● 그누보드의 임시 저장 목록 인 자동저장 동작 확인
이전
다음
본문
● 그누보드의 임시 저장 목록 인 자동저장 함수
자동저장는 어떤 조건으로 동작 하는지 알아 보자
1) 그누보드 미적용버전 이전에는 edit에 적용함수
...이후 무시하고 ...
2) 그누보드 적용버전에서 동작
예)썸머노트 예)로 정상 동작 조건
-editor.lib.php에서 autosave 관련 함수 제거
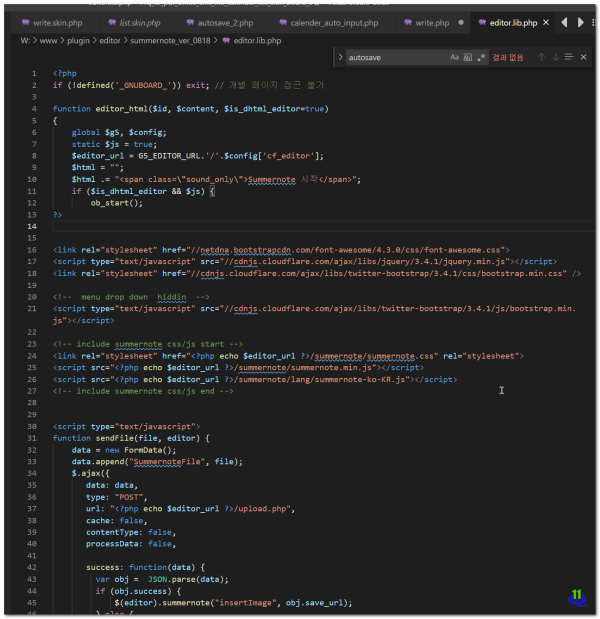
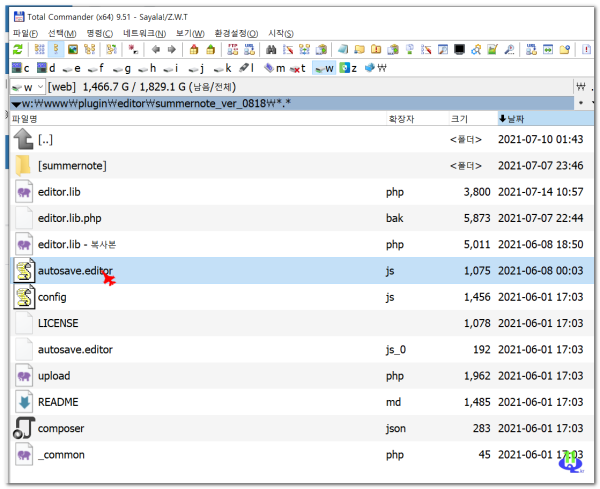
W:\www\plugin\editor\summernote_ver_0818\editor.lib.php
에서 아래 함수가 있으면 제거
직접 해보니 editor.lib.php의 editor_html에서 스크립트 부분쪽에
<script src="<?php echo $editor_url ?>/js/autosave.editor.js"></script>
추가하시고// 안된더]제거하고
그누보드 원본으로 동작으로 합니다.
- \\192.168.0.6\web\www\plugin\editor\summernote_ver_0818\autosave.editor.js
파일 정보 만 있음
function get_editor_wr_content()
{
return $("#summernote").summernote('code');
}
function put_editor_wr_content(content)
{
$("#summernote").summernote('code', content);
return;
}
3) skin의 write.skin.php에서 autosave부분을 그누보드 최종 버전의 기준으로 정리
소스 확인 autosave 부분을 찾아 보자
W:\www\skin\board\11q_kr_pdf_office_cmt_file_calender_list_skin_board_3★\write.skin.php
// 임시 저장된 글 기능 : AutoSave Modal
if ($is_member)
na_script('autosave');
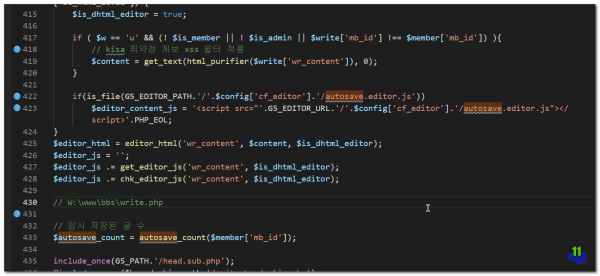
W:\www\bbs\write.php
의 내용에 \\192.168.0.6\web\www\plugin\editor\summernote_ver_0818\autosave.editor.js
연동지점이 맞는지 수정 제대로 저장 된다
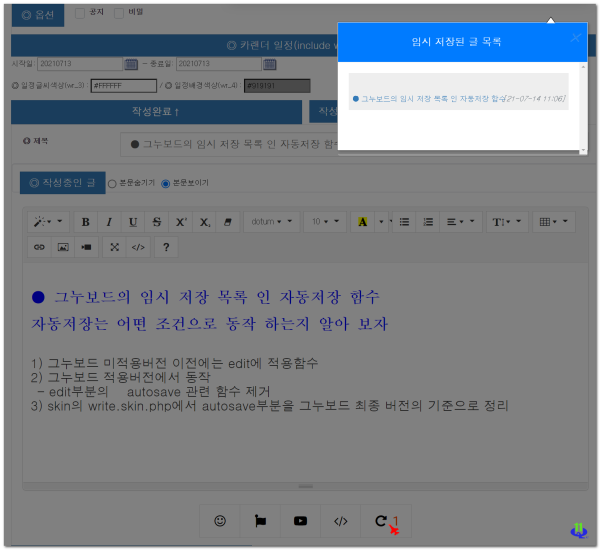
아래의 저장 번호가 1으로 클릭시 저장화면및 제목이 정상적으로 불러옵니다
작성완료 빠지면 o으로 변경 된다
관련자료
-
이전
-
다음
댓글 0
등록된 댓글이 없습니다.