
yaml
코드 복사
- type: state-label
entity: sensor.uptime
name: uptime
style:
bottom: 11%
left: 75%
width: 10px
height: 5px
font-size: 1.5vW
color: green
text-align: left
format: 'Update: {value}'
위 예제에서는 format 속성을 추가하여 날짜와 시간 값 앞에 "Update: "를 추가했습니다.
state-label에서 format 속성을 사용할 수 없는 경우,
===========>>> 실패
다른 접근 방식이 필요할 수 있습니다.
해당 플랫폼의 문서나 예제를 참고하여 해당 기능이 지원되는지 확인해 보세요.
또는 아래와 같이 template 센서를 사용하여 날짜와 시간 형식을 변경할 수 있습니다:
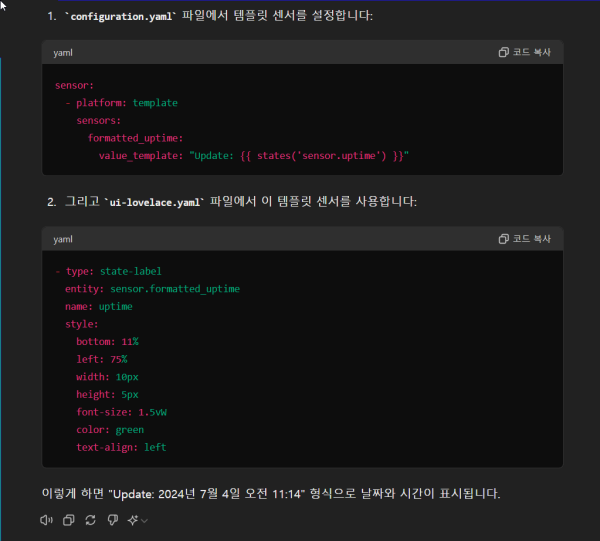
configuration.yaml 파일에서 템플릿 센서를 설정합니다:
yaml
코드 복사
sensor:
- platform: template
sensors:
formatted_uptime:
value_template: "Update: {{ states('sensor.uptime') }}"
그리고 ui-lovelace.yaml 파일에서 이 템플릿 센서를 사용합니다:
yaml
코드 복사
- type: state-label
entity: sensor.formatted_uptime
name: uptime
style:
bottom: 11%
left: 75%
width: 10px
height: 5px
font-size: 1.5vW
color: green
text-align: left
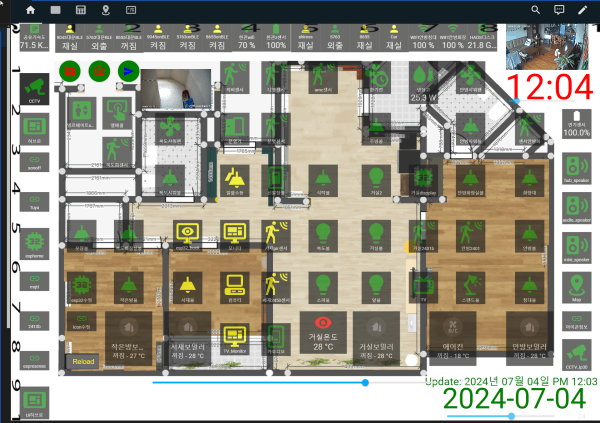
이렇게 하면 "Update: 2024년 7월 4일 오전 11:14" 형식으로 날짜와 시간이 표시됩니다.
# - platform: template
# sensors:
# formatted_uptime:
# value_template: "Update: {{ states('sensor.uptime') }}"
- platform: template
sensors:
formatted_uptime:
value_template: >
{% set uptime = states('sensor.uptime') %}
{% set dt = as_datetime(uptime) %}
Update: {{ dt.strftime('%Y년 %m월 %d일 %p %I:%M') }}
sensor.formatted_uptime
로컬 타임으로 변경
# sensor:
- platform: template
sensors:
formatted_uptime:
value_template: >
{% set uptime = states('sensor.uptime') %}
{% set dt = as_datetime(uptime) | as_local %}
Update: {{ dt.strftime('%Y년 %m월 %d일 %p %I:%M') }}
=================
- type: state-label
entity: sensor.formatted_uptime
name: uptime
style:
bottom: 11%
left: 75%
width: 10px
height: 5px
font-size: 1.5vW
color: green
text-align: left
====================================