● 상하버튼추가)그누보드 + 나리야빌드 우측 스콜바 옆 중앙 상 하단 이동 버튼 추가
이전
다음
본문
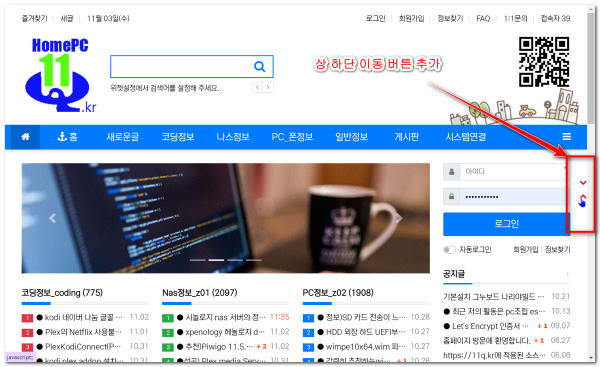
● 그누보드 + 나리야빌드 우측 스콜바 옆 중앙 상 하단 이동 버튼 추가
상 하단으로 간단히 이동 메뉴 icon 추가 하단으로 바로 이동 / 상단으로 바로 이동 가능 합니다
▶ 수정 추가 파일정보 : 앞뒤 정보 내용 확인 추가
주) 임시 아이콘 상/하 ,,,,아이콘 원형 추가방법을 아시는 분 ???
<!-- 8888888888888888888888888888888888888888888888888 -->
<!-- 우측 스콜바 옆 상 하단이동 -->
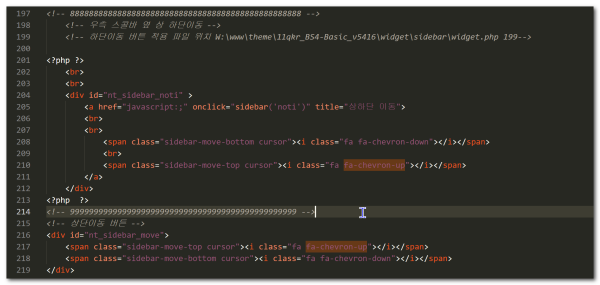
<!-- 하단이동 버튼 적용 파일 위치 W:wwwtheme11qkr_BS4-Basic_v5416widgetsidebarwidget.php 199-->
<?php ?>
<br>
<br>
<div id="nt_sidebar_noti" >
<a href="javascript:;" onclick="sidebar('noti')" title="상하단 이동">
<br>
<br>
<span class="sidebar-move-bottom cursor"><i class="fa fa-chevron-down"></i></span>
<br>
<span class="sidebar-move-top cursor"><i class="fa fa-chevron-up"></i></span>
</a>
</div>
<?php ?>
<!-- 999999999999999999999999999999999999999999999999 -->
<!-- 상단이동 버튼 -->=======================
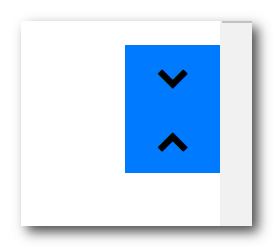
홈피적용 아이콘

<span class="sidebar-move-bottom cursor"><i class="fa fa-chevron-down bg-primary px-3 py-2"></i></span>
<br>
<span class="sidebar-move-top cursor"><i class="fa fa-chevron-up bg-primary px-3 py-2"></i></span>
☞ https://11q.kr 에 등록된 자료 입니다. ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다♠
관련자료
-
이전
-
다음