기본설정)Visual Studio 유용한 단축키 // 열 재정렬 보기좋게 하기 Windows : Shift + Alt + F
♨ 카랜더 일정 :
2021년08월11일
본문
코드 자동 정렬
Visual Studio Code에서 코드 자동 정렬하는 방법과 들여쓰기 공간 칸수 설정 방법
https://www.devkuma.com/docs/vscode/code-formatting/
Windows : Shift + Alt + F
Visual Studio Code(VSCode)에서 코드를 자동 정렬하는 방법을 소개 한다. 코드를 수정하다 보면, 들여쓰기(indent)가 맞지 않아 코드를 정리하고 싷ㅍ은 경우 있다. 일일히 다 수정을 하다 보면 시간도 많이 걸리게 되는데, 이때 사용할 수 있는 코드 자동 정렬 기능을 이용하면 손쉽게 코드를 정리할 수 있다.
단축키로 코드 자동 정렬하기
Visual Studio Code(이하, VSCode)에서 코드를 정렬하는 각 OS별로 단축키는 다음과 같다.
Windows : Shift + Alt + F
macOS : Shift(⇧) + Option(⌥) + F
Linux : Ctrl + Shift + I
조건> php 설치
[Etc.] VScode Ctrl + K + F(자동정렬, 들여쓰기)안됨 해결
https://velog.io/@do_ng_iill/VScode-Ctrl-K-F자동정렬-들여쓰기안됨-해결
Visual Studio 유용한 단축키 정리 (feat.자동정렬)
출처: https://shjz.tistory.com/32 [밤머리 이야기]
에서 좋은 정보 정리된 내용 펌 합니다
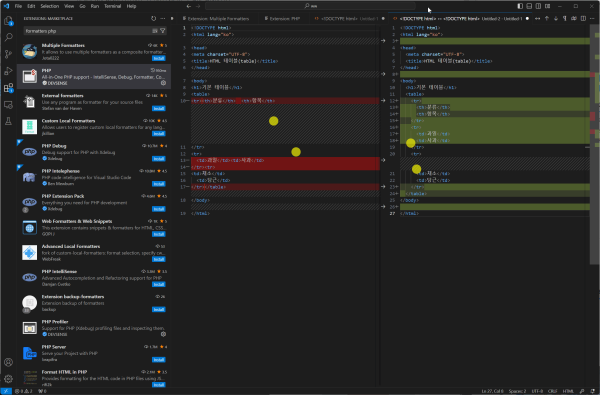
Ctrl + K,F 는 소스수정 앞뒤 맞지 않는 열을 재정렬 합니다
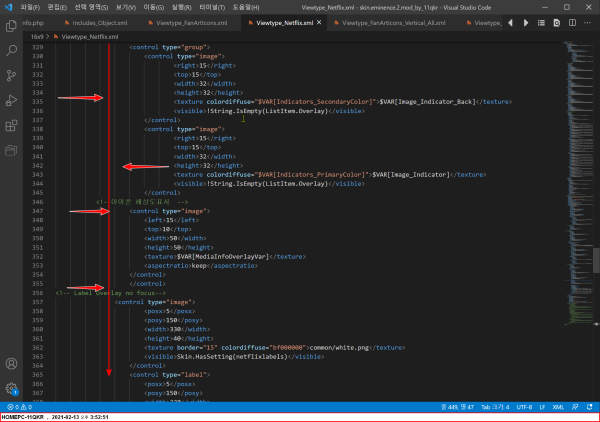
변경전
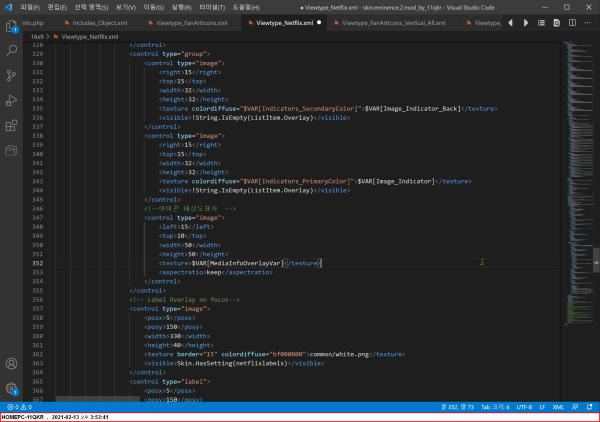
변경후
■ ▶ ☞ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다 ♠ . ☞ 본자료는 https://11q.kr 에 등록 된 자료 입니다♠.
