нҺҢм •ліҙ)мӣ№нҸ°нҠё м Ғмҡ©м—җм„ң мөңм Ғнҷ”к№Ңм§Җ
вҷЁ м№ҙлһңлҚ” мқјм • :
мһ‘м„ұмһҗ м •ліҙ
-
 11qkr
мӘҪм§ҖліҙлӮҙкё°
л©”мқјліҙлӮҙкё°
нҷҲнҺҳмқҙм§Җ
мһҗкё°мҶҢк°ң
м•„мқҙл””лЎң кІҖмғү
м „мІҙкІҢмӢңл¬ј
мһ‘м„ұ
11qkr
мӘҪм§ҖліҙлӮҙкё°
л©”мқјліҙлӮҙкё°
нҷҲнҺҳмқҙм§Җ
мһҗкё°мҶҢк°ң
м•„мқҙл””лЎң кІҖмғү
м „мІҙкІҢмӢңл¬ј
мһ‘м„ұ
- 192.вҷЎ.0.1 м•„мқҙн”ј
- мһ‘м„ұмқј
ліёл¬ё
нҺҢм •ліҙ)мӣ№нҸ°нҠё м Ғмҡ©м—җм„ң мөңм Ғнҷ”к№Ңм§Җ
unicode-rangeВ мҶҚм„ұPermalink
unicode-rangeВ мҶҚм„ұмқ„ мқҙмҡ©н•ҳл©ҙ нҠ№м • л¬ёмһҗм—ҙл§Ң мