● Ha작업) 대시보드 구글nest-hub 연동 button-card로 구성및 사이즈변화 대응
이전
다음
링크
첨부
등록일
2024.01.01 20:17
등록일
2024.01.01 21:53
등록일
2024.01.03 18:28
본문
Loading the player...
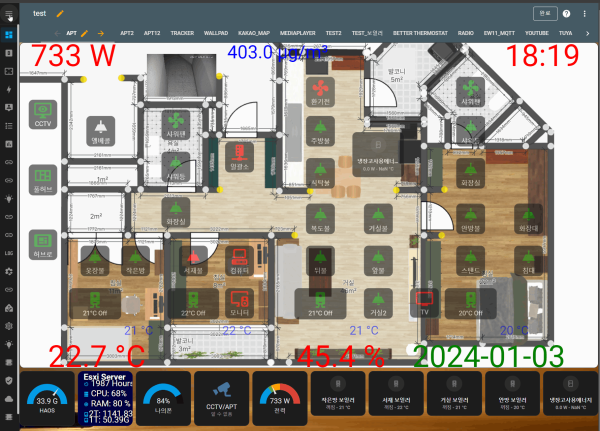
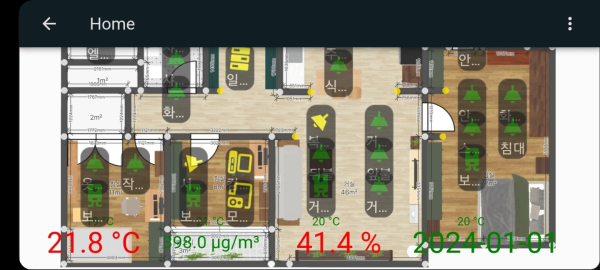
● Ha작업) 대시보드 구글nest-hub 연동 button-card로 구성및 사이즈변화 대응
수정정보
s:\www\apt_2d_type_picture-elements - 복사본.yaml_20240103_1826_35
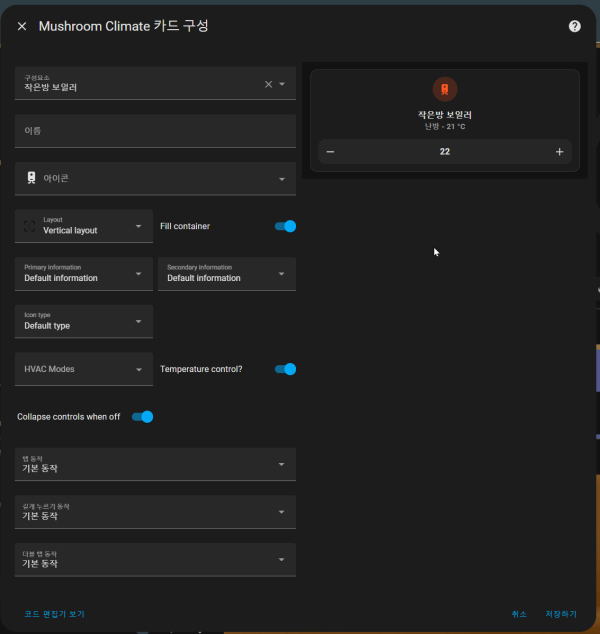
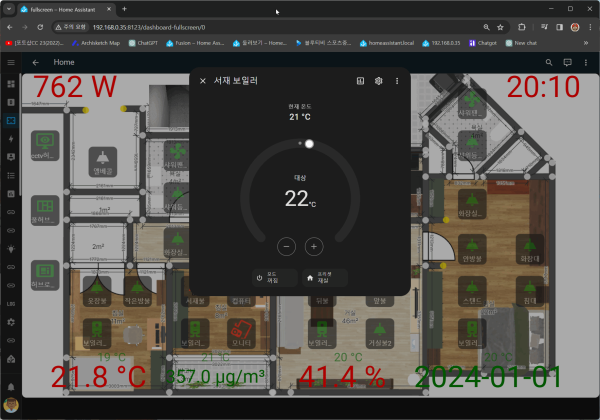
Mushroom climate 카드구성 하단추가
type: custom:mushroom-climate-card
entity: climate.esphome_web_db2f38_boiler_smallroom
layout: vertical
show_temperature_control: true
collapsible_controls: true
fill_container: true
수정내용 20240101
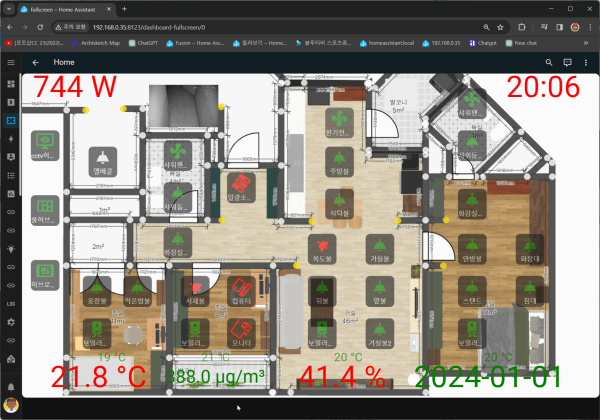
1) 커스텀버튼카드로 변경 >> icon 과 이름 추가
