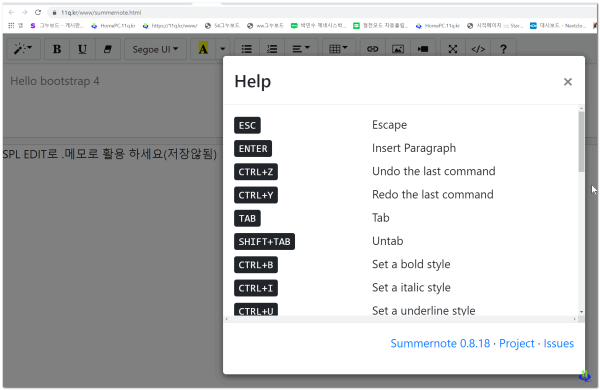
그누보드 skin board에 새창으로 웹 썸머 에디터 소스 / summernote edit 0.8.18 그누보드 나리야빌드용 입니다. 적용하기
♨ 카랜더 일정 :
2021년07월08일
링크
첨부
본문
그누보드 skin board에 새창으로 웹 썸머 에디터 소스 / summernote edit 적용하기
파일첨부 \\192.168.0.6\web\www\plugin\editor\summernote (3).zip
는 최종 사용중인 그누보드 나리야빌드용 썸머에디터 입니다.
- 본문 작성수정시 사진 복사 붙이기 그누보드 사용 에디터 추천 합니다.
< 그누보드 나리야빌드 basic skin 적용 소스>
<!-- 공유용 새창으로 내용수정하기 목록 버튼 끝 -->
<!-- 그누보드 나리야빌드 새창으로 보기 / 글쓰기 / 글수정 / 목록으로 버튼 추가 11q.kr 20210602 추가 시작-->
<div class="px-3 px-sm-0">
<div class="row mx-n2">
<script type="text/javascript" src="../js/clipboard.min.js" charset="utp-8"></script>
<input id="osb" type="text" size="100" style="background-color: #e2e2e2; padding:0px 0px 0px 20px; color:#0000FF;" value="https://<?php echo $_SERVER[HTTP_HOST].$_SERVER[REQUEST_URI]; ?>">
<button class="btn btn-sm btn-black" type="button" class="btn" data-clipboard-action="copy" data-clipboard-target="#osb"> <i class="fa fa-share-alt"></i></button>
<div>
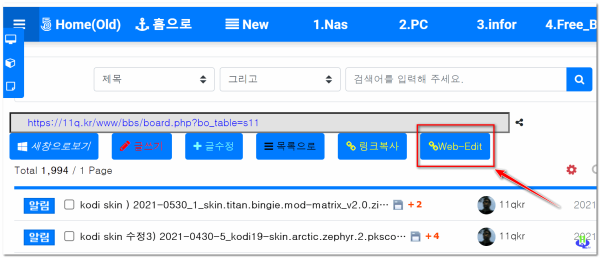
<a href="<?php echo $_SERVER[REQUEST_URI]; ?>" target="_blank" onclick="window.open('<?php echo $_SERVER[REQUEST_URI]; ?>', '새창으로보기'); "><i class="btn btn-primary py-2"><i class="fa fa-windows"></i><span class="hidden-xs"> 새창으로보기</span></i></a>
<a href="<?php echo $write_href ?>" i class="btn btn-primary py-2" role="button" style="color:#FF0000" class="fa fa-windows" span class="hidden-xs"> <i class="fa fa-pencil fa-md"> </i> 글쓰기</span></i></a>
<a href="<?php echo $update_href ?>" i class="btn btn-primary py-2" role="button" style="color:#80FFFF" class="fa fa-windows" span class="hidden-xs"> <i class="fa fa-plus"></i> 글수정</span></i></a>
<a href="<?php echo $list_href ?>" i class="btn btn-primary py-2" role="button" style="color:#000000" class="fa fa-windows" span class="hidden-xs"> <i class="fa fa-bars"></i> 목록으로</span></i></a>
<a onclick="CopyLink()" i class="btn btn-primary py-2" role="button" style="color:#FFFF00" class="fa fa-windows" data-toggle="tooltip" data-original-title="Id주소만_클릭하면_복사됩니다." span class="hidden-xs"> <i class="fa fa-link"></i> 링크복사</span></i></a>
<a href="https://11q.kr/www/summernote.html" target="_blank" i class="btn btn-primary py-2" role="button" style="color:#FFFF00" class="fa fa-windows" data-toggle="tooltip" data-original-title="새창으로 썸머노트 에디터 이동." span class="hidden-xs"> <i class="fa fa-link"></i>Web-Edit</span></i></a>
</div>
</div>
</div>
<!-- 글자 칼라변경은 style="color:#80FFFF" 형식 입니다 -->
<!-- 하단에 링크복사는 필수 스크립트 포함 합니다. -->
<!-- 그누보드 나리야빌드 새창으로 보기 / 글쓰기 / 글수정 / 목록으로 버튼 추가 11q.kr 20210602 추가 끝-->
<!-- --------------------------- -->< 에디터 적용 소스>
<html lang="en">
<!-- W:wwwsummernote.html -->
<head>
<meta charset="UTF-8">
<title>bootstrap4</title>
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"></script>
<!-- <link
href="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote-bs4.css"
rel="stylesheet"> -->
<!-- <script
src="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote-bs4.js"></script>
-->
<link
href="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.18/summernote-bs4.css"
rel="stylesheet">
<script
src="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.18/summernote-bs4.js"></script>
</head>
<body>
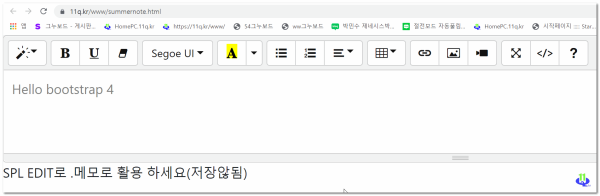
<div id="summernote"></div>
<script>
$('#summernote').summernote({placeholder: 'Hello bootstrap 4', tabsize: 2, height: 100});
var save = function () {
var markup = $('.click2edit').summernote('code');
$('.click2edit').summernote('destroy');
};
</script>
<!-- <button id="edit" class="btn btn-primary" onclick="edit()">Edit</button>
<button id="save" class="btn btn-primary" onclick="save()" type="button">Save</button> -->
SPL EDIT로 .메모로 활용 하세요(저장않됨)
</body>
</html>■ ▶ ☞ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다 ♠ . ☞ 본자료는 https://11q.kr 에 등록 된 자료 입니다♠.
[이 게시물은 11qkr님에 의해 2021-06-16 02:40:06 11.Nas_1에서 이동 됨]
[이 게시물은 11qkr님에 의해 2021-06-16 02:53:12 kodi에서 이동 됨]
뷰PDF 1,2
office view
관련자료
-
링크
-
첨부
-
이전
-
다음
댓글목록
등록된 댓글이 없습니다.