성공)댓글에디터 달기 성공 정보 모음 및 썸머노트 새창으로 댓글에 썸머노트 엡에디터 달아서 html 간단한 수정 새창에서 구현 합니다 ....(홈피 미적용)
링크
컨텐츠 정보
- 16,869 조회
- 8 댓글
- 0 추천
- 목록
본문
그누보드 basic skin 댓글에디터 추가
테스트서버가동
https://11q.kr/g5/bbs/board.php?bo_table=bbbb&wr_id=3
사이트 제작자님 팁자료 참조
그누보드 basic skin 최신버저 적용 사례
https://sir.kr/g5_tip/7357#c_7385
---------
최종 프로젝트는 배추스킨에 썸머노트 적용
-----------
이하는 간이 섬머노트 에디터 html 소스 입니다
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap4</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote-bs4.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote-bs4.js"></script>
</head>
<body>
<div id="summernote"></div>
<script>
$('#summernote').summernote({
placeholder: 'Hello bootstrap 4',
tabsize: 2,
height: 100
});
var save = function() {
var markup = $('.click2edit').summernote('code');
$('.click2edit').summernote('destroy');
};
</script>
<button id="save" class="btn btn-primary" onclick="save()" type="button">Save</button>
</body>
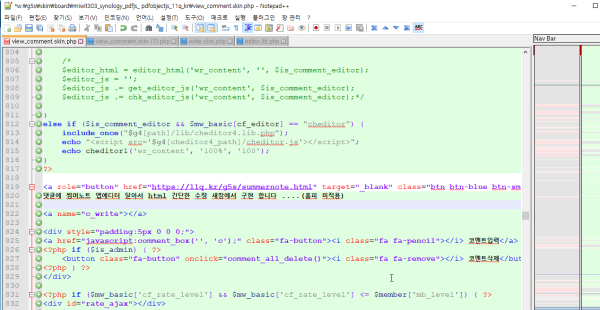
</html>w:\g5s\skin\board\Basic Board20 pdf viewer\view\basic\view_comment.skin.php
<a role="button" href="https://11q.kr/g5s/summernote.html" target="_blank" class="btn btn-blue btn-sm"><i class="fa fa-plus"></i><span class="hidden-xs"> 썸머노트 새창으로</a> 댓글에 썸머노트 엡에디터 달아서 html 간단한 수정 새창에서 구현 합니다 ....(홈피 미적용)
배추스킨 적용위치

댓글 이미지 추가방법
https://sir.kr/g4_tiptech/3662
https://sir.kr/g4_tiptech/3662


댓글에 스마트에디터 달기
https://sir.kr/g5_skin/3879
https://sir.kr/g5_skin/3879


베이직 게시판 댓글에 위지윅(스마트에디터2) 붙이기
https://sir.kr/g5_tip/4969
https://sir.kr/g5_tip/4969
-------------------------------------- ♠ 출처는 링크 참조 바랍니다. https://11q.kr ♠
관련자료
-
링크
댓글 8
shimss11q님의 댓글
배추스킨 적용위치 댓글에 썸머노트 엡에디터 달아서 html 간단한 수정 새창에서 구현 합니다
<a role="button" href="https://11q.kr/g5s/summernote.html" target="_blank" class="btn btn-blue btn-sm"><i class="fa fa-plus"></i><span class="hidden-xs"> 썸머노트 새창으로</a>
댓글에 썸머노트 엡에디터 달아서 html 간단한 수정 새창에서 구현 합니다 ....(홈피 미적용)
<a role="button" href="https://11q.kr/g5s/summernote.html" target="_blank" class="btn btn-blue btn-sm"><i class="fa fa-plus"></i><span class="hidden-xs"> 썸머노트 새창으로</a>
댓글에 썸머노트 엡에디터 달아서 html 간단한 수정 새창에서 구현 합니다 ....(홈피 미적용)
shimss11q님의 댓글
네이버스마트에디턱 추가
https://sir.kr/g5_tip/1803
http://codeigniter-kr.org/bbs/view/tip?idx=8032
게시판(PHP)에 네이버 스마트 에디터 설치 - 창원홈페이지제작
https://m.blog.naver.com/PostView.nhn?blogId=baraem2005&logNo=20190013377&proxyReferer=
글쓰기 기본내용 웹에디터로 변경하기
https://sir.kr/g4_tiptech/33849
https://sir.kr/g5_tip/1803
http://codeigniter-kr.org/bbs/view/tip?idx=8032
게시판(PHP)에 네이버 스마트 에디터 설치 - 창원홈페이지제작
https://m.blog.naver.com/PostView.nhn?blogId=baraem2005&logNo=20190013377&proxyReferer=
글쓰기 기본내용 웹에디터로 변경하기
https://sir.kr/g4_tiptech/33849



 "[" 와 "]" 사이에 사이트
"[" 와 "]" 사이에 사이트