뷰PDF 1,2
office view
관련자료
-
링크
-
첨부
-
이전
-
다음
댓글목록

11qkr님의 댓글
[Etc.] VScode Ctrl + K + F(자동정렬, 들여쓰기)안됨 해결
https://velog.io/@do_ng_iill/VScode-Ctrl-K-F자동정렬-들여쓰기안됨-해결
shift + alt + F 로 사용합니다

11qkr님의 댓글
[VSCode] Format Selection(ctrl k + f)가 안될 때
August 03, 2020
Extension으로 Prettier-Code formatter를 설치하고 부터 Format Selection기능이 작동하지 않았다.
다시 활성화 시키는 방법이다.
ctrl+shift+p를 누르고 settings.json를 검색한다
가장 상단의 Open Settings(JSON)을 클릭한다
settings.json파일에서 [javascript] 속성을 다음과 같이 수정한다.
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
나의 경우 해당 값이 prettier로 설정이 되어있었는데 prettier에서 따로 설정값을 주지 않아 Format Selection이 제대로 작동하지 않았다.
이제 formatter가 잘 작동하는것을 확인할 수 있다.

11qkr님의 댓글
ChatGPT
Visual Studio Code에서 소스를 정렬하는 핫키는 언어마다 다를 수 있지만, 일반적으로 코드 포맷팅을 위해 사용하는 기본 단축키는 다음과 같습니다:
코드 포맷팅 단축키:
Windows/Linux: Shift + Alt + F
macOS: Shift + Option + F
이 단축키를 사용하면 현재 파일의 소스 코드를 지정된 형식에 맞춰 자동으로 정렬할 수 있습니다.
추가 팁:
파일 형식에 따라, 더 나은 결과를 얻기 위해 확장 프로그램을 설치할 수 있습니다. 예를 들어, Prettier나 ESLint 같은 확장 프로그램은 JavaScript/TypeScript 등의 파일을 포맷하는 데 유용합니다.
확장 프로그램 설치 후, 설정에서 포맷터로 지정할 수 있습니다. 이렇게 하면 저장할 때 자동으로 포맷되게 설정할 수도 있습니다.
자동 포맷 설정: File -> Preferences -> Settings에서 "editor.formatOnSave": true를 설정합니다.
이 설정을 통해 Visual Studio Code에서 소스 코드를 더욱 효율적으로 정렬하고 관리할 수 있습니다.
빈줄 공백 제거 방법은

11qkr님의 댓글
빈줄 공백 제거 방법은
ChatGPT
Visual Studio Code에서 빈 줄과 공백을 제거하는 방법은 몇 가지가 있습니다. 아래에 각 방법을 설명하겠습니다:
1. 명령 팔레트 사용하기
Visual Studio Code에는 다양한 명령을 실행할 수 있는 명령 팔레트가 있습니다.
명령 팔레트 열기: Ctrl + Shift + P (Windows/Linux) 또는 Cmd + Shift + P (macOS)
Trim Trailing Whitespace 명령 실행: 명령 팔레트에서 "Trim Trailing Whitespace"를 입력하고 선택합니다. 이 명령은 파일의 모든 행 끝에 있는 공백을 제거합니다.
2. 설정 파일 수정하기
자동으로 파일 저장 시 공백을 제거하도록 설정할 수 있습니다.
설정 열기: Ctrl + , (Windows/Linux) 또는 Cmd + , (macOS)
검색 창에 "trim" 입력: Files: Trim Trailing Whitespace 설정을 찾아 체크합니다. 이 설정을 활성화하면 파일을 저장할 때 자동으로 공백이 제거됩니다.
추가 설정: Files: Trim Final Newlines 옵션을 활성화하여 파일 끝에 있는 빈 줄도 제거할 수 있습니다.
3. 확장 프로그램 사용하기
특정 확장 프로그램을 사용하여 공백을 제거하고 파일을 정리할 수 있습니다.
Prettier - Code formatter: Prettier는 코드 스타일을 자동으로 맞춰주고 공백도 제거해주는 확장 프로그램입니다.
설치: 확장 탭에서 "Prettier"를 검색하여 설치합니다.
설정: "editor.formatOnSave": true 및 "prettier.trailingComma": "none" 등을 설정 파일에 추가하여 자동 포맷팅을 설정합니다.
