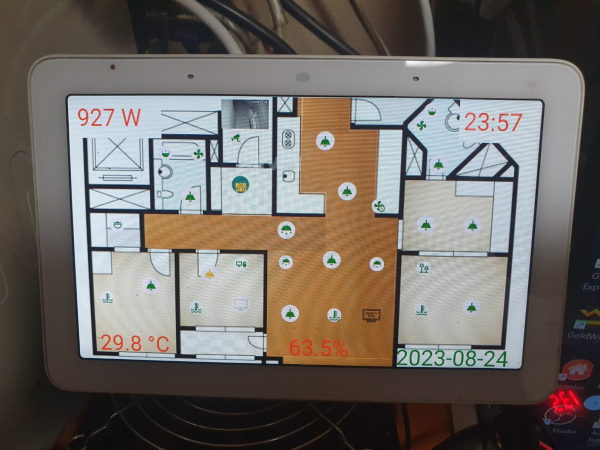
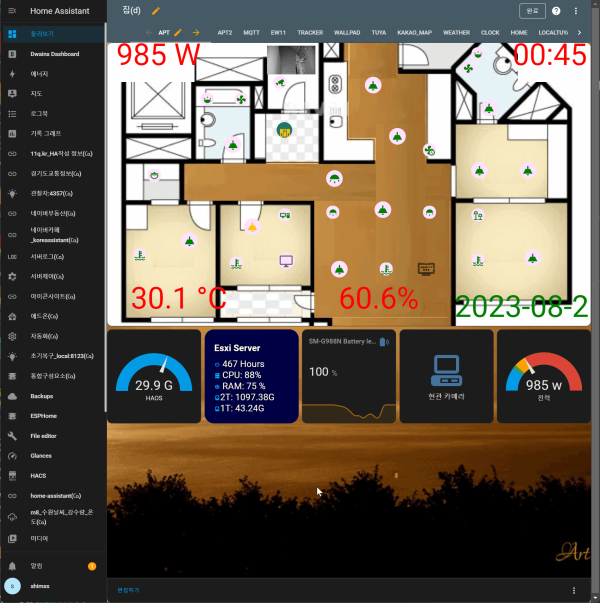
● HA작업) nest-hub speaker 의 아파트 도면에 스위치 그림카드 적용
♨ 카랜더 일정 :
2023년08월25일
본문
● HA작업) nest-hub speaker 의 아파트 도면에 스위치 그림카드 적용
1) 온도+습도 + 에너지실시간미터 + 현제시간날자 표시


type: vertical-stack
cards:
- type: picture-elements
image: /local/image/605_1-2ho_1024_600.png
style:
width: 100%
height: 100%
panel: full
elements:
- type: state-icon
name: 서재 불
entity: switch.seojae_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 65%
left: 30%
- type: state-icon
name: 서재 보일러
entity: light.living_heating_4
icon: mdi:coolant-temperature
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 75%
left: 25%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 작은방
entity: switch.jageunbang_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 70%
left: 17%
- type: state-icon
name: 작은방 보일러
entity: light.living_heating_3
icon: mdi:coolant-temperature
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 72%
left: 5%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 옥장
entity: switch.jageunbang_osjang_bul
icon: mdi:dome-light
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 44%
left: 8%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 복도 화장실 불
entity: switch.bogdo_hwajangsil_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 36%
left: 26%
- type: state-icon
name: 복도 화장실 샤워 불
entity: switch.bogdo_hwajangsil_syaweodeung
icon: mdi:wall-sconce-round-variant
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 17%
left: 19%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 복도 화장실 샤워 팬
entity: switch.bogdo_hwajangsil_paen
icon: mdi:fan
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 17%
left: 26%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 안방
entity: switch.anbang_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 45%
left: 77%
- type: state-icon
name: 화장대 불
entity: switch.anbang_hwajangdae_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 45%
left: 87%
- type: state-icon
name: 안방 보일러
entity: light.living_heating_2
icon: mdi:coolant-temperature
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 74%
left: 75%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 침대
entity: switch.cimdae_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 76%
left: 88%
- type: state-icon
name: 스탠드
entity: switch.anbang_seutaendeu_bul
icon: mdi:lamps-outline
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 58%
left: 75%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 주방
entity: switch.jubang_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 15%
left: 55%
- type: state-icon
name: 식탁
entity: switch.sigtag_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 33%
left: 60%
- type: state-icon
name: 안방 화장실
entity: switch.anbang_hwajangsil_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 23%
left: 79%
- type: state-icon
name: 안방 화장실샤워불
entity: switch.anbang_hwajangsil_syaweodeung
icon: mdi:wall-sconce-round-variant
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 1%
left: 75%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 안방 화장실 팬
entity: switch.anbang_hwajangsil_paen
icon: mdi:fan
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 6%
left: 73%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 거실등
entity: light.light_living_light_1
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 59%
left: 57%
- type: state-icon
name: 거실등2
entity: light.light_living_light_2
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 80%
left: 48%
- type: state-icon
name: 거실 보일러
entity: light.living_heating_1
