kodi skin time bar label 수정정보 정보 화면 / OSD에 남은 시간 추가
본문
kodi skin time bar label 수정정보 kodi.wiki 에서
정보 확인합니다
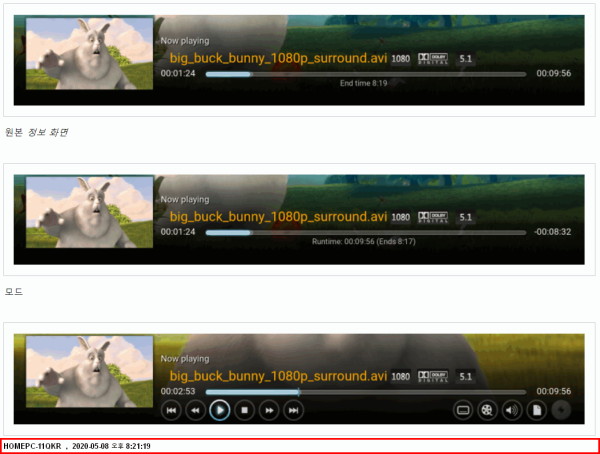
1 정보 화면 / OSD에 남은 시간 추가
A. VideoFullScreen.xml] 파일을 열고 다음 줄을 찾아서 주석 처리하십시오. 정보 화면 의 진행률 표시 줄 아래에서 종료 시간 이 제거됩니다 .
<label> $ LOCALIZE [31049] $ INFO [Player.FinishTime] </ label>
B. 위 줄 뒤에 이것을 추가하십시오. 온 정보 화면 이 추가됩니다 런타임을 진행 표시 줄의 맨 아래에 움직 종료 시간을 괄호로.
<label> 런타임 : $ INFO [Player.Duration (hh : mm : ss)] ($ INFO [Player.FinishTime] 종료) </ label>
C. 다음 줄을 찾아서 주석 처리하십시오. 진행률 표시 줄 끝에서 런타임 이 제거 됩니다 .
<label> $ INFO [Player.Duration (hh : mm : ss)] </ label>
D. 위 줄 뒤에 이것을 추가하십시오. 진행률 표시 줄 끝에 남은 시간 이 추가 됩니다. $ INFO 앞의 하이픈 (-)은 Kodi GUI에서와 같이 표시되므로 필요하지 않습니다.
<label> -$ INFO [Player.TimeRemaining (hh : mm : ss)] </ label>
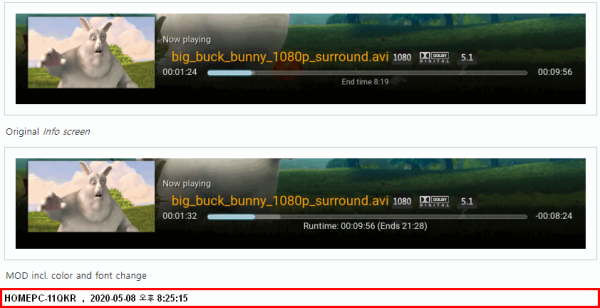
2 색상 및 글꼴 크기 변경
A. 위 코드를 변경 한 후 다음 코드를 찾으십시오.
<control type="label" id="1">
<left>0</left>
<top>120</top>
<width>910</width>
<height>25</height>
<!--<label>$LOCALIZE[31049] $INFO[Player.FinishTime]</label>-->
<label>Runtime: $INFO[Player.Duration(hh:mm:ss)] (Ends $INFO[Player.FinishTime])</label>
<align>center</align>
<aligny>center</aligny>
<font>font12</font>
<textcolor>grey</textcolor>
<scroll>true</scroll>
<visible>!Window.IsVisible(VideoOSD) + !VideoPlayer.Content(LiveTV)</visible>
<animation effect="fade" time="150">VisibleChange</animation>
</control>B. 다음을 주석으로 처리하여 "런타임 X (끝 Y)"의 색상을 흰색으로 변경하십시오.
