● HA작업) ESXi 시스템 통계 을 이 용한 홈 어시스턴트 커뮤니티 custom:button-card의 시스템 동작 분석
이전
다음
링크
첨부
등록일
2023.06.20 13:06
등록일
2023.06.20 13:06
등록일
2023.06.20 13:06
등록일
2023.06.20 13:06
등록일
2023.06.20 13:06
본문
● HA작업) ESXi 시스템 통계 을 이 용한 홈 어시스턴트 커뮤니티 custom:button-card의 시스템 동작 분석
동작 되는소스
기본 설치
https://github.com/wxt9861/esxi_stats
==
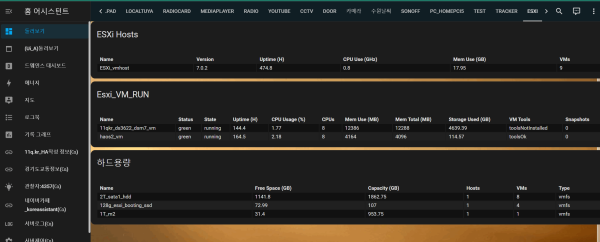
ESXi 통계
Home Assistant용 ESXi 구성 요소 이 구성 요소는 ESXi 서버 또는 vCenter에서 통계를 수집합니다. 수집된 정보는 호스트, 데이터 저장소, 라이센스 및 VM 정보일 수 있습니다. 정보는 약 45초마다 수집됩니다. 감지된 각 모니터링 객체에 대해 센서가 생성됩니다(릴리스 0.5.0부터). 필요에 따라 센서 상태를 변경할 수 있습니다.
구성 요소는 다음 정보를 가져옵니다.
호스트(sensor.esxi_stats_hosts)
- 호스트 이름
- 호스트 버전
- 호스트 가동 시간(시간)
- 총 호스트 CPU(MHz)(코어 속도 * 코어 수)
- 호스트 CPU 사용량(MHz)
- 총 호스트 메모리(GB)
- 호스트 메모리 사용량(GB)
- 호스트의 VM 수
데이터스토어(sensor.esxi_stats_datastores)
- 데이터 저장소 이름
- 데이터 저장소 유형
- 여유 공간(GB)
- 총 공간(GB)
- 연결된 호스트 수
- 상주 VM 수
라이선스(sensor.esxi_stats_licenses)
- 라이센스 상태(확인, 만료가 30일 미만인 경우 곧 만료됨, 만료됨)
- 라이선스 이름
- 상품 유형
- 만료(있는 경우 일)
- 호스트(이 라이선스가 연결된)
가상 머신(sensor.esxi_stats_vms)
- VM 이름
- VM 상태(정상, 경고 등)
- VM 상태(실행 중, 일시 중단 등)
- VM 가동 시간(시간)
- 구성된 CPU 수
- CPU 사용량 %
- 구성된 메모리(MB)
- 사용된 메모리(MB)
- 사용된 저장용량(GB)
- VM 도구 상태(도구 실행 중, 실행 중 아님, 설치 안 됨 등)
- VM 게스트 OS
- VM 게스트 IP 주소(VM이 여러 개인 경우 기본만 표시됨)
- 스냅샷 수
을 설치 합니다
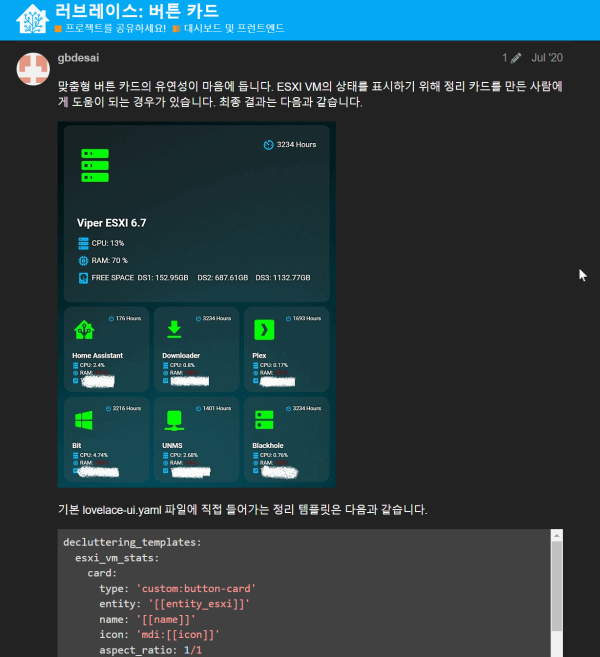
제일 먼저 기본 아래유형을 설정 적용하여 버튼 카드 설정시 참조 하세요
설치후 동작 상태 확인 후 > 변경 인수 적용함
https://community.home-assistant.io/t/lovelace-button-card/65981/4283
작업
변경인수
제가 적용한 아래 정보를 자신의 시스템에 맞게 변경
entity: sensor.esxi_vmhost_localhost_localdomain
sensor.esxi_datastore_2thdd_25_vm_sata1
sensor.esxi_datastore_datastore_128g_esxi_booting_vm
sensor.esxi_datastore_datastore_m2_ssd_1_tera_vm
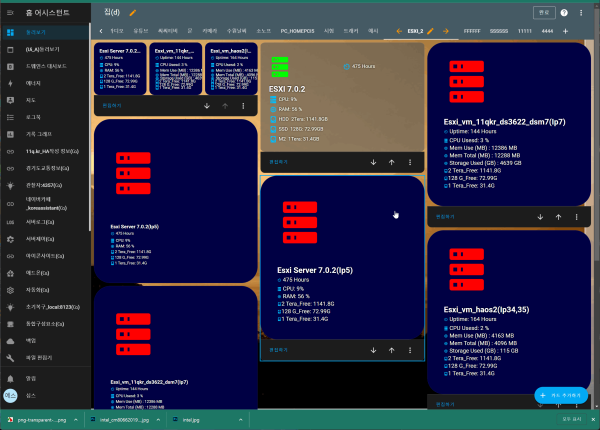
첨부 파일 소장 공유 합니다.
