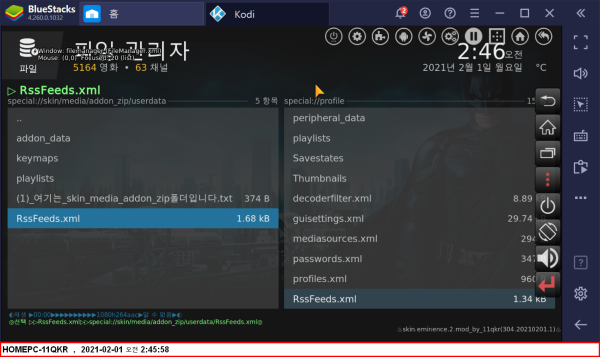
연합뉴스를 적용하는 방법 > 저의 스킨에 rssfeeds.xml 를 첨부 복사를 프로파일 디랙토리(userdata)에 복사 합니다


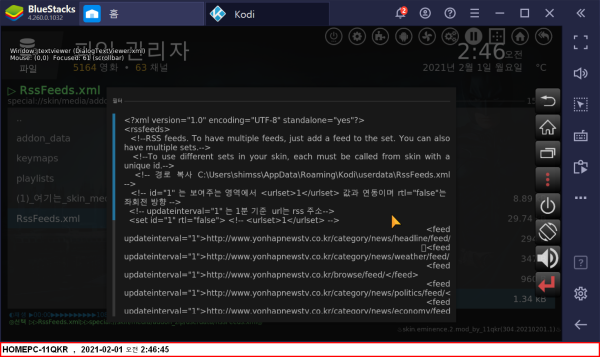
적용소스는 다음과 갔습니다
RssFeeds.xml 파일을 아래 경로에 복사해야 합니다
c:\Users\shimss\AppData\Roaming\Kodi\userdata\RssFeeds.xml
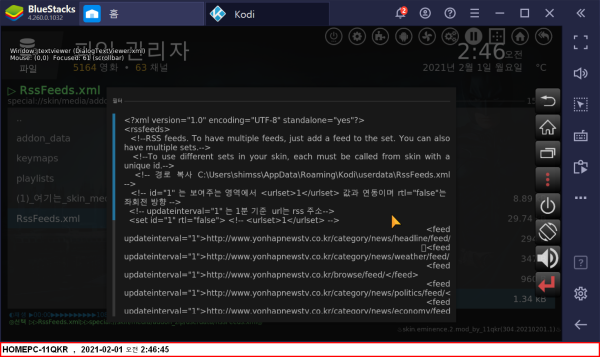
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<rssfeeds>
<!--RSS feeds. To have multiple feeds, just add a feed to the set. You can also have multiple sets.-->
<!--To use different sets in your skin, each must be called from skin with a unique id.-->
<!-- 경로 복사 C:\Users\shimss\AppData\Roaming\Kodi\userdata\RssFeeds.xml -->
<!-- id="1" 는 보여주는 영역에서 <urlset>1</urlset> 값과 연동이며 rtl="false"는 좌회전 방향 -->
<!-- updateinterval="1" 는 1분 기준 url는 rss 주소-->
<set id="1" rtl="false"> <!-- <urlset>1</urlset> -->
<feed updateinterval="1">http://www.yonhapnewstv.co.kr/category/news/headline/feed/</feed>
<feed updateinterval="1">http://www.yonhapnewstv.co.kr/category/news/weather/feed/</feed>
<feed updateinterval="1">http://www.yonhapnewstv.co.kr/browse/feed/</feed>
<feed updateinterval="1">http://www.yonhapnewstv.co.kr/category/news/politics/feed/</feed>
<feed updateinterval="1">http://www.yonhapnewstv.co.kr/category/news/economy/feed/</feed>
<feed updateinterval="1">http://www.yonhapnewstv.co.kr/category/news/society/feed/</feed>
<feed updateinterval="1">http://www.yonhapnewstv.co.kr/category/news/local/feed/</feed>
<feed updateinterval="1">http://www.yonhapnewstv.co.kr/category/news/international/feed/</feed>
<feed updateinterval="1">http://www.yonhapnewstv.co.kr/category/news/culture/feed/</feed>
<feed updateinterval="1">http://www.yonhapnewstv.co.kr/category/news/sports/feed/</feed>
</set>
<set id="2" rtl="false"> <!-- <urlset>2</urlset> -->
<feed updateinterval="1">http://www.yonhapnewstv.co.kr/category/news/weather/feed/</feed>
</set>
</rssfeeds>
다음에 Includes.xml 파일에 추가 합니다
I:\Program Files\kodi19\portable_data\addons\skin.eminence.2.mod_by_11qkr\16x9\Includes.xml
<include name="video_full_Progressbar_RSS">
<!-- http://11g.kr ================================================= -->
<!-- RSS 인터페이스 스킨 설정값 urlset는 1 입니다 20200607 11q.kr -->
<!-- C:\Users\shimss\AppData\Roaming\Kodi\addons\skin.destiny\xml\VideoFullScreen.xml -->
<!-- C:\Users\shimss\AppData\Roaming\Kodi\addons\skin.eminence.2\16x9\VideoFullScreen.xml -->
<control type="rss" id="123">
<description>My First RSS control</description>
<left>30</left>
<top>0</top>
<width>1880</width>
<visible>true</visible>
<font>Font-Sublabel</font>
<textcolor>FFB2D4F5</textcolor>
<urlset>1</urlset>
<headlinecolor>FFFFFFFF</headlinecolor>
<titlecolor>FF655656</titlecolor>
<visible>!Skin.HasSetting(video_full_screen_RSS_on_off)</visible>
</control>
다음 파일에 ( VideoFullScreen.xml ) 화면에 적용 위치에 적용 합니다.
<!-- I:\Program Files\kodi19\portable_data\addons\skin.eminence.2.mod_by_11qkr\16x9\VideoFullScreen.xml -->
<!-- 11q.kr fullscreenvideo rss -->
<!-- I:\Program Files\kodi19\portable_data\addons\skin.eminence.2.mod_by_11qkr\16x9\VideoFullScreen.xml -->
<include>video_full_Progressbar_RSS</include>
▶
☞ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다 ♠
.
☞ 본자료는 https://11q.kr 에 등록 된 자료 입니다♠.
[이 게시물은 11qkr님에 의해 2021-06-16 02:27:07 11.Nas_1에서 이동 됨]
![]()







 ● kodi skin 2025_0813_2229_23_skin.destiny_11q.kr-v21.z… _조회수_댓글수(
4081
● kodi skin 2025_0813_2229_23_skin.destiny_11q.kr-v21.z… _조회수_댓글수(
4081 ● kodi addon browser launcher pc에서 netflix wavve 브라우즈… _조회수_댓글수(
2846
● kodi addon browser launcher pc에서 netflix wavve 브라우즈… _조회수_댓글수(
2846