● UI Lovelace Minimalist 대시보드 설정작업
본문
● UI Lovelace Minimalist 대시보드 설정작업
카드 추가하기
이카드를 설치 목적은 대시보드의 별도 관리가 용이하고
심플한 구성으로 백업이 용이합니다
구성 파일 위치
s:\ui_lovelace_minimalist\dashboard\ui-lovelace.yaml
기본 자동구성을 위하여
s:\ui_lovelace_minimalist\dashboard\ui-lovelace.yaml
을 삭제 합니다
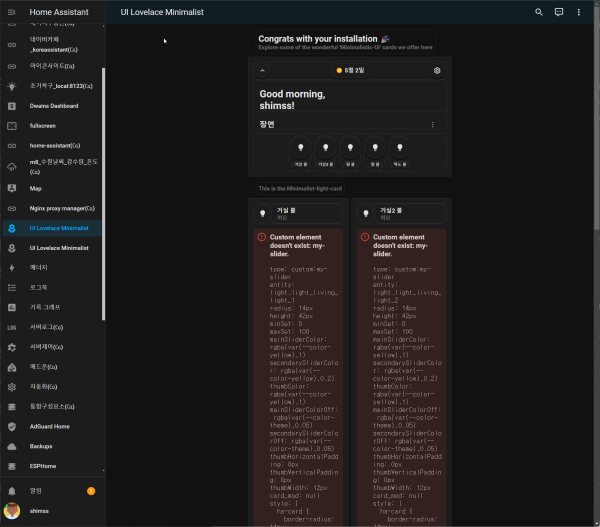
특정카드의 type의 이름으로 설치되지 않으면 화면에 로딩하지 못하는 증상
type: custom:auto-entities
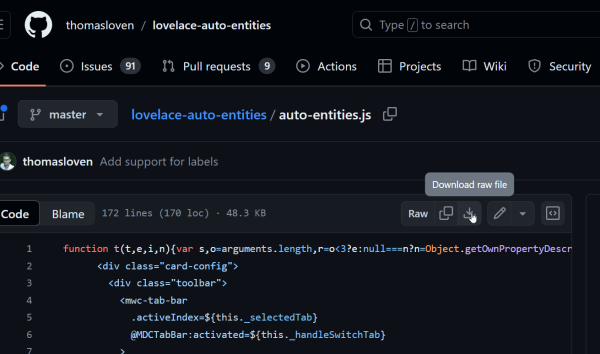
의 구글링 찾아 GITHUB에 찾아 들어 갑니다
다운로드 저장합니다
s:\www\auto-entities.js
에 복사 합니다
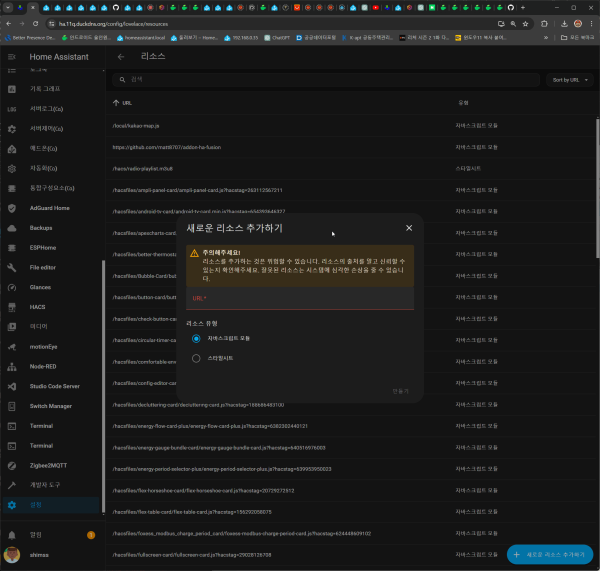
추가 방법
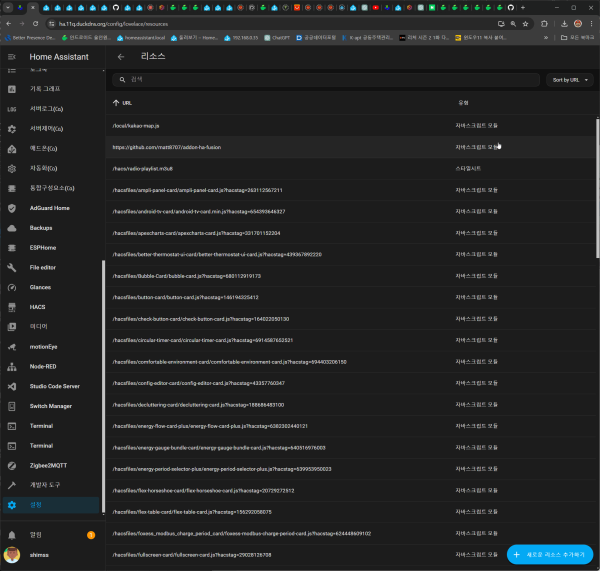
s:\www\auto-entities.js
의 저장 위치는
/local/auto-entities.js

추가 방법
s:\www\auto-entities.js
의 저장 위치는
/local/auto-entities.js
Custom element doesnt exist: my-slider.