4. 정규 표현식 사용하기
정규 표현식을 사용하여 빈 줄이나 공백을 직접 제거할 수 있습니다.
Find and Replace 기능 열기: Ctrl + H (Windows/Linux) 또는 Cmd + H (macOS)
정규 표현식 활성화: Find and Replace 창의 오른쪽에 있는 .* 버튼을 클릭하여 정규 표현식을 활성화합니다.
빈 줄 제거: ^\s*$\n을 찾기 상자에 입력하고, Replace 상자는 빈칸으로 두고 "Replace All"을 클릭합니다.
행 끝 공백 제거: \s+$을 찾기 상자에 입력하고, Replace 상자는 빈칸으로 두고 "Replace All"을 클릭합니다.
위의 방법들을 사용하면 Visual Studio Code에서 빈 줄과 공백을 손쉽게 제거할 수 있습니다.
불럭을 주어 핫키로 하는 방법
ChatGPT
Visual Studio Code에서 특정 블록의 빈 줄이나 공백을 제거하는 작업을 핫키로 수행하려면, 아래의 단계를 따라 설정할 수 있습니다.
1. 빈 줄과 공백 제거를 위한 명령 추가
Visual Studio Code에는 기본적으로 제공되지 않는 일부 기능을 키바인딩으로 추가할 수 있습니다. 예를 들어, 빈 줄과 공백 제거를 위한 명령을 직접 추가할 수 있습니다.
2. 설정 파일 편집
VS Code에서 사용자 정의 키바인딩을 설정하기 위해 keybindings.json 파일을 편집합니다.
키바인딩 파일 열기: Ctrl + Shift + P (Windows/Linux) 또는 Cmd + Shift + P (macOS)를 눌러 명령 팔레트를 열고, "Preferences: Open Keyboard Shortcuts (JSON)"을 검색하여 선택합니다.
키바인딩 추가: 아래의 코드를 keybindings.json 파일에 추가하여 빈 줄과 공백을 제거하는 명령을 설정합니다.
json
코드 복사
[
{
"key": "ctrl+alt+t",
"command": "editor.action.trimTrailingWhitespace",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl+alt+b",
"command": "editor.action.deleteLines",
"args": {
"lines": [
"$line"
],
"sortLines": false,
"trimWhitespace": true
},
"when": "editorTextFocus && !editorReadonly"
}
]
위 설정에서 ctrl+alt+t는 현재 선택된 줄의 끝 공백을 제거하고, ctrl+alt+b는 현재 선택된 줄을 제거합니다. 필요에 따라 키바인딩을 변경할 수 있습니다.
3. 확장 프로그램 사용
VS Code의 확장 프로그램 중 하나인 "Trailing Spaces"를 사용하여 빈 줄과 공백을 제거할 수 있습니다.
확장 프로그램 설치: "Trailing Spaces" 확장을 설치합니다.
설정: 이 확장을 사용하면 특정 키바인딩을 통해 빈 줄과 공백을 제거할 수 있습니다.
4. 사용자 정의 스니펫 사용
또한, 스니펫을 사용하여 빈 줄과 공백을 제거하는 명령을 추가할 수 있습니다.
스니펫 파일 열기: Ctrl + Shift + P (Windows/Linux) 또는 Cmd + Shift + P (macOS)를 눌러 명령 팔레트를 열고, "Preferences: Configure User Snippets"을 선택한 후, 적절한 언어를 선택합니다.
스니펫 추가: 아래의 스니펫을 파일에 추가합니다.
json
코드 복사
{
"Remove Blank Lines": {
"prefix": "removeBlankLines",
"body": [
"${TM_SELECTED_TEXT/\\s+$//gm}"
],
"description": "Remove trailing whitespace from selected lines"
}
}
이제 removeBlankLines 스니펫을 사용하여 선택된 줄의 끝 공백을 제거할 수 있습니다.
위의 방법을 사용하여 Visual Studio Code에서 블록의 빈 줄과 공백을 핫키로 제거할 수 있습니다. 필요에 따라 각 방법을 조합하여 사용할 수 있습니다.
♥간단_메모글♥
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
-
등록일 04.09가입인사.댓글 4
최근글
-
등록일 07.01
-
등록일 07.01
새댓글
-
등록자 이모템 등록일 07.05
-
등록자 이모템 등록일 07.04
-
등록자 이모템 등록일 07.04
-
등록자 칸돌히 등록일 07.02
-
등록자 무가당 등록일 07.02
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드