최종)그누보드 웨지익 에디터 서머 노트 0.816 적용 대화식 WYSIWYG 편집 include summernote css/js 수정 파일
♨ 카랜더 일정 :
본문
최종)그누보드 서머 노트 적용 include summernote css/js 수정 파일
저의 게시판에 적용된 에디터 입니다
글쓰기 테스트 해보세요
조건 모든 사용조건에서 글작성 문제없이 그림파일 카피 붙이기 가능한 위지잇 에디터 입니다
pc모드
모바일모드
아이콘 깨짐
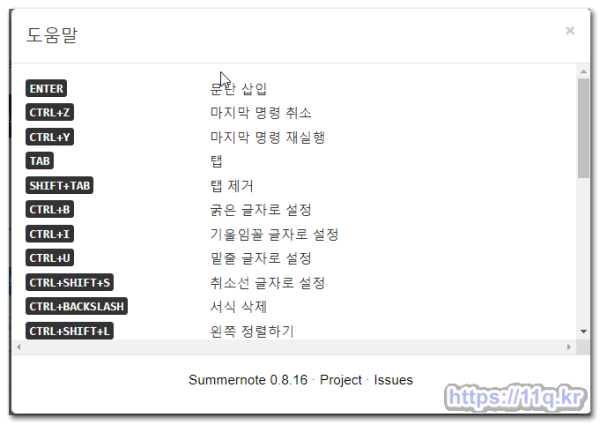
머뉴드롭다운보기
최종 파일 수정내용
파일 :\\192.168.0.6\web\g5s\plugin\editor\summernote-master_0816_11qkr_20200415\editor.lib.php
<!-- include libraries(jQuery, bootstrap) start -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css">
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" />
<!-- menu drop down hiddin
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
-->
<!-- include summernote css/js start -->
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet">
<script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script>
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
<!-- include summernote css/js end --> 저장파일 : summernote-master_0816_11qkr_20200415.zip
파일 수정 경로 \\192.168.0.6\web\g5s\plugin\editor\summernote-master_0816_11qkr_20200415\editor.lib.php
<!-- include libraries(jQuery, bootstrap) start --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css"> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" /> <!-- menu drop down hiddin <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> --> <!-- include summernote css/js start --> <link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet"> <script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script> <script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script> <!-- include summernote css/js end -->
---------
서머 노트 정보
슈퍼 간단한 WYSIWYG 편집기.
최신버전 다운로드
https://github.com/summernote/summernote
서머 노트
Summernote는 WYSIWYG 편집기를 온라인으로 작성하는 데 도움이되는 JavaScript 라이브러리입니다.
홈페이지 : https://summernote.org
왜 Summernote인가?
Summernote에는 몇 가지 특수 기능이 있습니다.
- 클립 보드에서 이미지 붙여 넣기
- base64 인코딩을 사용하여 필드의 내용에 직접 이미지를 저장하므로 이미지 처리를 전혀 구현할 필요가 없습니다.
- 간단한 UI
- 대화식 WYSIWYG 편집
- 서버와의 편리한 통합
- 부트 스트랩 3 및 4 무결성 지원
- 많은 플러그인과 커넥터 가 함께 제공
설치 및 종속성
Summernote는 jQuery를 기반으로 합니다.
1. JS / CSS 포함
<head>HTML 태그에 다음 코드를 포함하십시오 .
<!- 라이브러리 포함 (jQuery, bootstrap) ->
< script type = " text / javascript " src = " //cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js " > </ 스크립트 >
< link rel = " stylesheet " href = " //cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css " />
< 스크립트 유형 = " text / javascript " src = " //cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js " > </ 스크립트 >
<!- summernote css / js 포함 ->
< link href = " summernote.css " rel = " stylesheet " >
< script src = " summernote.js " > </ 스크립트 >2. 요소를 타겟팅
그런 다음 div태그 어딘가에 태그를 배치하십시오 body. 이 요소는 summernote 편집기로 대체됩니다.
< div id = " summernote " > 안녕하세요 Summernote </ div >3. 서머 노트!
마지막으로 DOM이 준비된 후이 스크립트를 실행하십시오.
$ ( 문서 ). ready ( function () {
$ ( ' #summernote ' ). summernote ();
});더 많은 예를 보려면 홈페이지 를 방문하십시오 .
API
code -편집기에서 텍스트의 기본이되는 HTML 소스 코드를 가져옵니다.
var html = $ ( ' #summernote ' ). 서머 노트 ( ' code ' );API에 대한 자세한 내용은 document 를 참조하십시오 .
경고-코드 삽입
코드보기를 통해 사용자는 스크립트 내용을 입력 할 수 있습니다. 서버에서 HTML 을 필터링 / 소독해야합니다 . 그렇지 않으면 공격자가 임의의 JavaScript 코드를 클라이언트에 주입 할 수 있습니다.
기여
https://github.com/summernote/summernote/blob/develop/.github/CONTRIBUTING.md
콘택트 렌즈
- 페이스 북 사용자 그룹 : https://www.facebook.com/groups/summernote
- Summernote Slack : Summernote Slack 커뮤니티 가입
특허
Summernote는 MIT 라이센스에 따라 자유롭게 배포 될 수 있습니다.
■ ▶ ☞ ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다. 11q.kr
뷰PDF 1,2
office view
관련자료
-
첨부
-
이전
댓글목록

