●HA작업) Home Assistant 화면 구성 대시보드(둘러보기) 편집및 기본 UI 구성
♨ 카랜더 일정 :
2023년05월05일
본문
●HA작업) Home Assistant 화면 구성 대시보드(둘러보기) 편집및 기본 UI 구성
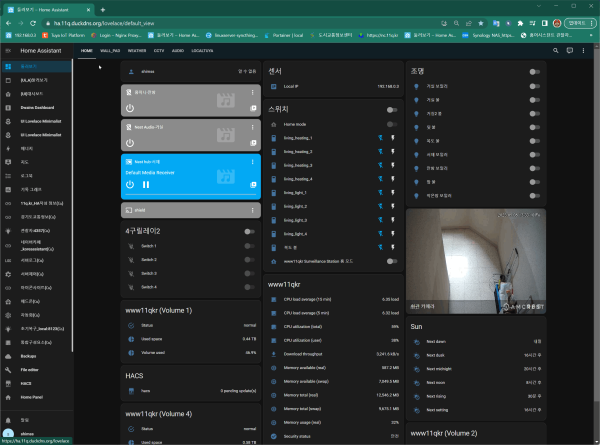
초기설치후 기본 화면
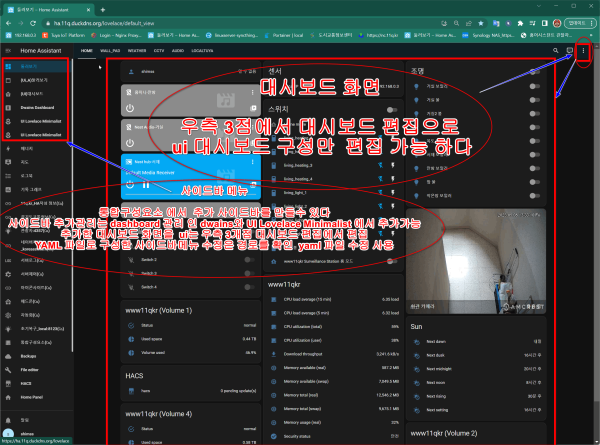
기본화면 구성 내용은 사이드바 대시보드 편집 UI편집 yaml파일 은 ui편집 불가능 카드추가 편집 가능 합니다.
UI로 구성된 사이드바 메뉴의 UI편집은 대시보드편집에서 카드추가및 카드편집이 가능 하다
대시보드 화면
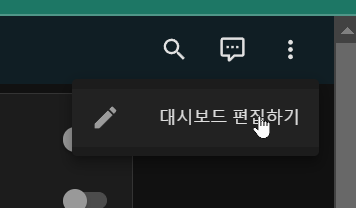
우측 3점에서 대시보드 편집으로
ui 대시보드 구성만 편집 가능 하다

우측 3점에서 대시보드 편집으로> 추가 및 편집 가는
사이드바 메뉴
통합구성요소 에서 추가 사이드바를 만들수 있다
사이드바 추가관리는 dashboard 관리 인 dwains와 UI Lovelace Minimalist 에서 추가가능