2) 화면 에 아이콘 위치 %로 화면 사이즈별 위치고정
3) fan아이콘 회전 애니메이션 적용
3) 길게 클릭시 모두 정보 확인 가능 >>가끔 구성요소id활용시 필요하며 전체관리 필요
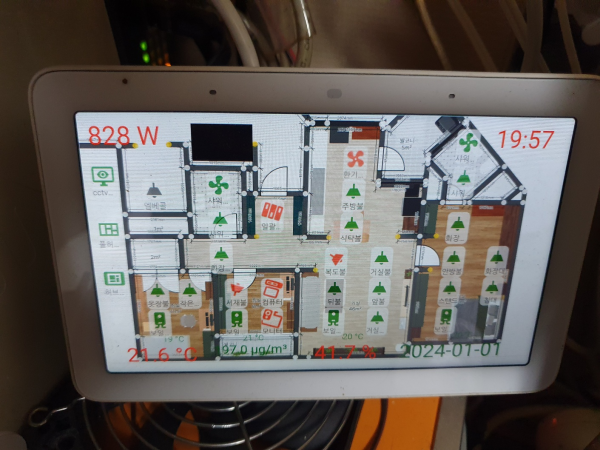
4) 대시보드로 보여주기 전환 스크립트 별도 추가하면 nest-hub speaker 화면으로 전환 구성
버튼카드로 구성
사이즈 변화 대응 및 FAN 로테이션 에니메이션 전등에 일괄적용
s:\www\apt_2d_type_picture-elements - 복사본.yml_20240101_2000_05
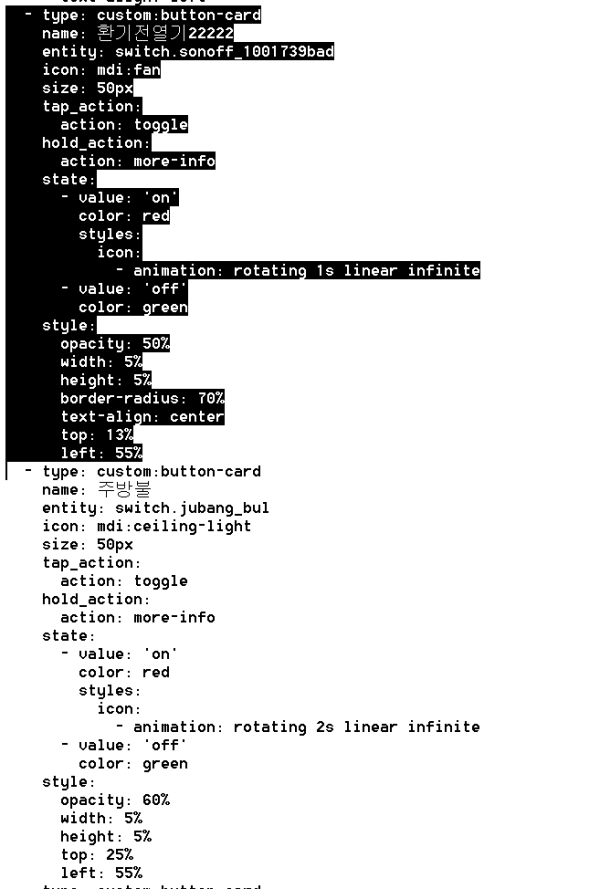
버튼카드 타입 구성 분석
- type: custom:button-card # 카드이름
name: 환기전 # 표시이름
entity: switch.sonoff_1001739bad # 구성요소id
icon: mdi:fan # 아이콘
size: 50px # 아이콘사이즈
tap_action: # 클릭시 동작
action: toggle # 클릭시 토클
hold_action: # 길게 클릭
action: more-info # 길게클릭시 정보 출력
state: # 동작상태 아이콘
- value: 'on' # 동작는 ON
color: red # 동작상태 아이콘 칼라는
styles: # 동작 연속스타일
icon: # 동작 아이콘 스타일
