성공)summernote-0.8.9-dist 그누보드 웨지엣 본문 사진 복사 편집 가능한 에디터 업그레이드 및 관리자 에디터 설정 방법
♨ 카랜더 일정 :
본문
https://11q.kr/g5s/bbs/board.php?bo_table=s11&wr_id=9406
최종 버전 입니다
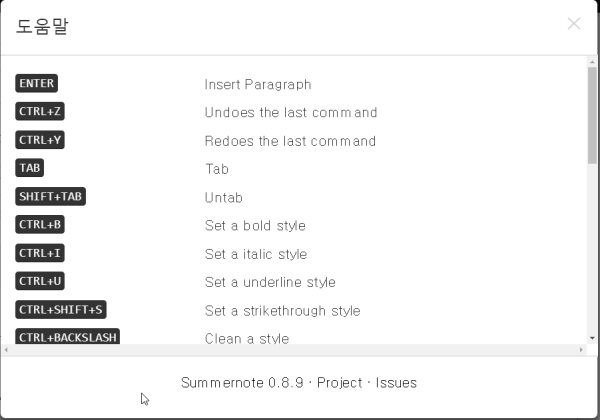
summernote 그림붙이기 위지익 edit 에디터 특징
그림을 바로 붙이기 가능하여 캡춰 클립보드의 내용을 바로 붙이기가 편해서 에디터 하기가 편 합니다
상단메뉴 진한글자, 기울기글자, 밑줄 글자, 취소글자, 위첨자123,아래 첨자 456
스타일 적용으로
제목1
제목2
제목3
제목4
제목5
제목6
코드 입력 가능
<link rel="stylesheet" href="//추가전maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet"> <link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css"> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <link rel="stylesheet" href="//수정전netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css"> <script src="//수정전netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/js/bootstrap.min.js"></script> <script src="<?php echo $editor_url ?>/추가전summernote/summernote.min.js"></script> <script src="<?php echo $editor_url ?>/summernote/summernote.js"></script> <script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
첨부는 summernote-0.8.9-dist 버전 입니다
상단/스타일 적용 설정한 내용으로 summernote-0.8.9-dist_11q.kr.zip 첨부 합니다.
향후 업데이트 방법으로 게시판 에디터 업데이트 합니다
관리자에서 사용하고 싶으면, /adm/admin.head.php 93라인쯤에 아래 두 코드를 넣어서 부트스트랩이 작동하도록 해보겠습니다.
<? // 관리자에디터 지정하면 summernote 문제 발생 shimss 20180209 ?>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css">
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script>
<? // 관리자에디터 지정하면 summernote 문제 발생 shimss 20180209 ?>
첨부 다운은 업데이트 그누보드 에디터로 사용가능한 첨부 파일 입니다
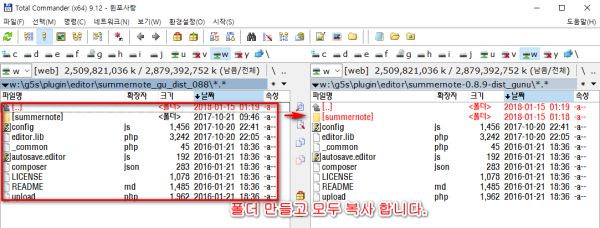
< 새로운 버전 나올시 업데이트 방법>이며 < 첨부는 plugin/edit 폴더에 복사 사용 >
기존 하위 버전의 plugin/editor/summernote_v088 하나더 폴더 만들고 ( plugin/editor/summernote_v089)
(임의 이름 가능 : summernote-0.8.9-dist_gunu ) 모두 복사 합니다.
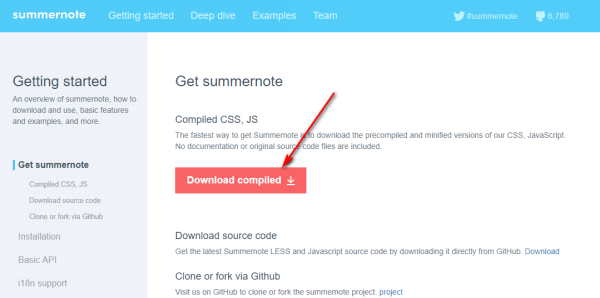
https://summernote.org/getting-started/
사이트에서 최신 버전을 다운 로드 합니다
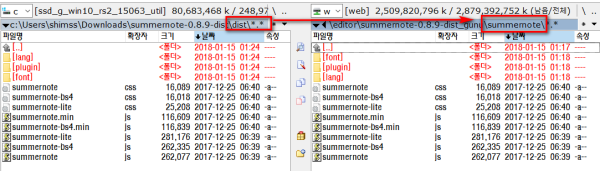
다운받은 파일을 압축 해제후 dist 폴더 파일을 summernote 폴더에 복사 합니다.
https://github.com/easylogic/gnuboard5-summernote
gnuboard5-summernote-master 사이트 다운로드 적용시 수정 내용
1) 사진 첨부 용량 수정 하기 기본 파일에는 >>> 파일이 업로드 용량(1MB)을 초과하였습니다. > 수정
( 첨부는 적용 완료 )
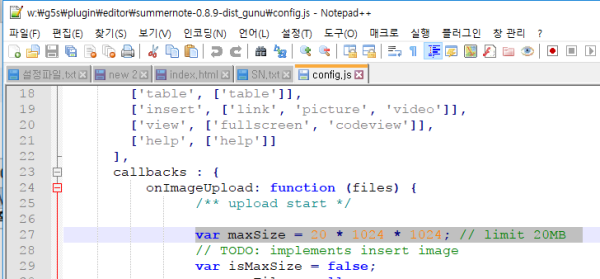
파일 : w:\g5s\plugin\editor\summernote-0.8.9-dist_gunu\config.js 에서 아래 행 수정 합니다.
var maxSize = 20 * 1024 * 1024; // limit 20MB
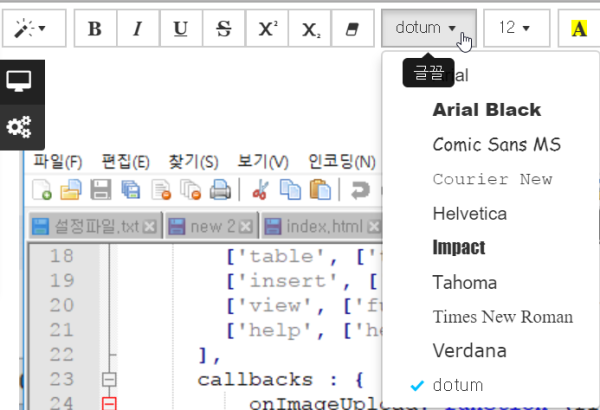
2) 폰트 메뉴가 내려 오지 않으면
w:\g5s\plugin\editor\gnuboard5-summernote-master\editor.lib.php
문제점 아래 내용을 수정 내용 적용시 해결 됩니다..( 그누보도/아미나 최종 버전)
- gnuboard5-summernote-master 사용시 소스 삽입이 안되며
- summernote-0.8.9-dist_gunu 상단 폰트 굵기가 안되고
수정내용
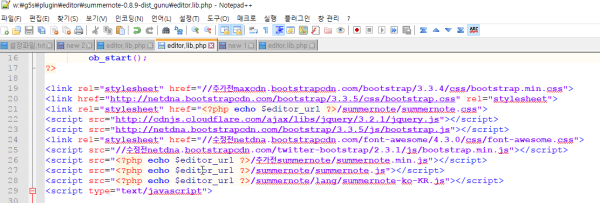
경로 w:\g5s\plugin\editor\summernote-0.8.9-dist_gunu\editor.lib.php
에서 추가전,수정전은 삭제 내용입니다( 에러로 미적용 되며 해당줄을 삭제 해도 동일 적용됩니다)
<link rel="stylesheet" href="//추가전maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet"> <link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css"> <link rel="stylesheet" href="//수정전netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css"> <script src="//수정전netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/js/bootstrap.min.js"></script> <script src="<?php echo $editor_url ?>/추가전summernote/summernote.min.js"></script> <script src="<?php echo $editor_url ?>/summernote/summernote.js"></script> <script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script> <script type="text/javascript">
- <!-- include libraries(jQuery, bootstrap) -->
- <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet">
- <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script>
- <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script>
- <!-- include summernote css/js-->
- <link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.8/summernote.css" rel="stylesheet">
- <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.8/summernote.js"></script>
gnuboard5-summernote
그누보드5 를 위한 Summernote 에디터 플러그인
bootstrap 을 사용하는 위지윅 에디터를 gnuboard 플러그인 형태로 구성하였습니다.
플러그인 적용
- 다운로드 : https://github.com/easylogic/gnuboard5-summernote/archive/master.zip
- git clone : https://github.com/easylogic/gnuboard5-summernote.git
두가지 형태로 소스를 받은 후에
gnuboard 의 plugin/editor/ 디렉토리에 넣어주세요.
플러그인 사용
[관리자 모드 > 환경 설정 > 기본 환경 설정] 메뉴의 [홈페이지 기본환경 설정 > 에디터 선택] 에서 summernote 를 선택해주세요.
auto save 적용하기
- gnuboard v5.1.2 부터는 auto save 설정없이 사용하실 수 있습니다.
- 그 이하 버전에서는 아래 절차를 따라 주세요.
auto save 를 적용 하기 위해서는 하드 코딩이 필요합니다.
일단 /js/autosave.js 를 열어서 아래 2가지를 추가 해주세요.
function autosave () {
...
// summernote data 설정
} else if (g5_editor.indexOf("summernote") != -1 ) {
this.wr_content.value = $("#wr_content").code();
}
...
}
// autosave 내용 로드
$(document).on( "click", ".autosave_load", function(){
...
// summernote 내용 로드
} else if (g5_editor.indexOf("summernote") != -1 ) {
$("#wr_content").code(content);
}
...
}
----------------------------------- ♠ 출처는 링크 참조 바랍니다. https://11q.kr ♠
뷰PDF 1,2
office view
관련자료
-
링크
-
이전
-
다음
댓글목록