추가한 대시보드 화면을 ui는 우측 3개점 대시보드 편집에서 편집
YAML 파일로 구성한 사이드바메뉴 수정은 경로를 확인 yaml 파일 수정 사용
주) dwains와 UI Lovelace Minimalist 는 사전에 Hacs의 레포리지 추가후 구성추가 해야 합니다
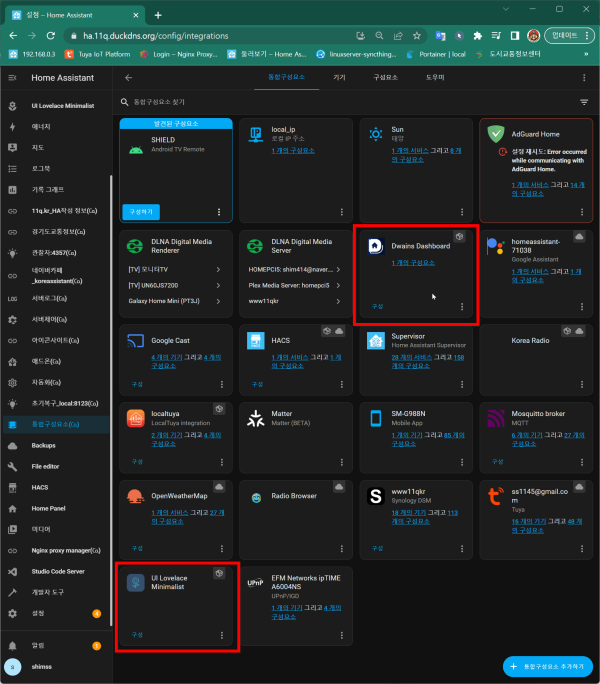
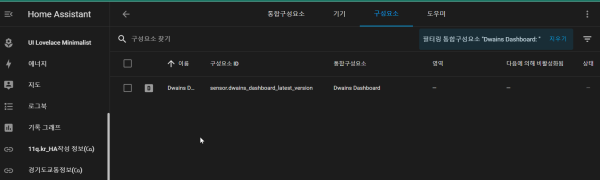
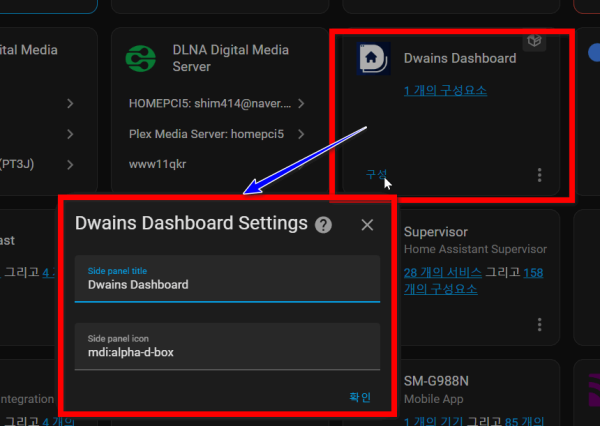
통합구성요소 에서 추가 사이드바 초기구성하기
다윈 대시보드
1개의기기 확인
구성
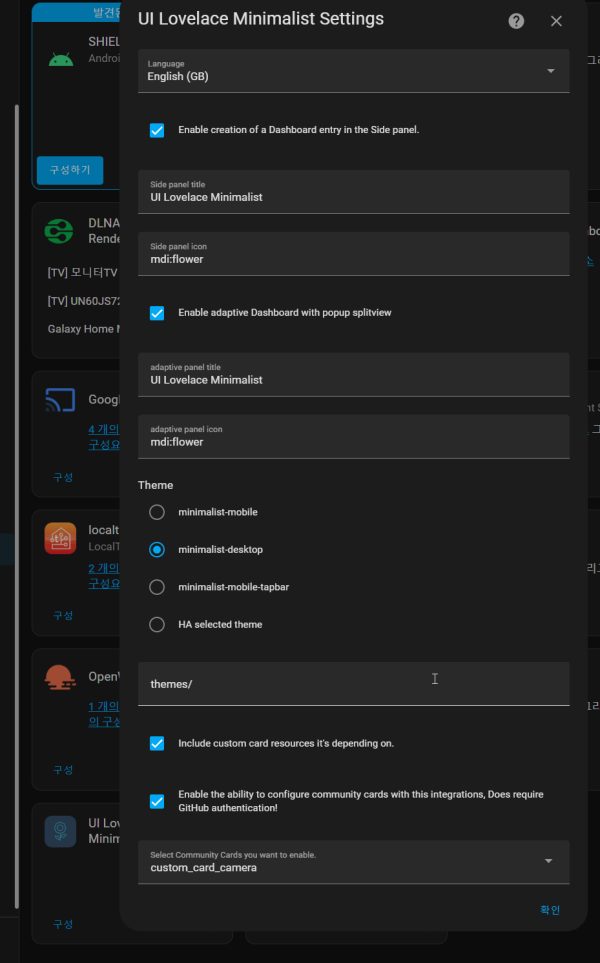
러브에이스미니
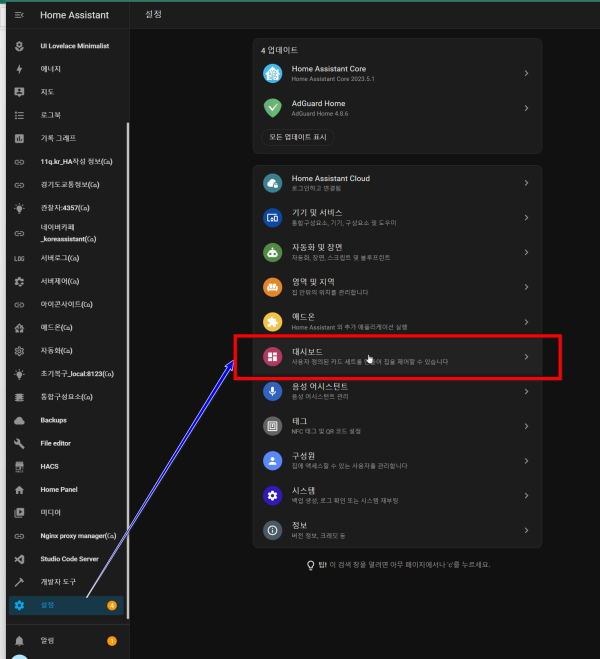
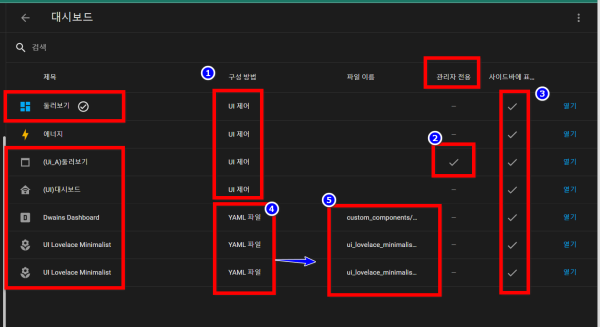
사이드바에서 구성된 대시보드 리스트는 >설정 > 대시보드 >> 사이드바 항목을 편집 변경 가능