type: custom:my-slider
https://github.com/AnthonMS/my-cards/issues/17
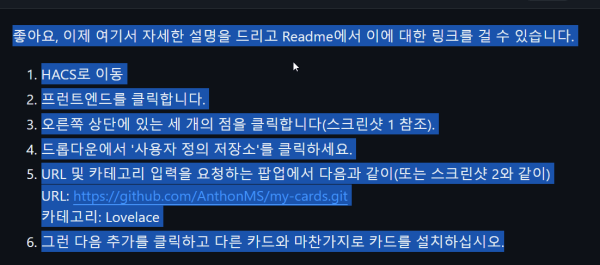
Okay, now I'm gonna give a detailed explanation here and I can link to this from the Readme.
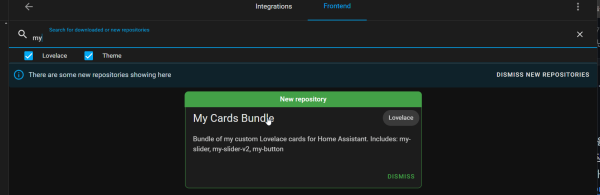
- You go to HACS
- You click on Frontend
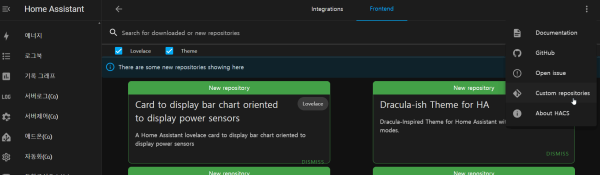
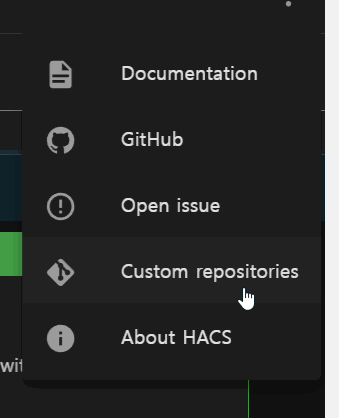
- You click on the three dots in the top right corner (See screenshot 1)
- In the dropdown you click on 'Custom repositories'