삼산님의 댓글
감사합니다! !

11qkr님의 댓글

11qkr님의 댓글
합쳐지고 최소화된 최신 CSS
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>

11qkr님의 댓글
1) /plugin/editor/summernote/editor.lib.php
<script src="<?php echo $editor_url ?>/summernote.min.js"></script>
->
<script src="<?php echo $editor_url ?>/summernote.js"></script>
2) /plugin/editor/summernote/summernote.js
context.memo('button.picture', function () {
return ui.button({
contents: ui.icon(options.icons.picture),
tooltip: lang.image.image,
click: context.createInvokeHandler('imageDialog.show')
}).render();
});
->
context.memo('button.picture', function () {
return ui.button({
contents: ui.icon(options.icons.picture) + ' 사진',
click: context.createInvokeHandler('imageDialog.show')
}).render();
});

11qkr님의 댓글
summernote setup 11q.kr bootstrap
<!--
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> bootstrap css -->
<link rel="stylesheet" href="<?php echo $editor_url ?>/bootstrap.css"><!-- editor_url bootstrap.css css -->
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css"><!-- summernote css -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css"> <!-- menu icon dispaly -->
<script src="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/js/bootstrap.min.js----삭제"></script>
<!-- bootstrap js drop down menu optision -->
<script src="<?php echo $editor_url ?>/summernote/summernote.js"></script><!-- summernote js -->
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script><!-- summernote-ko-KR -->
<!-- summernote setup 11q.kr -->

11qkr님의 댓글
최종 파일 수정내용
파일 :\\192.168.0.6\web\g5s\plugin\editor\summernote-master_0816_11qkr_20200415\editor.lib.php
<!-- include libraries(jQuery, bootstrap) start -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css">
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" />
<!-- menu drop down hiddin
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
-->
<!-- include summernote css/js start -->
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet">
<script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script>
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
<!-- include summernote css/js end -->

한국고용님의 댓글
멋진 사용기입니다. 잘 사용하겠습니다. 감사합니다

♥간단_메모글♥
-
등록일 04.15가입 인사드립니다.댓글 2
-
등록일 04.09가입인사.댓글 2
-
등록일 03.03안녕하세여댓글 1
-
등록일 02.13
최근글
새댓글
-
등록자 권오삼 등록일 02:19
-
등록자 민준아빠 등록일 05.04
-
등록자 민준아빠 등록일 05.04
-
등록자 11qkr 등록일 05.04
-
등록자 11qkr 등록일 05.03
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드