기본 둘러보기 사이드바 대시보드 표편과 추가한 사이드바 대시보드 화면 수정 가능은 ui제어 만 가능
Yaml파일은 경로에서 수정 가능
5번 yaml 파일 경로 는 화면을 크게보면 파일 이름을 확인 가능
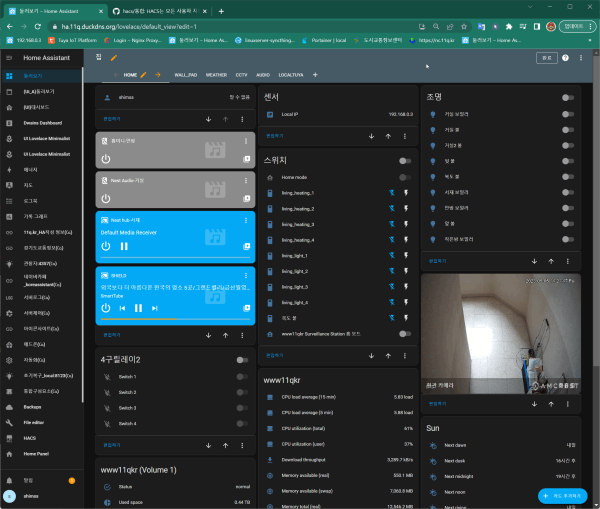
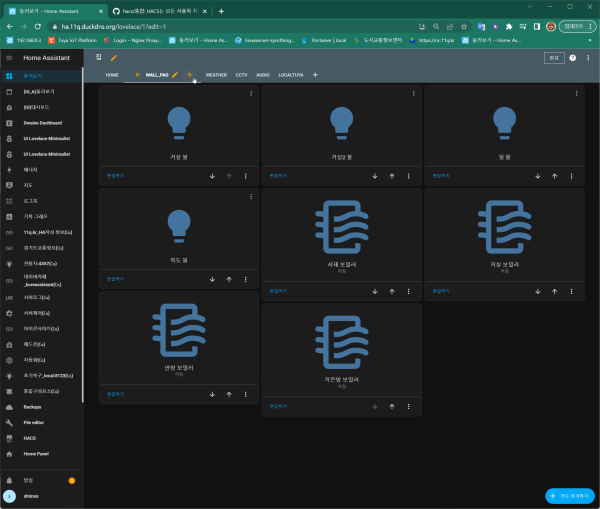
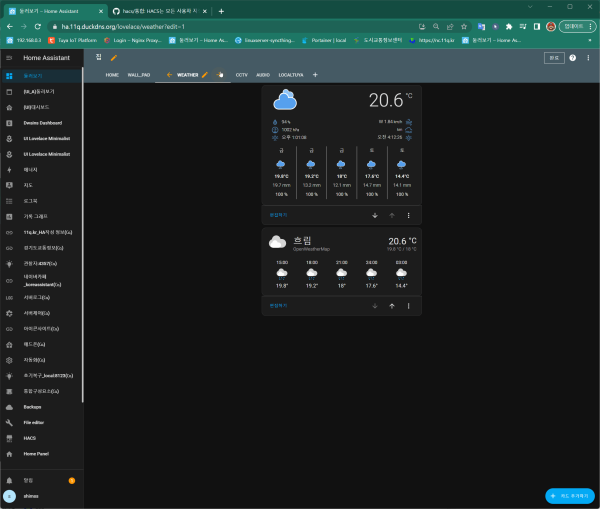
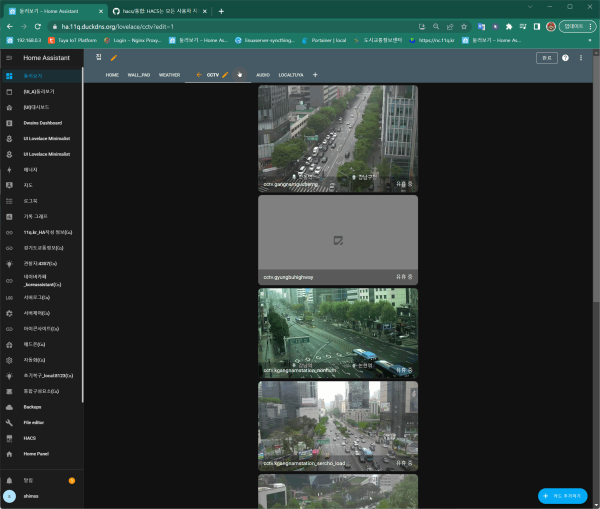
기본 UI 구성된 대시보드화면 적용사례
둘러보기 > 우측 점3개 > 대시보드 편집 >>> 기본 자동으로 추가한 화면
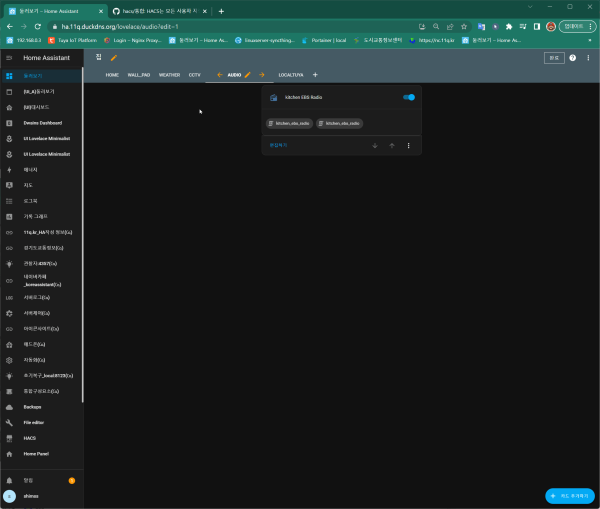
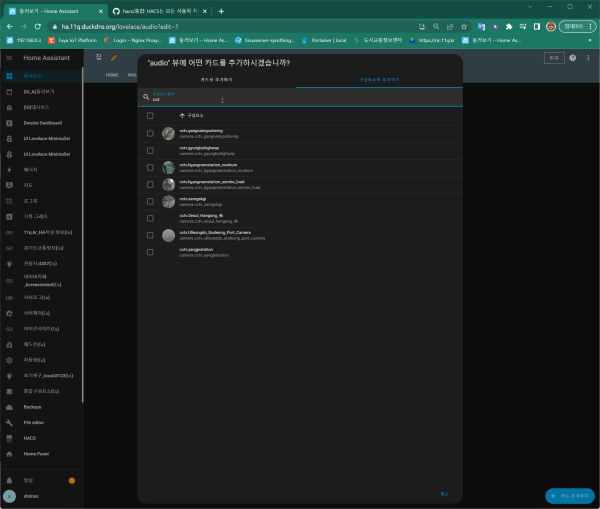
항목별 대시보드 각각 카드추가로 구성 합니다
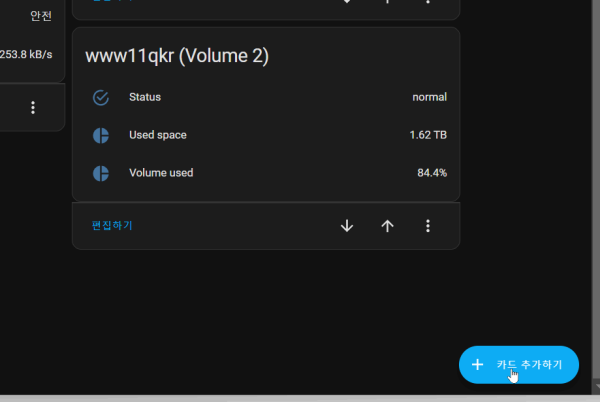
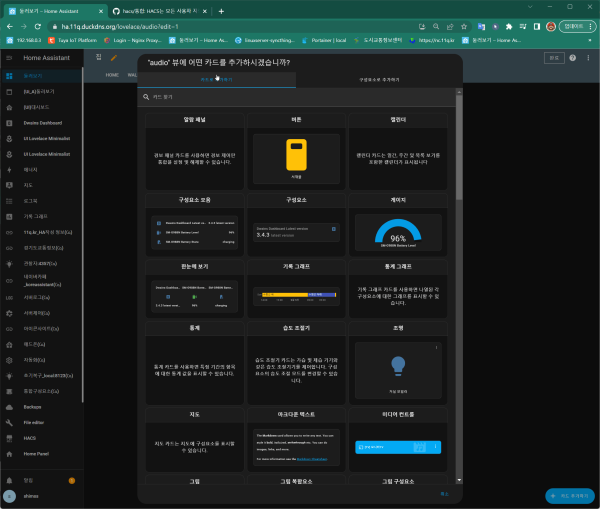
추가방법은 하단에 카드추가로