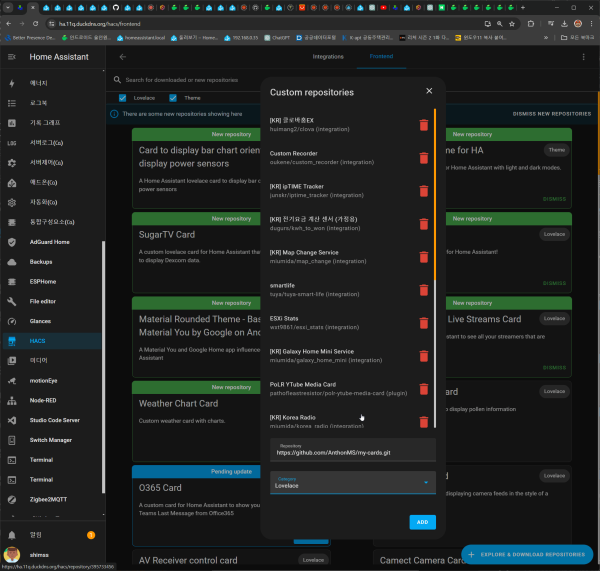
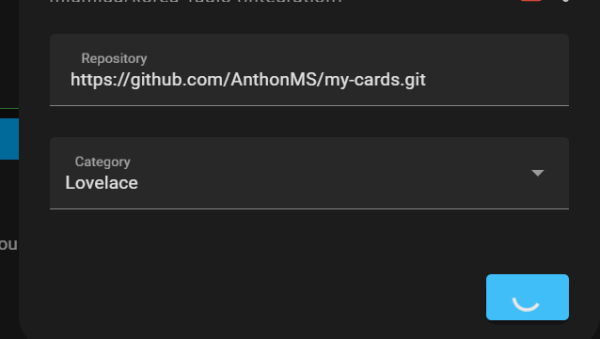
- In the popup asking for URL and category input as following (Or as in screenshot 2)
URL: https://github.com/AnthonMS/my-cards.git
Category: Lovelace - Then just click on add and install the card like any other card

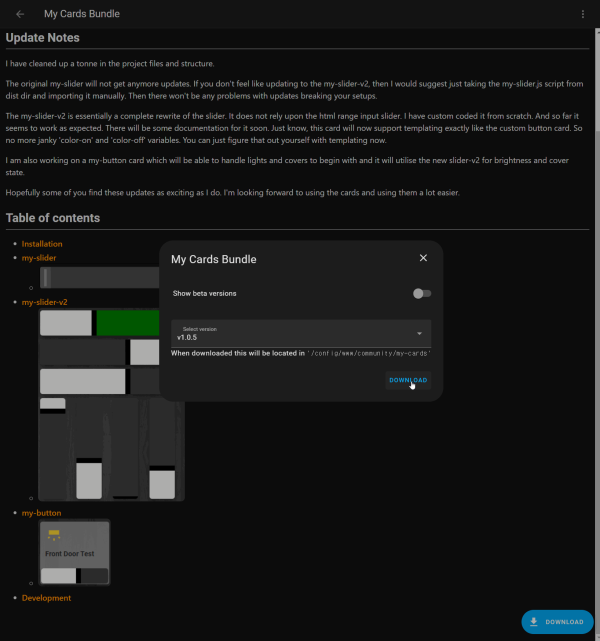
추가후 조회 > 진입 > 다운로드 설
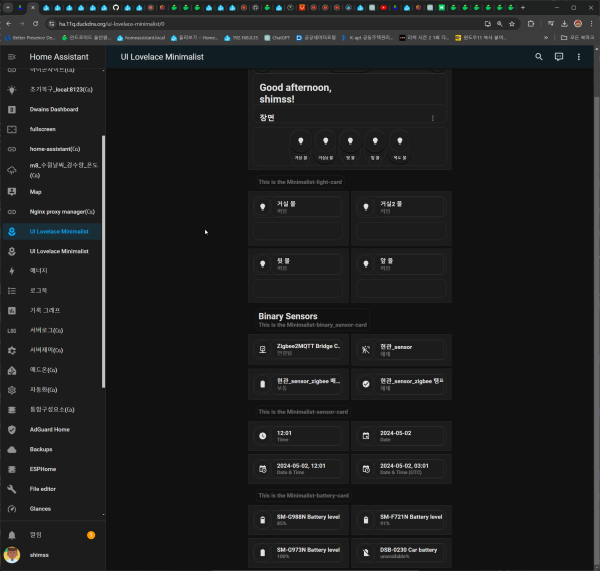
다운로드 설치후 정상적으로 로딩 되었습니다
☞ https://11q.kr 에 등록된 자료 입니다. ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다♠
관련자료
-
이전
-
다음