- animation: rotating 1s linear infinite # 동작 아이콘 애니메이션
- value: 'off' # 동작는 ON
color: green # 동작 상태 아이콘 칼라는
style: # 동작 전체스타일
opacity: 50% # 동작 전체스타일 >불투명
width: 5% # 동작 전체스타일 >넓이
hight: 5% # 동작 전체스타일 >높이
border-radius: 70% # 동작 전체스타일 >보드 라운드
text-align: center # 동작 전체스타일 >문자/이름정렬
top: 13% # 동작 전체스타일 >위치 /위에서 부터
left: 55% # 동작 전체스타일 >위치 /좌에서 부터
pc화면 사이즈 변화 할시 icon 위치 %로 구성으로 정위치 유지
롱클릭시 정보 확인 가능
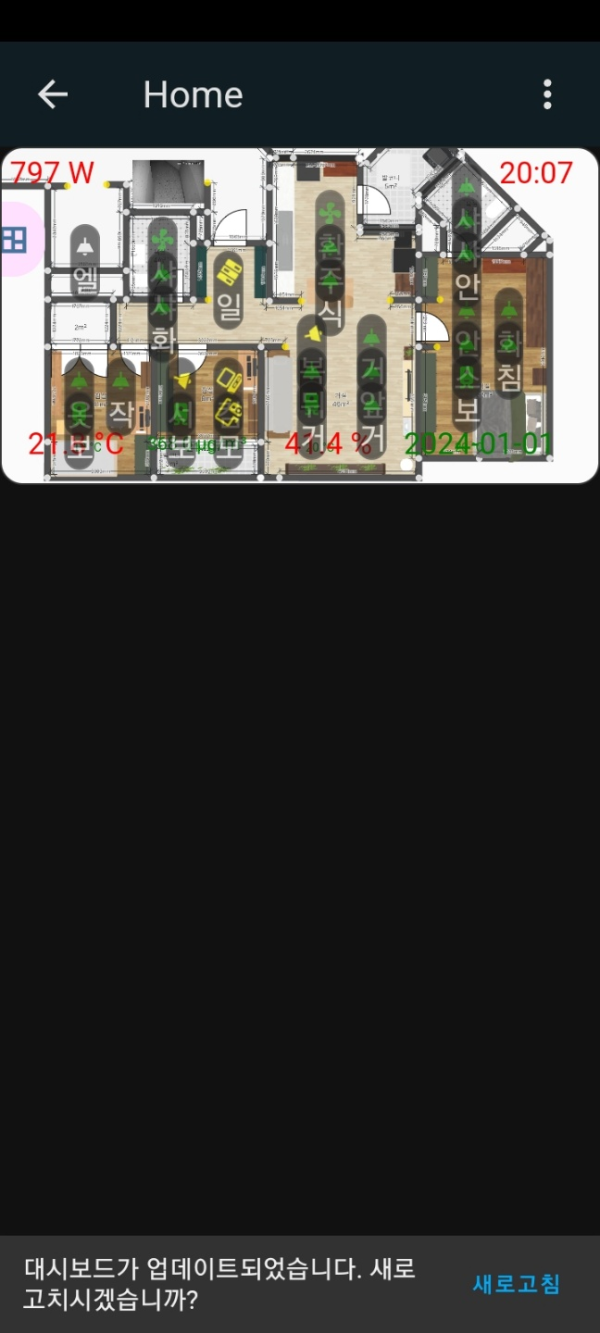
휴대폰 세로보기 아이콘 위치 유지
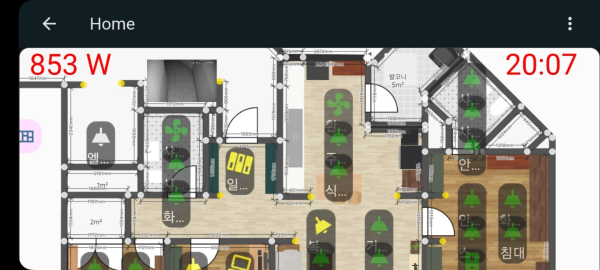
휴대폰 가로보기 아이콘 위치 유지
s:\www\apt_2d_type_picture-elements - 복사본.yml_20240101_2000_05
☞ https://11q.kr 에 등록된 자료 입니다. ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다♠
관련자료
-
링크
-
첨부등록일 2024.01.01 20:17등록일 2024.01.01 21:53등록일 2024.01.03 18:28
-
이전
-
다음
댓글 1