검색하여 check 추가 합니다.
☞ https://11q.kr 에 등록된 자료 입니다. ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다♠
뷰PDF 1,2
office view
관련자료
-
이전
-
다음
댓글목록

11qkr님의 댓글
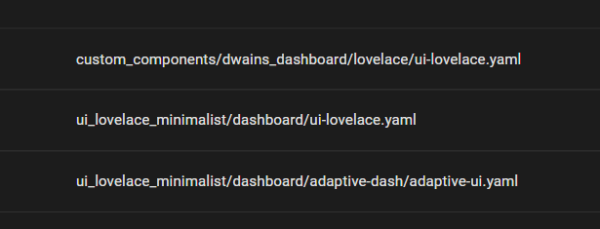
custom_components/dwains_dashboard/lovelace/ui-lovelace.yaml
/config/custom_components/dwains_dashboard/lovelace/ui-lovelace.yaml
ui_lovelace_minimalist/dashboard/ui-lovelace.yaml
/config/ui_lovelace_minimalist/dashboard/ui-lovelace.yaml
ui_lovelace_minimalist/dashboard/adaptive-dash/adaptive-ui.yaml
/config/ui_lovelace_minimalist/dashboard/adaptive-dash/adaptive-ui.yaml

11qkr님의 댓글
HomeAssistant 의 기본설정을 위해 configuration.yaml 파일을 뜯어봅시다!
파일 정보 Ray's Life story 정보확인 합니다
https://blog.naver.com/PostView.nhn?blogId=ray0412&logNo=221544025254&categoryNo=0&parentCategoryNo=0&viewDate=¤tPage=1&postListTopCurrentPage=&from=
♥간단_메모글♥
-
등록일 07.28
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
최근글
새댓글
-
등록자 재과니 등록일 00:12
-
등록자 오소리안 등록일 09.10
-
등록자 엘쏘디 등록일 09.10
-
등록자 경기민 등록일 09.09
-
등록자 경기민 등록일 09.09
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드