● [jQuery] jQuery 정의/juery.min.js 소스 구하기, 파일 다운로드/jquery.min.js 적용방법
이전
다음
링크
본문
● [jQuery] jQuery 정의/juery.min.js 소스 구하기, 파일 다운로드/jquery.min.js 적용방법
https://chlee21.tistory.com/133
https://amina.co.kr/nariya/notice/필수-신-나리야-04-베타/
JQuery란?
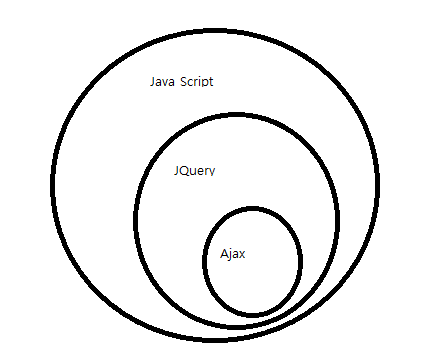
자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈 소스 기반의 자바스크립트 라이브러리

Java Script를 경량화, 간략화한 것이다
요즘은 jQuey보다 다른걸 더 많이 사용한다.
중요한 거 1가지.. == Ajax (비동기 통신)
JQuery 대신 요즘 사용하는 것
react, vue : 자바스크립트로 구현해놓은 프레임워크, 엔진이다.
jquery.min.js 소스 구하기, 파일 다운로드
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="./jquery/jquery.min.js"></script>
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
jQuey를 사용하기 위해선 head tag 안에 위와 같은 링크가 있거나 script tag 바로 위에만 있으면 동작된다.
첫 번째 샘플은 w3Schools에서
w3Schools 홈페이지 : https://www.w3schools.com/
☞ https://11q.kr 에 등록된 자료 입니다. ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다♠
관련자료
-
링크
-
이전
-
다음
댓글 0
등록된 댓글이 없습니다.