icon: mdi:coolant-temperature
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 77%
left: 56%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 앞불
entity: light.light_living_light_4
icon: mdi:wall-sconce-round
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 57%
left: 65%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 뒷불
entity: light.light_living_light_3
icon: mdi:wall-sconce-round
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 57%
left: 45%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 복도불
entity: light.light_living_light_5
icon: mdi:wall-sconce-round
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 48%
left: 47%
- type: state-icon
name: 모니터
entity: switch.moniteo
icon: mdi:monitor
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 77%
left: 37%
- type: state-icon
name: 컴퓨터
entity: switch.wifi_switch_1ch_socket_1
icon: mdi:desktop-tower-monitor
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 58%
left: 35%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: image
name: amcrest_synology
camera_image: camera.amcrest_camera_amcrest_camera
camera_view: live
show_state: true
style:
top: 6%
left: 38%
width: 10%
height: 10%
- type: state-icon
name: 현관 카메라
entity: camera.amcrest_camera_amcrest_camera
icon: mdi:cctv
camera_view: live
show_state: true
state_image: null
state_color: true
style:
top: 11%
left: 34%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 개패기 일괄소등sw
entity: switch.ilgwal_sodeung
icon: mdi:dip-switch
tap_action:
action: toggle
state_image: null
style:
top: 28%
left: 35%
width: 38px
height: 38px
line-height: 48px
transform: scale(1.0,1.0)
border-radius: 60%
background-color: rgba(29,119,101)
text-align: center
'--mdc-icon-size': 28px
'--paper-item-icon-color': rgba(64,247,64)
- type: state-icon
name: 환기
entity: switch.sonoff_1001739bad
icon: mdi:fan-clock
tap_action:
action: toggle
state_image: null
style:
top: 35%
left: 65%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: image
image: /local/image/white.png
style:
top: 5%
left: 100%
width: 350px
height: 120px
align: center
- type: state-label
entity: sensor.time
name: 시계
style:
top: 3%
left: 84%
width: 20px
height: 20px
font-size: 5vW
color: red
text-align: left
- type: image
image: /local/image/white.png
style:
top: 5%
left: 3%
width: 350px
height: 120px
align: center
- type: state-label
entity: sensor.energymeterip67_electricity_usage_powerw_2
name: 에너지미터
style:
top: 3%
left: 2%
width: 20px
height: 20px
font-size: 5vW
color: red
text-align: left
- type: state-label
entity: sensor.onseubdogye_temperature
style:
bottom: 8%
left: 5%
width: 20px
height: 20px
font-size: 5vW
color: red
text-align: left
- type: state-label
entity: sensor.onseubdogye_humidity
style:
bottom: 8%
left: 48%
width: 20px
height: 20px
font-size: 5vW
color: red
text-align: left
- type: state-label
entity: sensor.date
style:
bottom: 5%
left: 72%
width: 20px
height: 20px
font-size: 5vW
color: green
text-align: left
- type: image
name: TV
entity: switch.tibeui
tap_action:
action: toggle
state_image: null
image: /local/imagestv.png
state_image:
'on': /local/imagestv_on1.png
style:
top: 80%
left: 66%
width: 40px
height: 40px
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.disk_use
needle: true
max: 48.5
unit: G
name: HAOS
- type: custom:button-card
entity: sensor.esxi_vmhost_localhost_localdomain
icon: mdi:server
aspect_ratio: 1/1
name: Esxi Server
styles:
card:
- background-color: '#000044'
- border-radius: 10%
- padding: 10%
- color: ivory
