● HA작업) Home Assistant icon 형태 button-card 와 Slider Button Card button card 적용 정보
이전
다음
링크
본문
● HA작업) Home Assistant icon 형태 button-card 와 Slider Button Card button card 적용 정보
haos > home assistant 6.1 버전
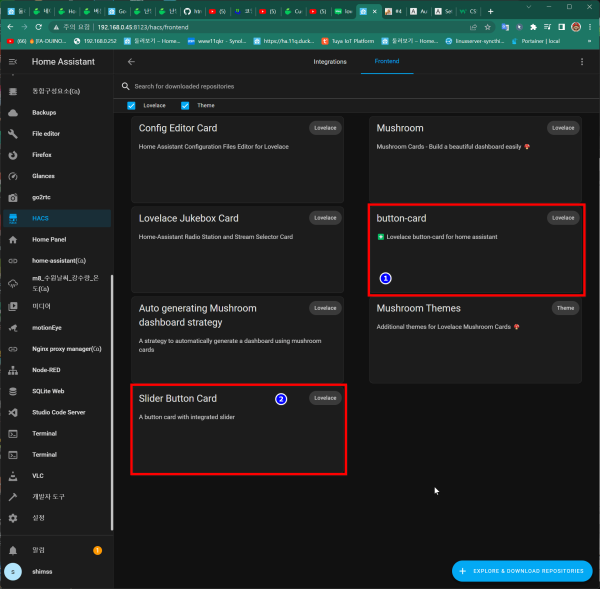
설치 >> hacs > Fronted > button-card 와 Slider Button Card 가 설치 된 상태
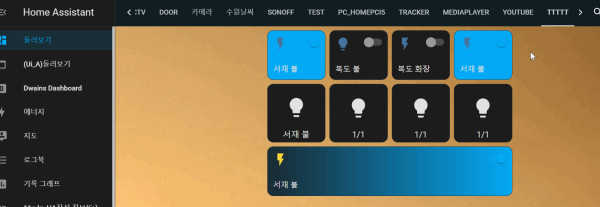
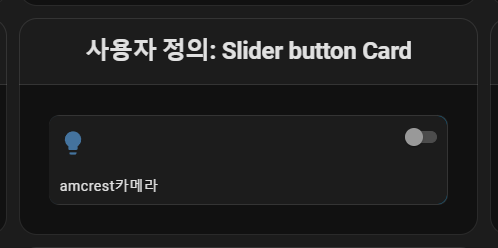
<기본 슬라이더 스위치 설정 사례>
기본 스위치 와 스라이트 스위치 수평 배열 스위치 비교
<기본 설치 상태 확인>
예제)
기본 모아놓은 2열 카드 기본 예제
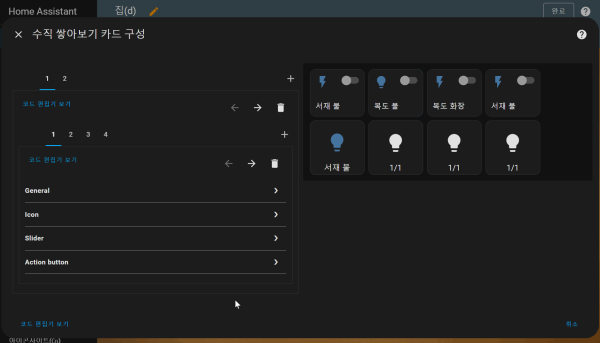
아래 코드 편집기 보기로 붙여넣기 합니다
그리고
1) 카드의 나열 형태 변경
type: vertical-stack
- type: horizontal-stack
또는
2) 카드 형태 변경
- type: custom:slider-button-card
또는
- type: custom:button-card
3) 아이콘을 변경
icon: mdi:lightbulb
4) 동작할 기기 엔티티 입력
entity: switch.serja_light
==================
사용카드 > silder button card 이용합니다.