사용방법 > 대시보드> 카드추가 > 직접 추가
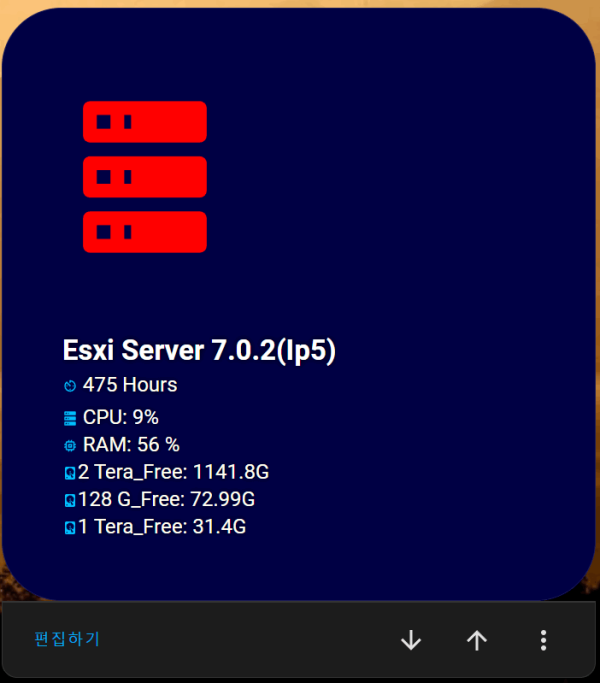
type: custom:button-card
entity: sensor.esxi_vmhost_localhost_localdomain
icon: mdi:server
aspect_ratio: 1/1
name: Esxi Server 7.0.2(ip5)
styles:
card:
- background-color: '#000044'
- border-radius: 10%
- padding: 10%
- color: ivory
- font-size: 16px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
grid:
- grid-template-areas: ' "i temp" "n n" "up up" "cpu cpu" "ram ram" "sd1 sd1" "sd2 sd2" "sd3 sd3"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 22px
- color: white
- align-self: middle
- justify-self: start
- padding-bottom: 4px
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- color: |
[[[
if (entity.state < 60) return 'lime';
if (entity.state >= 60 && entity.state < 80) return 'orange';
else return 'red';
]]]
- width: 70%
- margin-top: '-10%'
custom_fields:
temp:
- align-self: start
- justify-self: end
up:
- padding-bottom: 6px
- align-self: left
- justify-self: start
cpu:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if (states["sensor.esxi_vmhost_localhost_localdomain"].state > 80)
return "red"; ]]]
ram:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if (states["sensor.esxi_vmhost_localhost_localdomain"].state > 80)
return "red"; ]]]
sd1:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if (states["sensor.esxi_datastore_2thdd_25_vm_sata1"].state < 20)
return "red"; ]]]
sd2:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_datastore_datastore_128g_esxi_booting_vm"].state
< 20) return "red"; ]]]
sd3:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_datastore_datastore_m2_ssd_1_tera_vm"].state <
20) return "red"; ]]]
custom_fields:
up: |
[[[
return `<ha-icon
icon="mdi:av-timer"
style="width: 12px; height: 14px; color: deepskyblue;">
</ha-icon> <span>${Math.round(entity.attributes.uptime_hours)} hours</span>`
]]]
cpu: |
[[[
return `<ha-icon
icon="mdi:server"
style="width: 12px; height: 14px; color: deepskyblue;">
</ha-icon> <span>CPU: <span style="color:white;">${ Math.round((entity.attributes.cpuusage_ghz / entity.attributes.cputotal_ghz) * 100) }%</span></span>`
]]]
ram: |
[[[
return `<ha-icon
icon="mdi:memory"
style="width: 12px; height: 14px; color: deepskyblue;">
</ha-icon> <span>RAM: <span style="color: var(--text-color-sensor);">${ Math.round((entity.attributes.memusage_gb / entity.attributes.memtotal_gb) * 100) } %</span></span>`
]]]
sd1: |
[[[
return `<ha-icon
icon="mdi:harddisk"
style="width: 12px; height: 14px; color: deepskyblue;">
</ha-icon><span>2 Tera_Free: <span style="color: var(--text-color-sensor);">${states['sensor.esxi_datastore_2thdd_25_vm_sata1'].state}G</span></span>`
]]]
sd2: |
[[[
return `<ha-icon
icon="mdi:harddisk"
style="width: 12px; height: 14px; color: deepskyblue;">
</ha-icon><span>128 G_Free: <span style="color: var(--text-color-sensor);">${states['sensor.esxi_datastore_datastore_128g_esxi_booting_vm'].state}G</span></span>`
]]]
sd3: |
[[[
return `<ha-icon
icon="mdi:harddisk"
style="width: 12px; height: 14px; color: deepskyblue;">
</ha-icon><span>1 Tera_Free: <span style="color: var(--text-color-sensor);">${states['sensor.esxi_datastore_datastore_m2_ssd_1_tera_vm'].state}G</span></span>`
]]]
type: custom:button-card