- font-size: 22px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
grid:
- grid-template-areas: ' "n n" "up up" "cpu cpu" "ram ram" "sd1 sd1" "sd2 sd2" "sd3 sd3"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 22px
- color: white
- align-self: middle
- justify-self: start
- padding-bottom: 4px
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- color: |
[[[
if (entity.state < 60) return 'lime';
if (entity.state >= 60 && entity.state < 80) return 'orange';
else return 'red';
]]]
- width: 70%
- margin-top: '-10%'
custom_fields:
up:
- padding-bottom: 0px
- align-self: left
- justify-self: start
cpu:
- padding-bottom: 0px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_vmhost_localhost_localdomain"].state >
80) return "red"; ]]]
ram:
- padding-bottom: 0px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_vmhost_localhost_localdomain"].state >
80) return "red"; ]]]
sd1:
- padding-bottom: 0px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_datastore_2thdd_25_vm_sata1"].state < 20)
return "red"; ]]]
sd2:
- padding-bottom: 0px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_datastore_datastore_128g_esxi_booting_vm"].state
< 20) return "red"; ]]]
sd3:
- padding-bottom: 0px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_datastore_datastore_m2_ssd_1_tera_vm"].state
< 20) return "red"; ]]]
custom_fields:
up: |
[[[
return `<ha-icon
icon="mdi:av-timer"
style="width: 14px; height: 14px; color: deepskyblue;">
</ha-icon> <span>${Math.round(entity.attributes.uptime_hours)} hours</span>`
]]]
cpu: |
[[[
return `<ha-icon
icon="mdi:server"
style="width: 14px; height: 14px; color: deepskyblue;">
</ha-icon> <span>CPU: <span style="color:white;">${ Math.round((entity.attributes.cpuusage_ghz / entity.attributes.cputotal_ghz) * 100) }%</span></span>`
]]]
ram: |
[[[
return `<ha-icon
icon="mdi:memory"
style="width: 14px; height: 14px; color: deepskyblue;">
</ha-icon> <span>RAM: <span style="color: var(--text-color-sensor);">${ Math.round((entity.attributes.memusage_gb / entity.attributes.memtotal_gb) * 100) } %</span></span>`
]]]
sd1: |
[[[
return `<ha-icon
icon="mdi:harddisk"
style="width: 14px; height: 14px; color: deepskyblue;">
</ha-icon><span>2T: <span style="color: var(--text-color-sensor);">${states['sensor.esxi_datastore_2thdd_25_vm_sata1'].state}G</span></span>`
]]]
sd3: |
[[[
return `<ha-icon
icon="mdi:harddisk"
style="width: 14px; height: 14px; color: deepskyblue;">
</ha-icon><span>1T: <span style="color: var(--text-color-sensor);">${states['sensor.esxi_datastore_datastore_m2_ssd_1_tera_vm'].state}G</span></span>`
]]]
- graph: line
type: sensor
detail: 1
entity: sensor.sm_g988n_battery_level
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: switch.hyeongwan_kamera
- type: gauge
font-size: 33px
entity: sensor.energymeterip67_electricity_usage_powerw_2
name: 전력
unit: w
needle: true
severity:
green: 600
yellow: 700
red: 1000
max: 3000
☞ https://11q.kr 에 등록된 자료 입니다. ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다♠
type: vertical-stack
cards:
- type: picture-elements
image: /local/image/605_1-2ho_1024_600.png
style:
width: 100%
height: 100%
panel: full
elements:
- type: state-icon
name: 서재 불
entity: switch.seojae_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 65%
left: 30%
- type: state-icon
name: 서재 보일러
entity: light.living_heating_4
icon: mdi:coolant-temperature
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 75%
left: 25%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 작은방
entity: switch.jageunbang_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 70%
left: 17%
