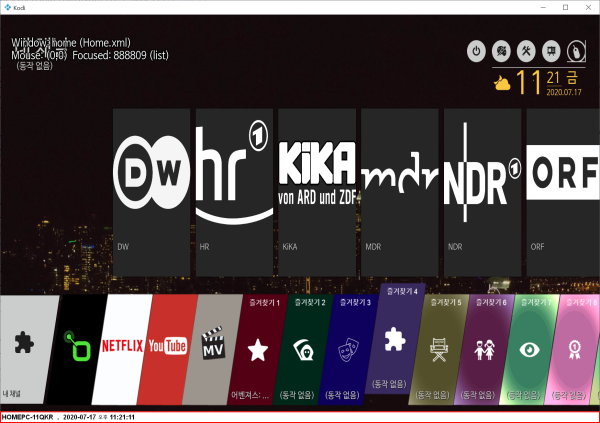
kodi skin 수정) 마이채널 칼라 파넬 적용 skin.destiny\xml\IncludesHomeMyChannel.xml
♨ 카랜더 일정 :
링크
첨부
본문
c:\Users\shimss\AppData\Roaming\Kodi\addons\skin.destiny\xml\IncludesHomeMyChannel.xml
c:\Users\shimss\AppData\Roaming\Kodi\addons\skin.destiny\xml\IncludesHomeMyChannel.xml 파일의 일부 내용
상단 라벨적용
<itemlayout width="265" height="475"> <control type="image"> <left>0</left> <top>0</top> <width>260</width> <height>470</height> <texture background="true">skin/button_klein.png</texture> <bordertexture border="10">ThumbShadow.png</bordertexture> <bordersize>6</bordersize> <aspectratio>stretch</aspectratio> <colordiffuse>$VAR[ColorButtonDialogeBack]</colordiffuse> </control> <control type="image"> <left>0</left> <top>0</top> <width>260</width> <height>360</height> <texture background="true">$</texture> <bordertexture border="10">-</bordertexture> <bordersize>6</bordersize> <aspectratio align="center" aligny="top">stretch</aspectratio> </control> <control type="label"> <description>Title label</description> <left>20</left> <height>34</height> <width>220</width> <align>left</align> <aligny>left</aligny> <font>primal_15_Title</font> <textcolor>$VAR[ColorFontNormal]</textcolor> <shadowcolor>$VAR[ColorFontShadow]</shadowcolor> </control> </itemlayout>
칼라 이미지 불러옴
<!-- KM added default icon 20200508 --> <item id="260120"> <label>$INFO[Skin.String(Menu_HomeVideosButtonfavourite1.Label)]</label> <onclick>$INFO[Skin.String(Menu_HomeVideosButtonfavourite1.Path)]</onclick> <!-- <icon>home/menuicons/fav1.png</icon> --> <property name="BackButton">/property> <visible>!String.IsEmpty(Skin.String(Menu_HomeVideosButtonfavourite1.Path))</visible> </item> <item id="260121"> <label>$INFO[Skin.String(Menu_HomeVideosButtonfavourite2.Label)]</label> <onclick>$INFO[Skin.String(Menu_HomeVideosButtonfavourite2.Path)]</onclick> <!-- <icon>home/homeicons/fsk18.png</icon> --> <property name="BackButton"></property> <visible>!String.IsEmpty(Skin.String(Menu_HomeVideosButtonfavourite2.Path))</visible> </item> <item id="260122"> <label>$INFO[Skin.String(Menu_HomeVideosButtonfavourite3.Label)]</label> <onclick>$INFO[Skin.String(Menu_HomeVideosButtonfavourite3.Path)]</onclick> <!-- <icon>home/homeicons/actors.png</icon> --> <property name="BackButton">home/menuicons/fav3.png</property> <visible>!String.IsEmpty(Skin.String(Menu_HomeVideosButtonfavourite3.Path))</visible> </item> <item id="260123"> <label>$INFO[Skin.String(Menu_HomeVideosButtonfavourite4.Label)]</label> <onclick>$INFO[Skin.String(Menu_HomeVideosButtonfavourite4.Path)]</onclick> <!-- <icon>home/homeicons/addons.png</icon> --> <property name="BackButton">home/menuicons/fav4.png</property> <visible>!String.IsEmpty(Skin.String(Menu_HomeVideosButtonfavourite4.Path))</visible> </item> <item id="260124"> <label>$INFO[Skin.String(Menu_HomeVideosButtonfavourite5.Label)]</label> <onclick>$INFO[Skin.String(Menu_HomeVideosButtonfavourite5.Path)]</onclick> <!-- <icon>home/homeicons/directors.png</icon> --> <property name="BackButton">home/menuicons/fav5.png</property> <visible>!String.IsEmpty(Skin.String(Menu_HomeVideosButtonfavourite5.Path))</visible> </item> <item id="260125"> <label>$INFO[Skin.String(Menu_HomeVideosButtonfavourite6.Label)]</label> <onclick>$INFO[Skin.String(Menu_HomeVideosButtonfavourite6.Path)]</onclick> <!-- <icon>home/homeicons/kids.png</icon> --> <property name="BackButton">home/menuicons/fav6.png</property> <visible>!String.IsEmpty(Skin.String(Menu_HomeVideosButtonfavourite6.Path))</visible> </item> <item id="260126"> <label>$INFO[Skin.String(Menu_HomeVideosButtonfavourite7.Label)]</label> <onclick>$INFO[Skin.String(Menu_HomeVideosButtonfavourite7.Path)]</onclick> <!-- <icon>home/homeicons/news.png</icon> --> <property name="BackButton">home/menuicons/fav7.png</property> <visible>!String.IsEmpty(Skin.String(Menu_HomeVideosButtonfavourite7.Path))</visible> </item> <item id="260127"> <label>$INFO[Skin.String(Menu_HomeVideosButtonfavourite8.Label)]</label> <onclick>$INFO[Skin.String(Menu_HomeVideosButtonfavourite8.Path)]</onclick> <!-- <icon>home/homeicons/top100.png</icon> --> <property name="BackButton">home/menuicons/fav8.png</property> <visible>!String.IsEmpty(Skin.String(Menu_HomeVideosButtonfavourite8.Path))</visible> </item> <item id="260128"> <label>$INFO[Skin.String(Menu_HomeVideosButtonfavourite9.Label)]</label> <onclick>$INFO[Skin.String(Menu_HomeVideosButtonfavourite9.Path)]</onclick> <!-- <icon>home/homeicons/song.png</icon> --> <property name="BackButton">home/menuicons/fav9.png</property> <visible>!String.IsEmpty(Skin.String(Menu_HomeVideosButtonfavourite9.Path))</visible> </item> <item id="260129"> <label>$INFO[Skin.String(Menu_HomeVideosButtonfavourite10.Label)]</label> <onclick>$INFO[Skin.String(Menu_HomeVideosButtonfavourite10.Path)]</onclick> <!-- <icon>home/homeicons/toprated.png</icon> --> <property name="BackButton">home/menuicons/fav10.png</property> <visible>!String.IsEmpty(Skin.String(Menu_HomeVideosButtonfavourite10.Path))</visible> </item>
■ ▶ ☞ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다 ♠ . ☞ 본자료는 https://11q.kr 에 등록 된 자료 입니다♠.
[이 게시물은 11qkr님에 의해 2021-06-12 11:32:22 12.Nas_2에서 이동 됨]
뷰PDF 1,2
office view
관련자료
댓글목록
등록된 댓글이 없습니다.