● 그누보드 간단 디지털 시계추가 및 메뉴이동 형 움직이는 퀵메뉴 추가및 시간 추가
♨ 카랜더 일정 :
2022년10월15일
링크
첨부
본문
● 그누보드 간단 디지털 시계추가 및 메뉴이동 형 움직이는 퀵메뉴 추가및 시간 추가
정보 응용

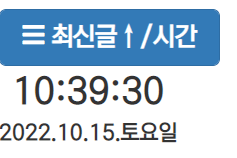
▶ 시계추가
<!-- ===================== 시계 추가1 -->
<link href=https://fonts.googleapis.com/css2?family=Lato&display=swap rel=stylesheet>
<style>
/* #todayTable { border-collapse:collapse; font-family:Lato; font-weight:bold; } */
#todayTable { text-align:left; padding:0px; font-size:2rem; font-weight:bold;}
#todayHead { text-align:center; padding:0px; font-size:2rem; }
#todayTail { text-align:center; padding:0px ; font-size:1.2rem; }
#todayTail span { font-size:1.2rem; }
</style>
<script>
weekKr = "일월화수목금토";
document.write("<table id=todayTable><tr><td id=todayHead></td></tr><tr><td id=todayTail></td></tr></table>");
function todayMode() {
todayTime = new Date();
todayHead.innerText = String(todayTime).split(" ")[4];
currentYear = todayTime.getFullYear() + ".";
currentMonth = ("0" + (todayTime.getMonth() + 1)).slice(-2) + ".";
currentDay = ("0" + todayTime.getDate()).slice(-2) + ".";
currentWeek = weekKr[todayTime.getDay()] + "<span>요일</span>";
todayTail.innerHTML = currentYear + currentMonth + currentDay + currentWeek;
}
todayMode();
setInterval(todayMode, 1000);
</script>
<!-- ===================== 시계 추가2 -->
<!-- 9999999999999999999999999999999999999999 -->
메뉴이동 형 움직이는 퀵메뉴 추가및 시간 추가
추가위치 : 구누보드 나리야빌드 W:\www\theme\11qkr_BS4-Basic_v5416\widget\sidebar\widget.php
<!-- 888888888888888888888888888888888888888888888 -->
<!-- 글작성 메뉴및 글등록 이동메뉴 ===================== -->
<!-- jQuery 이용하기 때문에 다음 소스도 추가(http://jquery.com/) -->
<!-- w:\www\js\jquery.anchorScroll.js -->
<!-- <div id='quick' style="position:absolute; left:40%; margin-left:468px; width:180px; z-index:2; border:1px solid #aaa;"> -->
<div id='quick' style="position:absolute; ">
<!-- <input type="submit" value="♥글쓰기quick▶" id="btn_submit" accesskey="s" style="background:#fff; border:0;" ></div> -->
<!-- <a href="<?php echo $write_href ?>"class="btn btn-primary py-2" role="button" style="float:left;"><i class="fa fa-pencil fa-md"></i>♥ 목록 ♥</a> -->
<!-- <a href="<?php echo $list_href ?>" i class="btn btn-primary py-2" role="button" class="fa fa-windows" span class="hidden-xs"> <i class="fa fa-bars"></i> <b>목록으로</b></span></i></a> -->
<a href="https://11q.kr/www/bbs/new.php" i class="btn btn-primary py-2" role="button" class="fa fa-windows" span class="hidden-xs">
<i class="fa fa-bars"></i> <b>최신글↑/시간</b></span></i></a>
<!-- <br><? echo date("Y-m-d");?>일
<br><? echo date("H:i:s");?>초 -->
<br>
<script type="text/javascript" src="https://11q.kr/js/jquery.anchorScroll.js"></script>
<script type="text/javascript">
var quick_menu = $('#quick');
var quick_top = 250;// 상하 위치 이동
quick_menu.css('top', $(window).height() );
$(document).ready(function(){
quick_menu.animate( { "top": $(document).scrollTop() + quick_top +"px" }, 2200 );
$(window).scroll(function(){
quick_menu.stop();
quick_menu.animate( { "top": $(document).scrollTop() + quick_top + "px" }, 150 );
});
});
</script>
<!-- -->
<!-- ===================== 시계 추가1 -->
<link href=https://fonts.googleapis.com/css2?family=Lato&display=swap rel=stylesheet>
<style>
/* #todayTable { border-collapse:collapse; font-family:Lato; font-weight:bold; } */
#todayTable { text-align:left; padding:0px; font-size:2rem; font-weight:bold;}
#todayHead { text-align:center; padding:0px; font-size:2rem; }
#todayTail { text-align:center; padding:0px ; font-size:1.2rem; }
#todayTail span { font-size:1.2rem; }
</style>
<script>
weekKr = "일월화수목금토";
document.write("<table id=todayTable><tr><td id=todayHead></td></tr><tr><td id=todayTail></td></tr></table>");
function todayMode() {
todayTime = new Date();
todayHead.innerText = String(todayTime).split(" ")[4];
currentYear = todayTime.getFullYear() + ".";
currentMonth = ("0" + (todayTime.getMonth() + 1)).slice(-2) + ".";
currentDay = ("0" + todayTime.getDate()).slice(-2) + ".";
currentWeek = weekKr[todayTime.getDay()] + "<span>요일</span>";
todayTail.innerHTML = currentYear + currentMonth + currentDay + currentWeek;
}
todayMode();
setInterval(todayMode, 1000);
</script>
<!-- ===================== 시계 추가2 -->
<!-- 9999999999999999999999999999999999999999 -->
☞ https://11q.kr 에 등록된 자료 입니다. ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다♠
뷰PDF 1,2
office view
관련자료
-
링크
-
이전
-
다음
댓글목록
등록된 댓글이 없습니다.