- type: state-icon
name: 작은방 보일러
entity: light.living_heating_3
icon: mdi:coolant-temperature
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 72%
left: 5%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 옥장
entity: switch.jageunbang_osjang_bul
icon: mdi:dome-light
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 44%
left: 8%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 복도 화장실 불
entity: switch.bogdo_hwajangsil_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 36%
left: 26%
- type: state-icon
name: 복도 화장실 샤워 불
entity: switch.bogdo_hwajangsil_syaweodeung
icon: mdi:wall-sconce-round-variant
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 17%
left: 19%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 복도 화장실 샤워 팬
entity: switch.bogdo_hwajangsil_paen
icon: mdi:fan
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 17%
left: 26%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 안방
entity: switch.anbang_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 45%
left: 77%
- type: state-icon
name: 화장대 불
entity: switch.anbang_hwajangdae_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 45%
left: 87%
- type: state-icon
name: 안방 보일러
entity: light.living_heating_2
icon: mdi:coolant-temperature
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 74%
left: 75%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 침대
entity: switch.cimdae_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 76%
left: 88%
- type: state-icon
name: 스탠드
entity: switch.anbang_seutaendeu_bul
icon: mdi:lamps-outline
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 58%
left: 75%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 주방
entity: switch.jubang_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 15%
left: 55%
- type: state-icon
name: 식탁
entity: switch.sigtag_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 33%
left: 60%
- type: state-icon
name: 안방 화장실
entity: switch.anbang_hwajangsil_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 23%
left: 79%
- type: state-icon
name: 안방 화장실샤워불
entity: switch.anbang_hwajangsil_syaweodeung
icon: mdi:wall-sconce-round-variant
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 1%
left: 75%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 안방 화장실 팬
entity: switch.anbang_hwajangsil_paen
icon: mdi:fan
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 6%
left: 73%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 거실등
entity: light.light_living_light_1
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 59%
left: 57%
- type: state-icon
name: 거실등2
entity: light.light_living_light_2
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 80%
left: 48%
- type: state-icon
name: 거실 보일러
entity: light.living_heating_1
icon: mdi:coolant-temperature
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 77%
left: 56%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 앞불
entity: light.light_living_light_4
icon: mdi:wall-sconce-round
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 57%
left: 65%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 뒷불
entity: light.light_living_light_3
icon: mdi:wall-sconce-round
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 57%
left: 45%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 복도불
entity: light.light_living_light_5
icon: mdi:wall-sconce-round
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 48%
left: 47%
- type: state-icon
name: 모니터
entity: switch.moniteo
icon: mdi:monitor
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 77%
left: 37%