<textcolor>grey</textcolor>C. 당신이 경우 하지 않습니다 수 있도록 런타임 온 볼 OSD (당신은 NEXT 버튼 "런타임"둘 다 할 경우 중복 것)도, 당신은 또한 남아있는 예를 들어 시간과 글꼴 크기를 만들 수 있습니다. font12 를 font13으로
변경
D. 또는 C를 수행하고 텍스트를 약간 오른쪽으로 이동할 수 있습니다. 변화의 코드 섹션에서 에
<left>0</left><left>20</left>
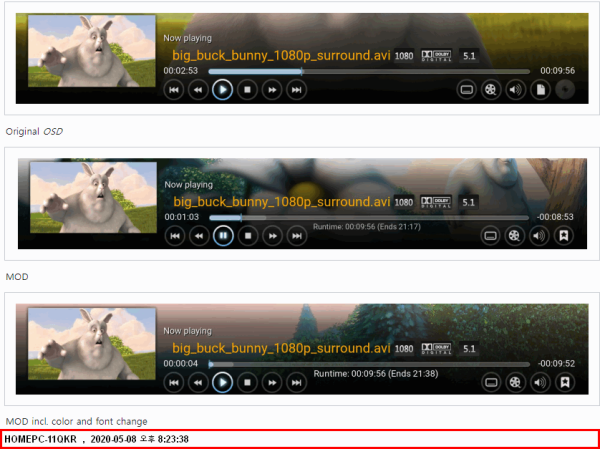
3 OSD에서도 런타임 / 종료 시간을 표시합니다
A. 다음 줄을 찾아서 주석 처리하십시오.
<visible> ! Window.IsVisible (VideoOSD) +! VideoPlayer.Content (LiveTV) </ visible>
B. ! Window.IsVisible (VideoOSD) +를 포함 하지 않는 다음 코드를 추가하십시오.
<visible> ! VideoPlayer.Content (LiveTV) </ visible>
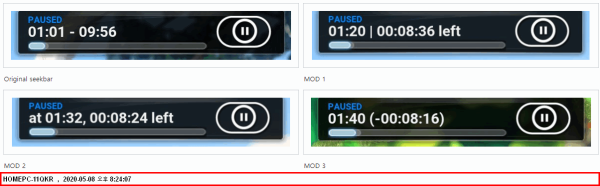
4 남은 시간을 표시하도록 탐색 모음 (일시 중지 대화 상자)을 수정하십시오.
A. DialogSeekBar.xml 파일을 열고 다음 코드를 찾으십시오.
<control type="label">
<description>Elapsed Time Label</description>
<left>20</left>
<top>23</top>
<width>240</width>
<height>20</height>
<font>font13_title</font>
<textcolor>white</textcolor>
<align>left</align>
<aligny>center</aligny>
<label>$INFO[Player.Time] - $INFO[Player.Duration]</label>
<visible>!Player.Seeking</visible>
</control>B. 다음 줄을 주석으로 처리하십시오.
<label> $ INFO [Player.Time]-$ INFO [Player.Duration] </ label>
C. 다음 줄을 추가하면 런타임 이 남은 시간으로 바뀝니다 .
<label>at $INFO[Player.Time], $INFO[Player.TimeRemaining(hh:mm:ss)] left</label>
당신은 사용할 필요가 없습니다 | (수직 막대) 또는 "왼쪽"이지만 "왼쪽"대신 "나머지"를 사용하는 것은 적합하지 않습니다. 그러나 항상 탐색 막대를 더 길게 만들 수 있습니다. 포럼의 다른 예는 다음과 같습니다.
MOD 2
<label>at $INFO[Player.Time], $INFO[Player.TimeRemaining(hh:mm:ss)] left</label>
MOD 3
<label>$INFO[Player.Time] (-$INFO[Player.TimeRemaining(hh:mm:ss)])</label>
카테고리 :어떻게
■ ▶ ☞ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다 ♠ . ☞ 본자료는 https://11q.kr 에 등록 된 자료 입니다♠.
[이 게시물은 11qkr님에 의해 2021-06-16 02:31:57 11.Nas_1에서 이동 됨]
관련자료
댓글 0
등록된 댓글이 없습니다.