rims_mobile 그누보드g5적용 /림스빌더 G5 1.1.1/림스 모바일 간단하게 모바일빌더 설치
♨ 카랜더 일정 :
본문
예전생각이 나서 림스 모바일 설치기 입니다 (아미나 /g5 모바일 에서 적용기)
rims_mobile 그누보드g5적용 /림스빌더 G5 1.1.1/림스 모바일 간단하게 모바일빌더 설치
- 주인장 사용 기준 시놀로지NAS / DS-712/ 그누보드G5 설치
- 설치 TEST : http://xn--9h0bk31biod.com/g5/m
1) 림스빌더 g5.1.1.1를 다운 받는다 / 압축을 풀고
2) m폴더를 홈피 m폴더에 카피
3) /m/config.php 수정부분
#42근처 수정
//$g4['table_prefix'] = "g5_"; // 테이블명 접두사 g4에서 처음설치 g4_,g5에서 처음설치시 g5_
$g4['table_prefix'] = "g4_"; // 테이블명 접두사 g4에서 처음설치 g4_,g5에서 설치시 g5_
#96 근처 수정
// config.php 가 있는곳의 웹경로. 뒤에 / 를 붙이지 마세요.
// 예) http://g4.sir.co.kr
$g4['url'] = "http://xn--9h0bk31biod.com/g5";
#106 근처 수정
//1.
//로그인 관련 - 그누보드가 설치 된 루트경로에서 /data/session경로 (그누보드가 설치된 세션의 경로를 기준 할 경우)
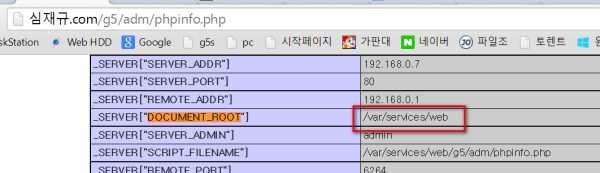
//아래를 반드시 수정하세요 - 그누보드 관리자 > 기본설정 > phpinfo() > Apache Environment > DOCUMENT_ROOT)
///var/services/web
//$g4['session_path']="/home/hosting_users/ifnelse/www/data/session";
$g4['session_path']="/var/services/web/g5/data/session";
#120 근처 수정
//홈페이지 경로 - 필요시 사용
//아래를 반드시 수정하세요
$g4[home_url]="http://xn--9h0bk31biod.com/g5"; //예: http://rimsoft.co.kr
#133 근처 수정
$g4[m_title]="Shimss 모바일"; //예: 림스 모바일
=============================================
5. /m/dbconfig.php 수정은 자신의 mysql 정보
<?
$mysql_host = 'localhost';
$mysql_user = 'root';
$mysql_password = '패스워드';
$mysql_db = 'g5';
?>
---------------------------------------
저의 config.php 참조
==============================================
다른 빌더 사용자는 상기와 같이 수정후 모바일빌더를 사용 할수 있다
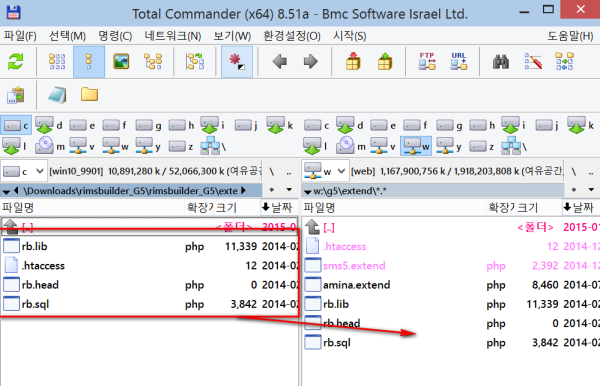
extend 폴더에 있는 파일을 복사 한후 설정 한다
; 시놀로지 nas에서 data 와 m/data 폴더 심볼릭 링크를 적용
; 제어판 터미널 telnet ssh 활성화
; putty.exe 실행 내부 ip 접속 root/admin pass
; 하기명령은 복사 putty 창에 마우스 갔다놓고 우측마우스 클릭하면 복사 됨
; i 입력시 edit모드
; 수정 save는 esc 후 :w ,끝내기 :wq
; 명령 vi /etc/rc.local
mount --bind "/volume1/web/g5s/data" "/volume1/web/g5s/m/data"
mount --bind "/volume1/web/g5s/m/data" "/volume1/web/g5s/data"
======================
<!-- SS 림스 모바일 카카오톡 링크 문자 보내기 추가 시작 m/skin/list.skin.basic #20150105 마지막줄추가-->
<!doctype HTML>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>KakaoLink (Web Button) - Kakao Javascript SDK</title>
<script src="https://developers.kakao.com/sdk/js/kakao.min.js"></script>
</head>
<body>
<h3>카카오톡 사용자만 전송가능.</h3>
<a id="kakao-link-btn" href="javascript:;">
<img src="http://dn.api1.kage.kakao.co.kr/14/dn/btqa9B90G1b/GESkkYjKCwJdYOkLvIBKZ0/o.jpg" />
</a>
<script>
// 사용할 앱의 Javascript 키를 설정해 주세요.