- type: state-icon
name: 컴퓨터
entity: switch.wifi_switch_1ch_socket_1
icon: mdi:desktop-tower-monitor
tap_action:
action: toggle
state_image: null
state_color: true
style:
top: 58%
left: 35%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: image
name: amcrest_synology
camera_image: camera.amcrest_camera_amcrest_camera
camera_view: live
show_state: true
style:
top: 6%
left: 38%
width: 10%
height: 10%
- type: state-icon
name: 현관 카메라
entity: camera.amcrest_camera_amcrest_camera
icon: mdi:cctv
camera_view: live
show_state: true
state_image: null
state_color: true
style:
top: 11%
left: 34%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: state-icon
name: 개패기 일괄소등sw
entity: switch.ilgwal_sodeung
icon: mdi:dip-switch
tap_action:
action: toggle
state_image: null
style:
top: 28%
left: 35%
width: 38px
height: 38px
line-height: 48px
transform: scale(1.0,1.0)
border-radius: 60%
background-color: rgba(29,119,101)
text-align: center
'--mdc-icon-size': 28px
'--paper-item-icon-color': rgba(64,247,64)
- type: state-icon
name: 환기
entity: switch.sonoff_1001739bad
icon: mdi:fan-clock
tap_action:
action: toggle
state_image: null
style:
top: 35%
left: 65%
width: 39px
height: 39px
line-height: 33px
transform: scale(0.8,0.8)
border-radius: 46%
background-color: rgba(255,225,255)
text-align: center
'--mdc-icon-size': 31px
'--paper-item-icon-color': green
- type: image
image: /local/image/white.png
style:
top: 5%
left: 100%
width: 350px
height: 120px
align: center
- type: state-label
entity: sensor.time
name: 시계
style:
top: 3%
left: 84%
width: 20px
height: 20px
font-size: 5vW
color: red
text-align: left
- type: image
image: /local/image/white.png
style:
top: 5%
left: 3%
width: 350px
height: 120px
align: center
- type: state-label
entity: sensor.energymeterip67_electricity_usage_powerw_2
name: 에너지미터
style:
top: 3%
left: 2%
width: 20px
height: 20px
font-size: 5vW
color: red
text-align: left
- type: state-label
entity: sensor.onseubdogye_temperature
style:
bottom: 8%
left: 5%
width: 20px
height: 20px
font-size: 5vW
color: red
text-align: left
- type: state-label
entity: sensor.onseubdogye_humidity
style:
bottom: 8%
left: 48%
width: 20px
height: 20px
font-size: 5vW
color: red
text-align: left
- type: state-label
entity: sensor.date
style:
bottom: 5%
left: 72%
width: 20px
height: 20px
font-size: 5vW
color: green
text-align: left
- type: image
name: TV
entity: switch.tibeui
tap_action:
action: toggle
state_image: null
image: /local/imagestv.png
state_image:
'on': /local/imagestv_on1.png
style:
top: 80%
left: 66%
width: 40px
height: 40px
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.disk_use
needle: true
max: 48.5
unit: G
name: HAOS
- type: custom:button-card
entity: sensor.esxi_vmhost_localhost_localdomain
icon: mdi:server
aspect_ratio: 1/1
name: Esxi Server
styles:
card:
- background-color: '#000044'
- border-radius: 10%
- padding: 10%
- color: ivory
- font-size: 22px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
grid:
- grid-template-areas: ' "n n" "up up" "cpu cpu" "ram ram" "sd1 sd1" "sd2 sd2" "sd3 sd3"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 22px
- color: white
- align-self: middle
- justify-self: start
- padding-bottom: 4px
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- color: |
[[[
if (entity.state < 60) return 'lime';
if (entity.state >= 60 && entity.state < 80) return 'orange';
else return 'red';
]]]
- width: 70%
- margin-top: '-10%'
custom_fields:
up:
- padding-bottom: 0px
- align-self: left
- justify-self: start
cpu:
