최고의 그누보드 에디터 summernote의 기본 옵션으로 에디터를 사용 설정 조건의 css js파일
이전
다음
링크
본문
summernote의 기본 옵션으로 에디터를 사용 설정 조건의 css js파일
summernote의
W:\www\plugin\editor\summernote\editor.lib.php
에서
파일구성을 3가지만 구성 해도 pc에서 사용가능하나
관리자 게시판//모바일에서 문제 발생함.
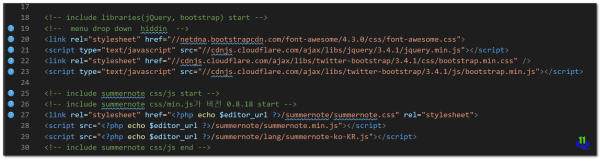
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet">
<script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script>
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
pc에서는 문제 없으나 모바일에서 문제및 게시판 에디터 변경 수정 저장시 올바른 방법으로.... 관리자 에러 발생

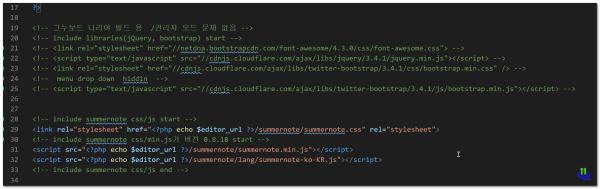
문제 없는 조건 7개 적용해야 //관리자/모바일/pc에서 문제 없음
<!-- include libraries(jQuery, bootstrap) start --> <!-- menu drop down hiddin --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css"> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" /> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <!-- include summernote css/js start --> <!-- include summernote css/min.js가 버전 0.8.18 start --> <link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet"> <script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script> <script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script> <!-- include summernote css/js end -->
개선된 사항이 없나 구글링 해보니 없네요
필요부분
한글폰트 추가
기본폰트 및 폰트 사이즈 디폴트 설정
아래 구글링 정보 인데 지금은 적용이 않되는 정보로 ....참조만 합니다.
======================
링크1 정보
summernote의 기본 옵션으로 에디터를 사용하려고 하면
폰트의 사이즈도 변경하지 못하고 문자의 색도 변경하지 못해서 바로 사용하기에는 약간 불편함이 존재한다.
그래서 이 기본 에디터 옵션을 조정하여 사용을 해야 한다.
써머 노트의 기본 사용법은 아래의 여기를 참조하자.
우선 기본 옵션을 사용하여 에디터를 로딩하면
링크2 정보)
https://summernote.org/deep-dive/#fontsize
$('#summernote').summernote('fontSize', 14);
저렇게 설정을 하면
<span style="font-size: 14px;">dfefdfe</span>
에디터에 작성할때 inline 으로 넣어주네요
입력은 inline style 없이 <span>dfefdfe</span> 그냥 넣고
에디터에서 크게 보여주려면
.note-editing-area { font-size: 14px; }
로 주시고
view 페이지에서 default font size 도 원하시는대로 css로
■ ▶
☞ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다 ♠ .
☞ 본자료는 https://11q.kr 에 등록 된 자료 입니다♠.
[이 게시물은 11qkr님에 의해 2021-07-01 18:24:30 60.공지사항에서 이동 됨]
관련자료
-
링크
-
이전
-
다음
댓글 0
등록된 댓글이 없습니다.