// Kakao.init('YOUR APP KEY');
Kakao.init('1969b0d36e4a5151e17774190264c33f');
// 카카오톡 링크 버튼을 생성합니다. 처음 한번만 호출하면 됩니다.
Kakao.Link.createTalkLinkButton({
container: '#kakao-link-btn',
// label: '카카오링크 샘플에 오신 것을 환영합니다.',
label: '<?=$view['wr_subject']?>을 shimss home에서 등록된 내용을 공유 합니다..',
image: {
// src: 'http://dn.api1.kage.kakao.co.kr/14/dn/btqaWmFftyx/tBbQPH764Maw2R6IBhXd6K/o.jpg',
src: 'http://xn--9h0bk31biod.com/g5s/m/images/shimss.jpg',
width: '300',
height: '200'
},
webButton: {
// text: '카카오 디벨로퍼스',
// url: 'https://dev.kakao.com/docs/js' // 앱 설정의 웹 플랫폼에 등록한 도메인의 URL이어야 합니다.
text: 'Link이동',
url : "<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; ?>" //자신의도메인 + 게시물주소
}
});
</script>
</body>
</html>
<!-- SS 림스모바일 카카오톡 링크 문자 보내기 추가 시작 m/skin/list.skin.basic #20150105 마지막줄추가-->
============
이하 제작자 설명 입니다
http://rimsoft.co.kr/bbs/board.php?bo_table=builder&wr_id=81
>
림스빌더 G5 1.1.1
작성자 rimsoft 14-02-20 18:31 조회2,287회 댓글2건 rimsbuilder_G5.tgz (6.0M)66회 다운로드 DATE : 2014-02-21 12:05:23
rimsbuilder_G5.tgz (6.0M)66회 다운로드 DATE : 2014-02-21 12:05:23
 http://rimsoft.co.kr/g5214회 연결
http://rimsoft.co.kr/g5214회 연결
본 프로그램은 기본 utf-8환경이어야 하며 그누보드5기반이나, 별도 그누보드5 설치없이 본 빌더 설치시 같이 설치가 됩니다.
1. 라이센스(License)
GPL
설치방법은 그누보드5설치와 동일합니다. (계정에 업로드 후 화면 지시를 따르시면 됩니다.)
이때 설치시 데모에 필요한 게시판은 자동 생성됩니다.
2. 그누보드 원본 업데이트 방법
원본 소스에는 수정되지 않아 업데이트할 그누보드5 원본에서 아래 파일들을 제외하고 업로드 하시면 됩니다.
head.php
head.sub.php
tail.php
mobile/index.php
단, 후 재설치를 위해서는 빌더내/install/install_db.php 파일을 복사하여야 합니다.
2.1 업데이트 내역
아래 경로로 가시면 업데이트 소스에 대하여 확인가능합니다.
http://rimsoft.co.kr/update_view.php?sol_idx=24
간략정보
그누보드5 최신버젼 5.0b22 2014.02.17
extend/rb.lib.php, head.php
우측서브 영역에 새글, 새 댓글기능 추가
m/bbs/write_update.php, m/config.php
(림스)모바일에서 파일등록시 PC에서 안보이는 문제 수정 및 글등록시 트랙백 오류 수정
head.sub.php, head.php, css/rbuilder.css, extend/rb.lib.php
메인메뉴 부분 업데이트
img/폴더에 icon_new.gif 파일 업로드하세요.
3. 모바일은 기본적으로 림스 모바일(2.7.2)을 사용합니다.
- 폴더명 : 모바일명
m : 림스 모바일
mobile : 그누보드 모바일
만약, 그누보드 모바일을 사용하기 위해서는 아래를 수정합니다.
tail.php -> 주석참고하여 수정
mobile/index.php -> 주석참고하여 수정
3.1 림스 모바일 사용법
가. 압축 푼 폴더명을 m으로 변경, 전체를 그누보드 설치된 루트에 m폴더 그대로 업로드합니다. (원하는 폴더명)
나. m폴더내 dbconfig.php 을 편집기로 열어 계정정보를 입력합니다.(그누보드/data/dbconfig.php 참조)
다. 업로드된 경로에 config.php 파일에서 주석설명된 부분을 참고하여 자신의 홈에 맞게 수정합니다.(세션경로,ssh접속 후 설정, 게시판설정등)
ssh사용 방법: http://sir.co.kr/manual/kcp_youngcart4/?man=g4.install2.htm 에서 2. Telnet(또는 SSH)으로 조금 편하게 설치하는 방법을 참고합니다.
라. 리스트 스킨은 기본 2가지가 포함되어있습니다. basic(일반리스트), thumbnails(썸네일 갤러리용)
마. 도메인/m 경로 or m.도메인으로 접속합니다.
(서브도메인 형식은 서버업체에 문의 및 설정을 통하시면 됩니다.)
4. 기능소개
- 관리자부분
가. 최근게시물 관리 - 그누보드 최근게시물 스킨 그대로 사용에 관리가 가능하도록 하였습니다.
나. 한줄공지관리 - 페이지 최상단에 한줄로 공지를 띄울경우 사용합니다.
다. 팝업창관리 - 페이지내 팝업창(레이어)을 띄울경우 사용합니다.(1개이상)
- 기타부분
가. 게시판 상단의 타이틀(소개글등)을 별도로 작성하여 노출하도록 하였습니다.
나. 그누보드 css외 css/rbuilder.css 파일이 사용되었습니다.(수정시 참고)
다. sns시대에 맞게 페이스북 로그인(회원가입) 기능이 기본 포함되었습니다.
단, 필수항목으로 페이스 북 app id를 등록후 head.sub.php에 주석참고하여 입력하여야 합니다.
facebook app id등록 : https://developers.facebook.com/apps
라. 메인메뉴는 별도로 만들어져있습니다.(head.php, css/rbuilder.css , head.sub.php 파일 javascript를 참조하여 수정 - 128 line)
메인메뉴가 업데이트 되면서, head.sub.php 파일에서 스크립트 부분(204줄) 주석을 참고하여 수정하여 주세요.
마. 부가적으로 페이스북 관련 및 필요한 테이블 및 필드는 extend/rs.sql.php 파일내 포함되어 있으며, 함수는 rs.lib.php 에 포함되어있습니다.
바. 나의 정보에서 페이스북 회원인 경우 페이스북 사진이 보여집니다.
사. 기타로 우측에 TOP스크롤 기능, 나의 작성글등이 포함되어있습니다.
아. 새글, 새 댓글기능이 추가되면서 함수 사용법에 대해 head.php 파일 해당 부분에 주석으로 설명되어있습니다.
5. 사용된 스킨
가. 게시판(basic_list) 외, 기본적으로 웹진형, 갤러리, 신택스하이라이트(SyntaxHighlighter) 스킨이 포함되어있습니다.
나. 최근게시물(rb_basic)
6. 이후 업데이트할 가능성이 있는 기능
가. 메인메뉴의 2차 계단형 메뉴
나. 최근게시물관리 기능 강화
다. 기타
7. g4에서 g5이전이 필요한 경우
가. 그누보드 기본 기능으로 g4에서 g5로 디비이전 기능 사용
나. 디비 이전없이 사용 (http://sir.co.kr/bbs/board.php?bo_table=g5_tip&wr_id=1286&page=2)
가능하면 이후 확장 및 타 빌더 및 스킨들을 사용가능하도록 하기위해 그누보드5 소스에 손을 대지않고 개발되었습니다.
다른 훌륭한 빌더가 많습니다만, 필요하신 분 받아 사용하세요.
감사합니다.
댓글목록
엡두리 14-02-25 13:01화면이 나타나질 않네요..
에러 메세지
select wr_datetime from g5_write_notice where wr_is_comment=0 order by wr_id desc<p>1146 : Table 'test.g5_write_notice' doesn't exist<p>error file : /home/bbs/register.php
게시판이 생성이 안되네요. 이버젼은...
admin으로 로그인 하셔서 게시판 관리에서 다음과 같은 게시판을 만들면 초기화면이 출력됩니다.
faq, basic_faq,자주묻고답하기
freeboard, basic_webzine, 자유게시판
notice, basic_list, 공지사항
qna, basic_list, 묻고답하기
모바일은 dbconfig.php 설정해줘야 합니다.
Warning: Unknown: open(/home/hosting_users/ifnelse/www/data/session/sess_533bdcce9e2a42e4fb5dbd907356cac5, O_RDWR) failed: No such file or directory (2) in Unknown on line 0
Warning: Unknown: Failed to write session data (files). Please verify that the current setting of session.save_path is correct (/home/hosting_users/ifnelse/www/data/session) in Unknown on line 0
모바일 페이지 하단에 위와 같은 오류 표시 됩니다.
■ 11q.kr은 정보를 찾아 공유 합니다. https://11q.kr.com
https://11q.kr https://11q.kr https://11q.kr
뷰PDF 1,2
office view photo|top||||||file||||||||||||
관련자료
-
링크
-
첨부
-
이전
-
다음
댓글목록

11q.kr관리자님의 댓글
팁소스 | 모바일 빌더 그누보드5에 사용하기\r\n작성자 rimsoft 13-10-16 12:05 조회1,395회 댓글0건\r\n목록답변글쓰기\r\n안녕하세요. \r\n\r\n이곳에서 배포되는 모바일 빌더 그누보드5에 적용하는 팁입니다. 자세한 테스트는 시도하지 않았으나, 글보기와 글작성이 가능한 것으로 보아 그누보드4에서 5로 이전도 충분히 가능한 이야기일것 같습니다. \r\n\r\n그누보드5에서는 자체적으로 모바일을 지원을 하여, 별도 그에 맞게 별도 배포할 예정은 없었습니다만, 시험삼아 적용을 시도해보았습니다. \r\n\r\n그럼 먼저, 마찬가지로 모바일 빌더 설치 순서를 그대로 시도를 한다음, 아래 2가지 경우에 맞혀 진행하시면 되겠습니다. \r\n\r\n1. 그누보드4에 5를 새로 설치한 경우 \r\n\r\n모바일 빌더의 config.php 의 42 라인 - g4를 g5로 수정 \r\n\r\n$g4['table_prefix'] = "g5_"; // 테이블명 접두사 \r\n\r\n\r\n2. 그누보드4에서 5로 이전한 경우 - 기본 설치 순서외 별다른 설정없이 그대로 사용가능합니다. \r\n\r\n결론적으로, 그누보드4와 5가 완벽한 호환을 이루는지는 모바일 빌더와 관계없이 서로간의 호환성에 따라 모바일 빌더도 마찬가지로 운영이 되겠습니다. \r\n\r\n도움되시길 바랍니다.

11q.kr관리자님의 댓글
rimsoft 13-08-30 12:30\r\n안녕하세요 \r\n\r\n네 댓글 수정,삭제는 유료버젼에 포함되어있으며 무료버젼에서는 지원하지 않습니다.

11q.kr관리자님의 댓글
// ln -s /home/hosting_users/ifnelse/www/data /home/hosting_users/ifnelse/www/m/data 이거 안되시는분 편법으로 이렇게 해보세요^^ \r\nview.skin.basic.php 파일에 \r\n// 파일 출력 \r\nfor ($i=0; $i<=count($view[file]); $i++) { \r\nif ($view[file][$i][view]) \r\necho $view[file][$i][view] . "<p>"; \r\n} \r\n====================================위 부분을 아래로(다른분의 참고함) \r\n// 파일 출력 \r\nfor ($i=0; $i<=count($view[file]); $i++) { \r\n$view1=str_replace("./data/file/","../data/file/",$view[file][$i][view]); \r\nif ($view1) \r\necho $view1 ; \r\n} \r\n=============================

11q.kr관리자님의 댓글
카카오톡 게시판 링크 추가하기\r\nhttp://xn--9h0bk31biod.com/g5s/bbs/board.php?bo_table=s11&wr_id=1114
♥간단_메모글♥
-
등록일 04.15가입 인사드립니다.댓글 2
-
등록일 04.09가입인사.댓글 2
-
등록일 03.03안녕하세여댓글 1
-
등록일 02.13
최근글
-
등록일 02:03
-
등록일 05.01
새댓글
-
등록자 11qkr 등록일 00:13
-
등록자 11qkr 등록일 05.01
-
등록자 거침없는카리스마 등록일 05.01
-
등록자 지묘 등록일 05.01
-
등록자 11qkr 등록일 05.01
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드