====================
이하 전체 복사후 수정하세요
======================
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.serja_light
name: 서재 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_5
name: 복도 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
- type: custom:slider-button-card
entity: switch.bogdo_hwajangsil_bul
name: 복도 화장
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
- type: custom:slider-button-card
entity: switch.serja_light
name: 서재 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
- type: horizontal-stack
cards:
- type: custom:button-card
entity: switch.serja_light
name: 서재 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:button-card
name: 1/1
icon: mdi:lightbulb
aspect_ratio: 1/1
- type: custom:button-card
name: 1/1
icon: mdi:lightbulb
aspect_ratio: 1/1
- type: custom:button-card
name: 1/1
icon: mdi:lightbulb
aspect_ratio: 1/1
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.serja_light
name: 서재 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_5
name: 복도 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
- type: custom:slider-button-card
entity: switch.bogdo_hwajangsil_bul
name: 복도 화장
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
- type: custom:slider-button-card
entity: switch.serja_light
name: 서재 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
- type: horizontal-stack
cards:
- type: custom:button-card
entity: switch.serja_light
name: 서재 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:button-card
name: 1/1
icon: mdi:lightbulb
aspect_ratio: 1/1
- type: custom:button-card
name: 1/1
icon: mdi:lightbulb
aspect_ratio: 1/1
- type: custom:button-card
name: 1/1
icon: mdi:lightbulb
aspect_ratio: 1/1
============
기본정보
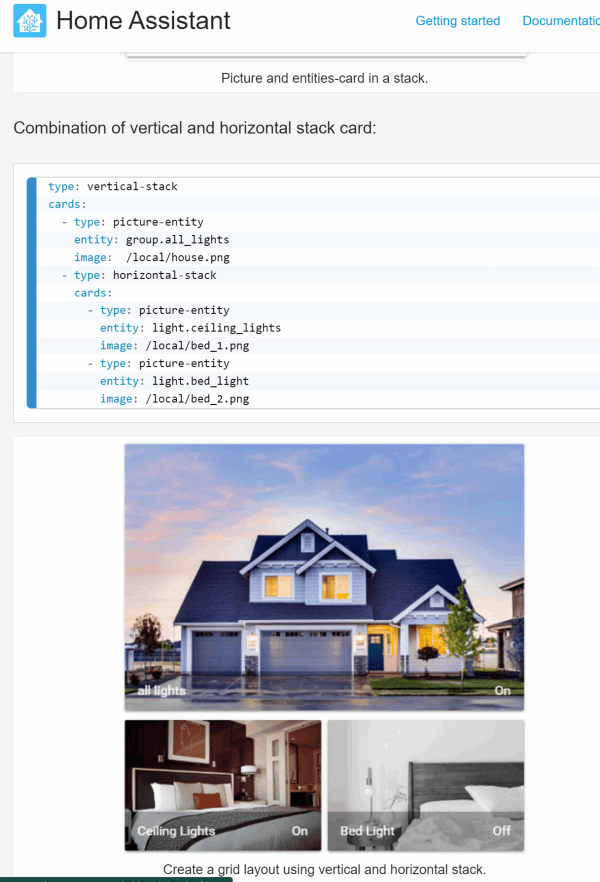
https://www.home-assistant.io/dashboards/vertical-stack
type: vertical-stack
cards:
- type: picture-entity
entity: group.all_lights
image: /local/house.png
- type: horizontal-stack
cards:
- type: picture-entity
entity: light.ceiling_lights
image: /local/bed_1.png
- type: picture-entity
entity: light.bed_light
image: /local/bed_2.png
type: vertical-stack
cards:
- type: picture-entity
entity: group.all_lights
image: /local/house.png
- type: horizontal-stack
cards:
- type: picture-entity
entity: light.ceiling_lights
image: /local/bed_1.png
- type: picture-entity
entity: light.bed_light
image: /local/bed_2.png
주) image: /local/house.png
는 /local/ 는 www 폴더 입니다.
1. 커스텀카드 설치해보기
해외 HA 포럼에는
개발자들이 무수히 많은 커스텀카드를 개발하고 공유하고 있습니다.
그중에 저희는 상위랭크되어 있는 버튼카드를 설치해보려고 합니다.
위 링크에 들어가셔서 아래에 최신 버전
button-card.js 파일을 다운 받아줍니다.
=========================================
동영상 정보
=======================
☞ https://11q.kr 에 등록된 자료 입니다. ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다♠
관련자료
-
링크
-
이전
-
다음
댓글 5
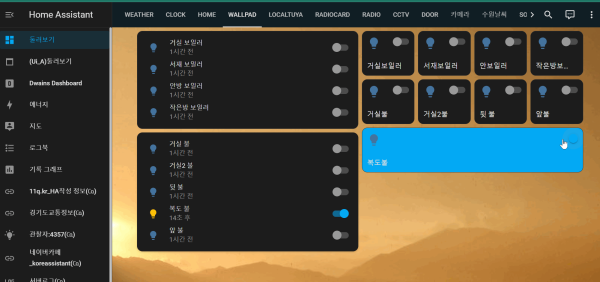
11qkr님의 댓글
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.serja_light
name: 서재 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jageunbang_bul
name: 작은방
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jageunbang_osjang
name: 옷장
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.moniteo
name: 모니터
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: light.light_living_light_5
name: 복도 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jubang_jubang_bul
name: 주방 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jubang_sigtag_bul
name: 식탁 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_bul
name: 안방 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: light.light_living_light_1
name: 거실 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_2
name: 거실2 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_4
name: 앞 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_3
name: 뒷 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.hwajangdae_bul
name: 화장대 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_hwajangsil_bul
name: 안방 화장실 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_hwajangsil_syaweo_bul
name: 안방 화장실샤워 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_hwajangsil_paen
name: 안방 화장실 팬
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.cimdae_bul
name: 침대 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.seutaendeu_bul
name: 스탠드 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.tv
name: TV
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.wifi_switch_1ch_socket_1
name: 컴퓨터
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
cards:
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.serja_light
name: 서재 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jageunbang_bul
name: 작은방
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jageunbang_osjang
name: 옷장
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.moniteo
name: 모니터
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: light.light_living_light_5
name: 복도 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jubang_jubang_bul
name: 주방 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jubang_sigtag_bul
name: 식탁 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_bul
name: 안방 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: light.light_living_light_1
name: 거실 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_2
name: 거실2 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_4
name: 앞 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_3
name: 뒷 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.hwajangdae_bul
name: 화장대 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_hwajangsil_bul
name: 안방 화장실 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_hwajangsil_syaweo_bul
name: 안방 화장실샤워 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_hwajangsil_paen
name: 안방 화장실 팬
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.cimdae_bul
name: 침대 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.seutaendeu_bul
name: 스탠드 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.tv
name: TV
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.wifi_switch_1ch_socket_1
name: 컴퓨터
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle