더보기 정보 추가 skin 추가하기
♨ 카랜더 일정 :
2021년07월10일
본문
● 더보기 정보 추가
1) 쓰기영역
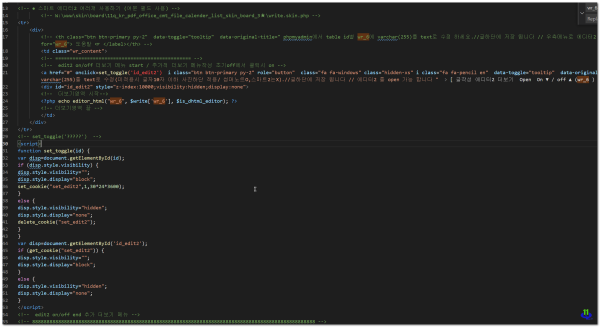
<!-- ● 스마트 에디터2 여러개 사용하기 (여분 필드 사용) -->
<!-- W:wwwskinboard11q_kr_pdf_office_cmt_file_calender_list_skin_board_3★write.skin.php -->
<tr>
<div>
<!-- <th class="btn btn-primary py-2" data-toggle="tooltip" data-original-title=" phpmyadmin에서 table id별 wr_6에 varchar(255)를 text로 수정 하세요.//글하단에 저장 됩니다 // 우측메뉴로 에디터2 를 open 가능 합니다 " scope="row"><label for="wr_6"> 도움말 ☞ </label></th> -->
<td class="wr_content">
<!-- =============================================== -->
<!-- edit2 on/off 더보기 메뉴 start / 추가적 더보기 메뉴작성 초기off에서 클릭시 on -->
<a href="#" onclick=set_toggle('id_edit2') i class="btn btn-primary py-2" role="button" class="fa fa-windows" class="hidden-xs" i class="fa fa-pencil en" data-toggle="tooltip" data-original-title=" phpmyadmin에서 table id별 wr_6에 varchar(255)를 text로 수정(미적용시 글자10자 이하 사진하단 적용/ 썸머노트O,스마트2는X).//글하단에 저장 됩니다 // 에디터2 를 open 가능 합니다 " > [ 글작성 에디터2 더보기 Open On ▼ / off ▲ (wr_6 ) ] / </a>
<div id="id_edit2" style="z-index:10000;visibility:hidden;display:none">
<!-- 더보기영역 시작-->
<?php echo editor_html("wr_6", $write['wr_6'], $is_dhtml_editor); ?>
<!-- 더보기영역 끝 -->
</td>
</div>
</tr>
<!-- set_toggle('?????') -->
<script>
function set_toggle(id) {
var disp=document.getElementById(id);
if (disp.style.visibility) {
disp.style.visibility="";
disp.style.display="block";
set_cookie("set_edit2",1,30*24*3600);
}
else {
disp.style.visibility="hidden";
disp.style.display="none";
delete_cookie("set_edit2");
}
}
var disp=document.getElementById('id_edit2');
if (get_cookie("set_edit2")) {
disp.style.visibility="";
disp.style.display="block";
}
else {
disp.style.visibility="hidden";
disp.style.display="none";
}
</script>
<!-- edit2 on/off end 추가 더보기 메뉴 -->
2) 보기영역
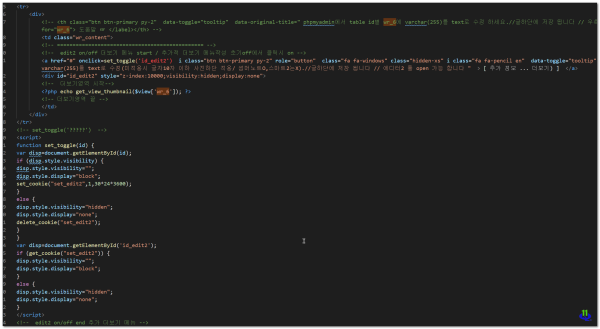
<!-- 에디터2 추가 본문 내용 끝 앞에 추가 -->
<!-- W:wwwskinboard11q_kr_pdf_office_viewer_calender_list_skin_board★view.skin.php -->
<?php // echo get_view_thumbnail($view['wr_6']); ?>
<!-- 에디터2 추가 본문 내용 끝 앞에 추가 -->
<tr>
<div>
<!-- <th class="btn btn-primary py-2" data-toggle="tooltip" data-original-title=" phpmyadmin에서 table id별 wr_6에 varchar(255)를 text로 수정 하세요.//글하단에 저장 됩니다 // 우측메뉴로 에디터2 를 open 가능 합니다 " scope="row"><label for="wr_6"> 도움말 ☞ </label></th> -->
<td class="wr_content">
<!-- =============================================== -->
<!-- edit2 on/off 더보기 메뉴 start / 추가적 더보기 메뉴작성 초기off에서 클릭시 on -->
<a href="#" onclick=set_toggle('id_edit2') i class="btn btn-primary py-2" role="button" class="fa fa-windows" class="hidden-xs" i class="fa fa-pencil en" data-toggle="tooltip" data-original-title=" phpmyadmin에서 table id별 wr_6에 varchar(255)를 text로 수정(미적용시 글자10자 이하 사진하단 적용/ 썸머노트O,스마트2는X).//글하단에 저장 됩니다 // 에디터2 를 open 가능 합니다 " > [ 추가 정보 ... 더보기) ] </a>
<div id="id_edit2" style="z-index:10000;visibility:hidden;display:none">
<!-- 더보기영역 시작-->
<?php echo get_view_thumbnail($view['wr_6']); ?>
<!-- 더보기영역 끝 -->
</td>
</div>
</tr>
<!-- set_toggle('?????') -->
<script>
function set_toggle(id) {
var disp=document.getElementById(id);
if (disp.style.visibility) {
disp.style.visibility="";
disp.style.display="block";
set_cookie("set_edit2",1,30*24*3600);
}
else {
disp.style.visibility="hidden";
disp.style.display="none";
delete_cookie("set_edit2");
}
}
var disp=document.getElementById('id_edit2');
if (get_cookie("set_edit2")) {
disp.style.visibility="";
disp.style.display="block";
}
else {
disp.style.visibility="hidden";
disp.style.display="none";
}
</script>
<!-- edit2 on/off end 추가 더보기 메뉴 -->▶ 더보기
뷰PDF 1,2
office view
관련자료
-
이전
-
다음
댓글목록
등록된 댓글이 없습니다.