사용버전)summernote0812에 G5에 적용 jQuery, bootstrap 다른 버전을 조합
링크
컨텐츠 정보
- 10,883 조회
- 2 댓글
- 0 추천
- 목록
본문
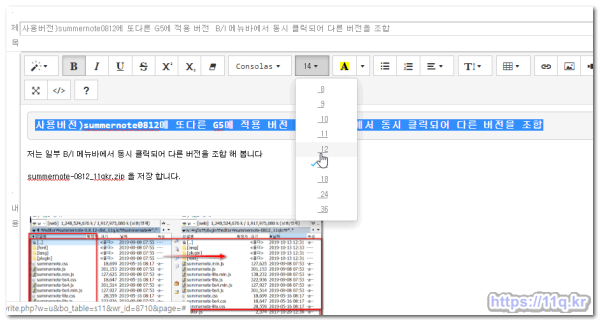
사용버전)summernote0812에 또다른 G5에 적용 jQuery, bootstrap 다른 버전을 조합
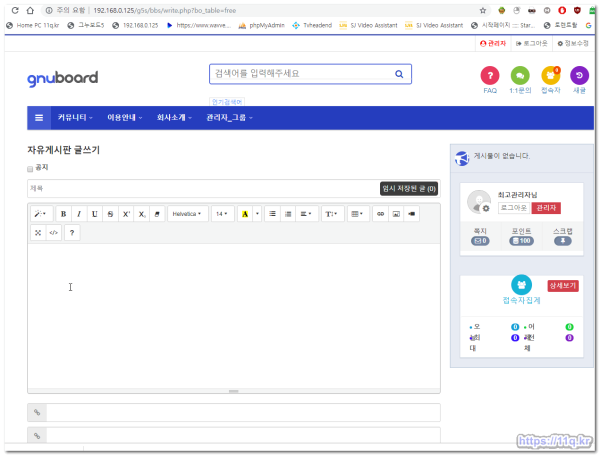
저는 일부 B/I 메뉴바에서 동시 클릭되어 jQuery, bootstrap 다른 버전을 조합 해 봅니다
썸머노트 2개 버전을 jQuery, bootstrap 재조합 합니다
summernote-0812_11qkr_20191013.zip

summernote-master_0812_11qkr_20191013.zip
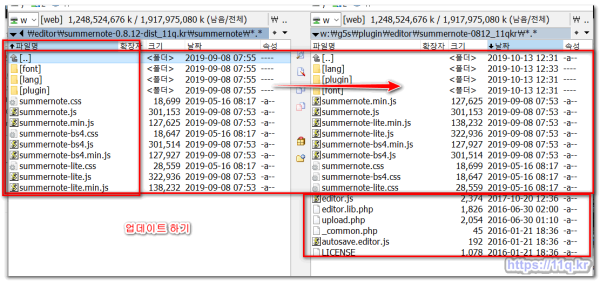
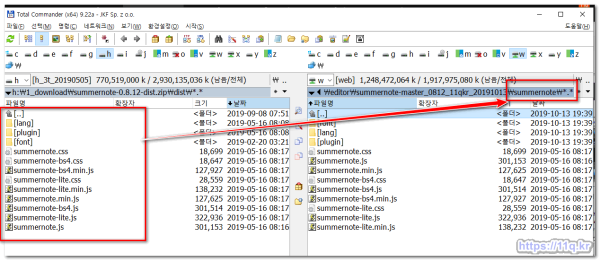
스킨적용 방법
\\g5s\plugin\editor\summernote-0812_11qkr\
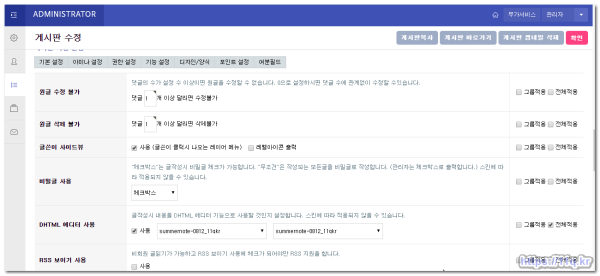
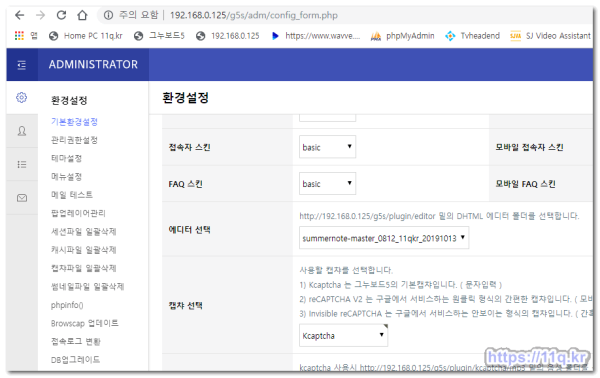
경로에 상기와 같이 복사 관리자 게시판 수정에서 DHTML 에디터 사용에 복사한 에디터 폴더 이름을 선택 합니다
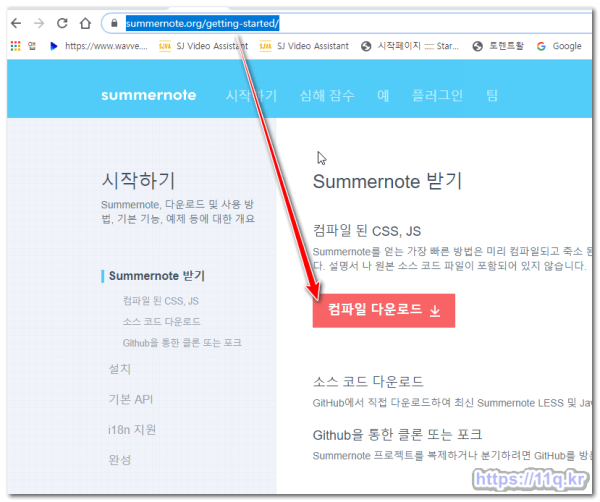
원본은 최신버전 나올시
https://summernote.org/getting-started/
에서 업데이트 하세요
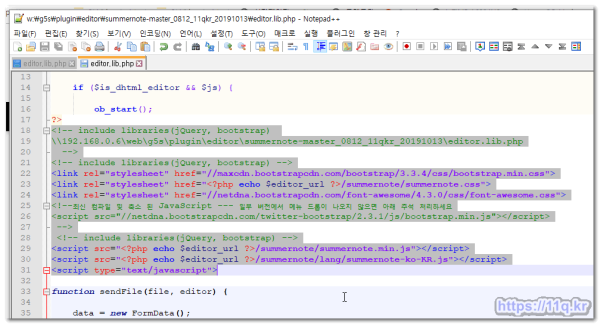
<!-- include libraries(jQuery, bootstrap) \\192.168.0.6\web\g5s\plugin\editor\summernote-master_0812_11qkr_20191013\editor.lib.php --> <!-- include libraries(jQuery, bootstrap) --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> <link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css"> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css"> <!