- padding-bottom: 0px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_vmhost_localhost_localdomain"].state >
80) return "red"; ]]]
ram:
- padding-bottom: 0px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_vmhost_localhost_localdomain"].state >
80) return "red"; ]]]
sd1:
- padding-bottom: 0px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_datastore_2thdd_25_vm_sata1"].state < 20)
return "red"; ]]]
sd2:
- padding-bottom: 0px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_datastore_datastore_128g_esxi_booting_vm"].state
< 20) return "red"; ]]]
sd3:
- padding-bottom: 0px
- align-self: middle
- justify-self: start
- '--text-color-sensor': >-
[[[ if
(states["sensor.esxi_datastore_datastore_m2_ssd_1_tera_vm"].state
< 20) return "red"; ]]]
custom_fields:
up: |
[[[
return `<ha-icon
icon="mdi:av-timer"
style="width: 14px; height: 14px; color: deepskyblue;">
</ha-icon> <span>${Math.round(entity.attributes.uptime_hours)} hours</span>`
]]]
cpu: |
[[[
return `<ha-icon
icon="mdi:server"
style="width: 14px; height: 14px; color: deepskyblue;">
</ha-icon> <span>CPU: <span style="color:white;">${ Math.round((entity.attributes.cpuusage_ghz / entity.attributes.cputotal_ghz) * 100) }%</span></span>`
]]]
ram: |
[[[
return `<ha-icon
icon="mdi:memory"
style="width: 14px; height: 14px; color: deepskyblue;">
</ha-icon> <span>RAM: <span style="color: var(--text-color-sensor);">${ Math.round((entity.attributes.memusage_gb / entity.attributes.memtotal_gb) * 100) } %</span></span>`
]]]
sd1: |
[[[
return `<ha-icon
icon="mdi:harddisk"
style="width: 14px; height: 14px; color: deepskyblue;">
</ha-icon><span>2T: <span style="color: var(--text-color-sensor);">${states['sensor.esxi_datastore_2thdd_25_vm_sata1'].state}G</span></span>`
]]]
sd3: |
[[[
return `<ha-icon
icon="mdi:harddisk"
style="width: 14px; height: 14px; color: deepskyblue;">
</ha-icon><span>1T: <span style="color: var(--text-color-sensor);">${states['sensor.esxi_datastore_datastore_m2_ssd_1_tera_vm'].state}G</span></span>`
]]]
- graph: line
type: sensor
detail: 1
entity: sensor.sm_g988n_battery_level
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: switch.hyeongwan_kamera
- type: gauge
font-size: 33px
entity: sensor.energymeterip67_electricity_usage_powerw_2
name: 전력
unit: w
needle: true
severity:
green: 600
yellow: 700
red: 1000
max: 3000
뷰PDF 1,2
office view
관련자료
-
이전
-
다음
댓글목록

11qkr님의 댓글
현관카메라 자동화 스위치동작으로 바로 실행하기
=============================
https://companion.home-assistant.io/docs/notifications/critical-notifications/
에서
ttl: 0
priority: high
을 적용하면 바로 바로 action 실행 됩니다.
============================
alias: 현관 카메라이(가) 켜졌을 때
description: ""
trigger:
- platform: state
entity_id:
- switch.switch2
from: "off"
to: "on"
condition: []
action:
- wait_for_trigger: []
timeout:
hours: 0
minutes: 0
seconds: 2
milliseconds: 0
- service: media_player.play_media
target:
entity_id: media_player.nest_hub_seojae
data:
media_content_id: media-source://camera/camera.amcrest_camera_amcrest_camera
media_content_type: application/vnd.apple.mpegurl
metadata:
ttl: 0
priority: high
title: AMCREST_Camera
thumbnail: /api/camera_proxy/camera.amcrest_camera_amcrest_camera
media_class: video
children_media_class: null
navigateIds:
- {}
- media_content_type: app
media_content_id: media-source://camera
mode: single
♥간단_메모글♥
-
등록일 04.15가입 인사드립니다.댓글 6
-
등록일 04.09가입인사.댓글 4
-
등록일 03.03안녕하세여댓글 1
-
등록일 02.13
최근글
-
등록일 11.26
-
등록일 11.25
새댓글
-
등록자 김팡야 등록일 11.26
-
등록자 김팡야 등록일 11.26
-
등록자 쪼옹 등록일 11.26
-
등록자 고올 등록일 11.26
-
등록자 작은꼬마hw 등록일 11.25
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드
