그누보드 주소복사 버튼 자바 스크립트 / Copy current url button - Javascript
♨ 카랜더 일정 :
본문
그누보드 주소복사 버튼 자바 스크립트 / Copy current url button - Javascript
https://stackoverflow.com/questions/37308210/copy-current-url-button-javascript
에서 ID 외 그룹까지 주소 복사
<!-- <button onclick="CopyLink()">Click me</button> -->
<script>
// 아래 버튼을 카피
//<button onclick="CopyLink()">Click me</button>
function copyTextToClipboard(text) {
var textArea = document.createElement("textarea");
// *** This styling is an extra step which is likely not required. ***
//
// Why is it here? To ensure:
// 1. the element is able to have focus and selection.
// 2. if element was to flash render it has minimal visual impact.
// 3. less flakyness with selection and copying which **might** occur if
// the textarea element is not visible.
//
// The likelihood is the element won't even render, not even a flash,
// so some of these are just precautions. However in IE the element
// is visible whilst the popup box asking the user for permission for
// the web page to copy to the clipboard.
//
// Place in top-left corner of screen regardless of scroll position.
textArea.style.position = 'fixed';
textArea.style.top = 0;
textArea.style.left = 0;
// Ensure it has a small width and height. Setting to 1px / 1em
// doesn't work as this gives a negative w/h on some browsers.
textArea.style.width = '2em';
textArea.style.height = '2em';
// We don't need padding, reducing the size if it does flash render.
textArea.style.padding = 0;
// Clean up any borders.
textArea.style.border = 'none';
textArea.style.outline = 'none';
textArea.style.boxShadow = 'none';
// Avoid flash of white box if rendered for any reason.
textArea.style.background = 'transparent';
textArea.value = text;
document.body.appendChild(textArea);
textArea.select();
try {
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
console.log('Copying text command was ' + msg);
} catch (err) {
console.log('Oops, unable to copy');
}
document.body.removeChild(textArea);
}
function CopyLink() {
copyTextToClipboard(location.href);
document.execCommand("copy");
// alert('복사되었습니다.');
}
</script>
===================
버큰 부분
<!-- 공유용 새창으로 내용수정하기 목록 버튼 끝 -->
<!-- 그누보드 나리야빌드 새창으로 보기 / 글쓰기 / 글수정 / 목록으로 버튼 추가 11q.kr 20210602 추가 시작-->
<div class="px-3 px-sm-0">
<div class="row mx-n2">
<script type="text/javascript" src="../js/clipboard.min.js" charset="utp-8"></script>
<? $url22="https://$_SERVER[HTTP_HOST]"."$_SERVER[REQUEST_URI]"; ?>
<input id="osb" type="text" size="100" style="background-color: #e2e2e2; padding:0px 0px 0px 20px; color:#0000FF;" value="https://<?php echo $_SERVER[HTTP_HOST].$_SERVER[REQUEST_URI]; ?>">
<div>
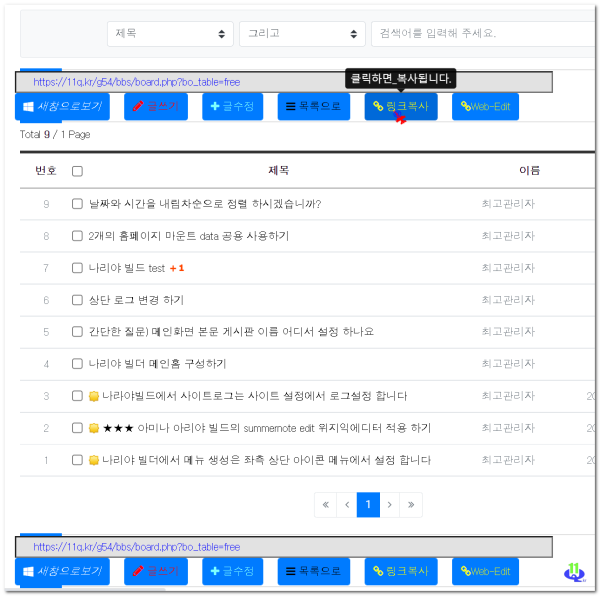
<a href="<?php echo $url22; ?>" target="_blank" onclick="window.open('<?php echo $url22; ?>', '새창으로보기'); "><i class="btn btn-primary py-2"><i class="fa fa-windows"></i><span class="hidden-xs"> 새창으로보기</span></i></a>
<a href="<?php echo $write_href ?>" i class="btn btn-primary py-2" role="button" style="color:#FF0000" class="fa fa-windows" span class="hidden-xs"> <i class="fa fa-pencil fa-md"> </i> 글쓰기</span></i></a>
<a href="<?php echo $update_href ?>" i class="btn btn-primary py-2" role="button" style="color:#80FFFF" class="fa fa-windows" span class="hidden-xs"> <i class="fa fa-plus"></i> 글수정</span></i></a>
<a href="<?php echo $list_href ?>" i class="btn btn-primary py-2" role="button" style="color:#000000" class="fa fa-windows" span class="hidden-xs"> <i class="fa fa-bars"></i> 목록으로</span></i></a>
<a href="<?php echo $url22; ?>" onclick="CopyLink()" i class="btn btn-primary py-2" role="button" style="color:#FFFF00" class="fa fa-windows" data-toggle="tooltip" data-original-title="클릭하면_복사됩니다." span class="hidden-xs"> <i class="fa fa-link"></i> 링크복사</span></i></a>
<a href="https://11q.kr/www/summernote.html" target="_blank" i class="btn btn-primary py-2" role="button" style="color:#FFFF00" class="fa fa-windows" data-toggle="tooltip" data-original-title="새창으로 썸머노트 에디터 이동.(메모 필요시 활용 하세요)" span class="hidden-xs"> <i class="fa fa-link"></i>Web-Edit</span></i></a>
</div>
</div>
</div>
뷰PDF 1,2
office view
관련자료
-
링크
-
이전
-
다음
댓글목록
등록된 댓글이 없습니다.