--최신 컴파일 및 축소 된 JavaScript --- 일부 버전에서 메뉴 드롭이 나오지 않으면 아래 주석 처리하세요 <script src="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/js/bootstrap.min.js"></script> --> <!-- include libraries(jQuery, bootstrap) --> <script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script> <script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script> <script type="text/javascript">
gnuboard5.3.3.3 순정 사용시 summernote0812에 G5에 적용 jQuery, bootstrap 다른 버전을 조합
<!-- include libraries(jQuery, bootstrap)
\\192.168.0.6\web\g5s\plugin\editor\summernote-master_0812_11qkr_20191013\editor.lib.php
-->
<!-- include libraries(jQuery, bootstrap) -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css">
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css">
<script src="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/js/bootstrap.min.js"></script>
<!--최신 컴파일 및 축소 된 JavaScript --- 일부 버전에서 메뉴 드롭이 나오지 않으면 아래 주석 처리하세요
<script src="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/js/bootstrap.min.js"></script>
gnuboard5.3.3.3 메뉴는 상기 script를 적용해야 나옴니다.
-->
<!-- include libraries(jQuery, bootstrap) -->
<script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script>
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
<script type="text/javascript">
◎ ■ ▶ ☞ ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다. https://11q.kr ♠
관련자료
-
링크
댓글 2