★★★ 아미나 나리야 빌드의 summernote edit 위지익에디터 적용 하기
♨ 카랜더 일정 :
링크
첨부
본문
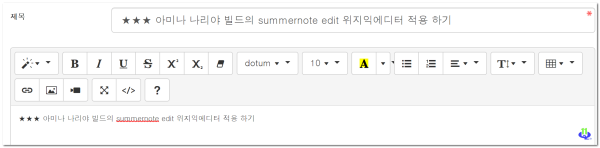
★★★ 아미나 나리야 빌드의 summernote edit 위지익에디터 적용 하기
다시 받아 업데이트 했습니다 ( 향후 업데이트시 summernote 폴더에 모두 덮어 쓰기로 업데이트 하세요
저장위치 \www\plugin\editor\summernote -0.8.18_nariya_11qkr_20210608.zip
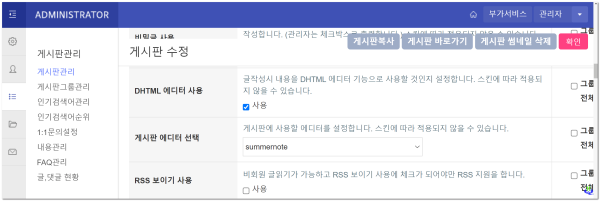
< 화면이 이상하면 변경 하세요 // 적용 소스>
<!-- include libraries(jQuery, bootstrap) start -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css">
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" />
<!-- menu drop down hiddin -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js start -->
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet">
<script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script>
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
<!-- include summernote css/js end -->
<스킨 에디터 복사>
<적용>
전체적인 설명
<!-- 썸머노트 수정 작업 -->
<!-- W:wwwplugineditorsummernoteeditor.lib.php -->
<!-- 그누보드 5.4 basic 용 1안 -->
<!-- include libraries(jQuery, bootstrap) start -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css">
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" />
<!-- include summernote css/js start -->
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet">
<!-- include summernote css/min.js가 버전 0.8.18 start -->
<script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script>
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
<!-- include summernote css/js end -->
<!-- 2안 관리자 모드용 및 그누보드 5.4 나리야빌드용 -->
<!-- include libraries(jQuery, bootstrap) start -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css">
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" />
<!-- menu drop down hiddin -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js start -->
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet">
<!-- include summernote css/min.js가 버전 0.8.18 start -->
<script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script>
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
<!-- include summernote css/js end -->
[이 게시물은 11qkr님에 의해 2021-06-16 02:44:15 11.Nas_1에서 이동 됨]
뷰PDF 1,2
office view
관련자료
-
링크
-
첨부
-
이전
-
다음
댓글목록

11qkr님의 댓글
★★★ 아미나 나리야 빌드의 summernote edit 위지익에디터 적용 하기의 정보 스킨 에디터에 소스 추가 방법으로
♥간단_메모글♥
-
등록일 07.28
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
최근글
-
등록일 09.12
새댓글
-
등록자 kiset 등록일 09:06
-
등록자 11qkr 등록일 01:19
-
등록자 만비킴 등록일 01:18
-
등록자 만비킴 등록일 00:13
-
등록자 보리 등록일 09.15
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드