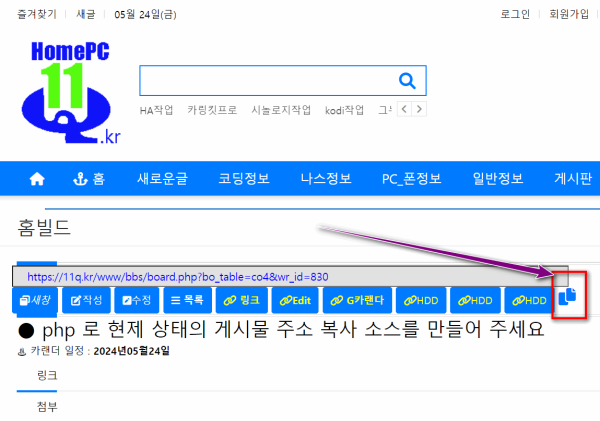
● php 로 현제 상태의 게시물 주소 복사 소스를 만들어 주세요
본문
● php 로 현제 상태의 게시물 주소 복사 소스를 만들어 주세요
ChatGPT
PHP를 사용하여 현재 상태의 게시물 주소를 복사할 수 있는 코드를 작성하려면, JavaScript와 HTML을 함께 사용하여 클립보드에 주소를 복사하는 기능을 구현해야 합니다. 아래는 이를 구현한 예제입니다.
PHP 코드: 현재 페이지의 URL을 가져옵니다.
HTML 및 JavaScript 코드: 클립보드에 URL을 복사합니다.
php
코드 복사
<?php
// 현재 URL을 가져오는 PHP 코드
$current_url = "http://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
?>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시물 주소 복사</title>
<script>
// URL을 클립보드에 복사하는 JavaScript 함수
function copyToClipboard() {
// URL이 들어있는 hidden input 요소 생성
var tempInput = document.createElement("input");
tempInput.value = "<?php echo $current_url; ?>";
document.body.appendChild(tempInput);
tempInput.select();
tempInput.setSelectionRange(0, 99999); // 모바일 장치에서의 선택 범위
document.execCommand("copy");
document.body.removeChild(tempInput);
alert("URL이 클립보드에 복사되었습니다: " + tempInput.value);
}
</script>
</head>
<body>
<h1>게시물 주소 복사하기</h1>
<button onclick="copyToClipboard()">주소 복사</button>
</body>
</html>
위의 코드를 설명하면 다음과 같습니다:
PHP 부분에서 $_SERVER 변수를 사용하여 현재 페이지의 URL을 가져옵니다.
HTML에서 버튼을 클릭하면 JavaScript 함수 copyToClipboard()가 실행됩니다.
이 함수는 임시로 input 요소를 생성하고, 이 요소에 URL을 설정한 다음, 이 요소의 내용을 선택하고 클립보드에 복사합니다.
마지막으로, 임시 input 요소를 삭제하고 사용자에게 URL이 복사되었음을 알리는 메시지를 띄웁니다.
이 코드를 웹 서버에 업로드하여 실행하면, "주소 복사" 버튼을 클릭할 때마다 현재 페이지의 URL이 클립보드에 복사됩니다.
==================
2번째 코드
=================
상기 주소 복사를 iocn 으로 표시변경 해주세요
ChatGPT
아이콘으로 표시하여 현재 상태의 게시물 주소를 복사할 수 있도록 하려면 FontAwesome 같은 아이콘 라이브러리를 사용할 수 있습니다. 아래는 이를 구현한 예제입니다.
1. PHP 코드
현재 페이지의 URL을 가져오는 PHP 코드 부분은 그대로 사용합니다.