shimss11q님의 댓글
댓글 이미지 추가방법
https://sir.kr/g4_tiptech/3662

shimss11q님의 댓글

shimss11q님의 댓글
댓글에 스마트에디터 달기
https://sir.kr/g5_skin/3879

shimss11q님의 댓글

shimss11q님의 댓글
베이직 게시판 댓글에 위지윅(스마트에디터2) 붙이기
https://sir.kr/g5_tip/4969

세아파파님의 댓글
감사합니다

돌돌이아빠님의 댓글
감사합니다.^^

bianjiqi님의 댓글
감사합니다.^^

shimss11q님의 댓글
관리자에디터 지정하면 문제로 스마트에디터로 적용 했는데
관리자에서 사용하고 싶으면, /adm/admin.head.php
93라인쯤에 아래 두 코드를 넣어서 부트스트랩이 작동하도록 해보겠습니다.
<? // 관리자에디터 지정하면 summernote 문제 발생 shimss 20180209 ?>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css">
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script>
<? // 관리자에디터 지정하면 summernote 문제 발생 shimss 20180209 ?>

shimss11q님의 댓글
SUMMEROTE.HTML
소스 입니다.
==================
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap4</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote-bs4.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote-bs4.js"></script>
</head>
<body>
<div id="summernote"></div>
<script>
$('#summernote').summernote({
placeholder: 'Hello bootstrap 4',
tabsize: 2,
height: 100
});
var save = function() {
var markup = $('.click2edit').summernote('code');
$('.click2edit').summernote('destroy');
};
</script>
<button id="edit" class="btn btn-primary" onclick="edit()">Edit</button>
<button id="save" class="btn btn-primary" onclick="save()" type="button">Save</button> SPL EDIT 로 저장이 되지 않습니다.....
</body>
</html>

shimss11q님의 댓글
아래 새창으로 소스
=====
<a role="button" href="https://11q.kr/g5s/summernote.html" target="_blank" class="btn btn-blue btn-sm"><i class="fa fa-plus"></i><span class="hidden-xs"> 썸머노트 새창으로</a>
Summernote_editor...SPL(input-1010)
</a>
♥간단_메모글♥
-
등록일 07.28
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
최근글
-
등록일 09.12
새댓글
-
등록자 aily 등록일 09.13
-
등록자 멀댕이 등록일 09.12
-
등록자 서락 등록일 09.12
-
등록자 닉넴짓기어려워 등록일 09.12
-
등록자 재과니 등록일 09.11
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드