entity: sensor.esxi_vmhost_localhost_localdomain
icon: mdi:server
aspect_ratio: 1/1
name: Esxi Server 7.0.2(ip5)
styles:
card:
- background-color: '#000044'
- border-radius: 10%
- padding: 10%
- color: ivory
- font-size: 16px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
grid:
- grid-template-areas: ' "i temp" "n n" "up up" "cpu cpu" "ram ram" "sd1 sd1" "sd2 sd2" "sd3 sd3"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 22px
- color: white
- align-self: middle
- justify-self: start
- padding-bottom: 4px
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- color: |
[[[
if (entity.state < 60) return 'lime';
if (entity.state >= 60 && entity.state < 80) return 'orange';
else return 'red';
]]]
- width: 70%
- margin-top: '-10%'
custom_fields:
temp:
- align-self: start
- justify-self: end
up:
- padding-bottom: 6px
- align-self: left
- justify-self: start
cpu:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if (states["sensor.esxi_vmhost_localhost_localdomain"].state > 80)
return "red"; ]]]
ram:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if (states["sensor.esxi_vmhost_localhost_localdomain"].state > 80)
return "red"; ]]]
sd1:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if (states["sensor.esxi_datastore_2thdd_25_vm_sata1"].state < 20)
return "red"; ]]]
sd2:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_datastore_datastore_128g_esxi_booting_vm"].state
< 20) return "red"; ]]]
sd3:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_datastore_datastore_m2_ssd_1_tera_vm"].state <
20) return "red"; ]]]
custom_fields:
up: |
[[[
return `<ha-icon
icon="mdi:av-timer"
style="width: 12px; height: 14px; color: deepskyblue;">
</ha-icon> <span>${Math.round(entity.attributes.uptime_hours)} hours</span>`
]]]
cpu: |
[[[
return `<ha-icon
icon="mdi:server"
style="width: 12px; height: 14px; color: deepskyblue;">
</ha-icon> <span>CPU: <span style="color:white;">${ Math.round((entity.attributes.cpuusage_ghz / entity.attributes.cputotal_ghz) * 100) }%</span></span>`
]]]
ram: |
[[[
return `<ha-icon
icon="mdi:memory"
style="width: 12px; height: 14px; color: deepskyblue;">
</ha-icon> <span>RAM: <span style="color: var(--text-color-sensor);">${ Math.round((entity.attributes.memusage_gb / entity.attributes.memtotal_gb) * 100) } %</span></span>`
]]]
sd1: |
[[[
return `<ha-icon
icon="mdi:harddisk"
style="width: 12px; height: 14px; color: deepskyblue;">
</ha-icon><span>2 Tera_Free: <span style="color: var(--text-color-sensor);">${states['sensor.esxi_datastore_2thdd_25_vm_sata1'].state}G</span></span>`
]]]
sd2: |
[[[
return `<ha-icon
icon="mdi:harddisk"
style="width: 12px; height: 14px; color: deepskyblue;">
</ha-icon><span>128 G_Free: <span style="color: var(--text-color-sensor);">${states['sensor.esxi_datastore_datastore_128g_esxi_booting_vm'].state}G</span></span>`
]]]
sd3: |
[[[
return `<ha-icon
icon="mdi:harddisk"
style="width: 12px; height: 14px; color: deepskyblue;">
</ha-icon><span>1 Tera_Free: <span style="color: var(--text-color-sensor);">${states['sensor.esxi_datastore_datastore_m2_ssd_1_tera_vm'].state}G</span></span>`
]]]
소스 첨부 합니다
관련자료
-
링크
-
첨부등록일 2023.06.20 13:06등록일 2023.06.20 13:06등록일 2023.06.20 13:06등록일 2023.06.20 13:06등록일 2023.06.20 13:06
-
이전
-
다음
댓글 0
등록된 댓글이 없습니다.