2. HTML 및 JavaScript 코드
아이콘을 사용하여 URL을 복사하는 기능을 구현합니다.
php
코드 복사
<?php
// 현재 URL을 가져오는 PHP 코드
$current_url = "http://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
?>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시물 주소 복사</title>
<!-- FontAwesome을 사용하기 위한 CDN 링크 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<script>
// URL을 클립보드에 복사하는 JavaScript 함수
function copyToClipboard() {
var tempInput = document.createElement("input");
tempInput.value = "<?php echo $current_url; ?>";
document.body.appendChild(tempInput);
tempInput.select();
tempInput.setSelectionRange(0, 99999); // 모바일 장치에서의 선택 범위
document.execCommand("copy");
document.body.removeChild(tempInput);
alert("URL이 클립보드에 복사되었습니다: " + tempInput.value);
}
</script>
<style>
/* 아이콘 스타일링 */
.copy-icon {
cursor: pointer;
font-size: 24px;
color: #007bff;
}
.copy-icon:hover {
color: #0056b3;
}
</style>
</head>
<body>
<h1>게시물 주소 복사하기</h1>
<!-- 복사 아이콘을 FontAwesome 아이콘으로 변경 -->
<i class="fas fa-copy copy-icon" onclick="copyToClipboard()" title="주소 복사"></i>
</body>
</html>
설명:
PHP: 현재 페이지의 URL을 가져오는 부분은 변경하지 않았습니다.
FontAwesome: 아이콘을 사용하기 위해 FontAwesome의 CDN을 포함했습니다.
JavaScript: 기존과 동일하게 copyToClipboard 함수가 URL을 클립보드에 복사합니다.
HTML: 버튼 대신 FontAwesome의 복사 아이콘 (fa-copy)을 사용했습니다. 아이콘에 클릭 이벤트를 연결하여 클릭 시 copyToClipboard 함수가 실행됩니다.
CSS: 아이콘의 스타일을 지정하여 커서 모양과 색상을 설정했습니다.
이 코드를 사용하면 페이지에 복사 아이콘이 표시되고, 아이콘을 클릭하면 현재 페이지의 URL이 클립보드에 복사됩니다.
☞ https://11q.kr 에 등록된 자료 입니다. ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다♠
관련자료
11qkr님의 댓글
// 현재 URL을 가져오는 PHP 코드
$current_url = "http://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
?>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시물 주소 복사</title>
<script>
// URL을 클립보드에 복사하는 JavaScript 함수
function copyToClipboard() {
// URL이 들어있는 hidden input 요소 생성
var tempInput = document.createElement("input");
tempInput.value = "<?php echo $current_url; ?>";
document.body.appendChild(tempInput);
tempInput.select();
tempInput.setSelectionRange(0, 99999); // 모바일 장치에서의 선택 범위
document.execCommand("copy");
document.body.removeChild(tempInput);
alert("URL이 클립보드에 복사되었습니다: " + tempInput.value);
}
</script>
</head>
<body>
<h1>게시물 주소 복사하기</h1>
<button onclick="copyToClipboard()">주소 복사</button>
</body>
</html>
11qkr님의 댓글
// 현재 URL을 가져오는 PHP 코드
$current_url = "http://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
?>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시물 주소 복사</title>
<!-- FontAwesome을 사용하기 위한 CDN 링크 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<script>
// URL을 클립보드에 복사하는 JavaScript 함수
function copyToClipboard() {
var tempInput = document.createElement("input");
tempInput.value = "<?php echo $current_url; ?>";
document.body.appendChild(tempInput);
tempInput.select();
tempInput.setSelectionRange(0, 99999); // 모바일 장치에서의 선택 범위
document.execCommand("copy");
document.body.removeChild(tempInput);
alert("URL이 클립보드에 복사되었습니다: " + tempInput.value);
}
</script>
<style>
/* 아이콘 스타일링 */
.copy-icon {
cursor: pointer;
font-size: 24px;
color: #007bff;
}
.copy-icon:hover {
color: #0056b3;
}
</style>
</head>
<body>
<h1>게시물 주소 복사하기</h1>
<!-- 복사 아이콘을 FontAwesome 아이콘으로 변경 -->
<i class="fas fa-copy copy-icon" onclick="copyToClipboard()" title="주소 복사"></i>
</body>
</html>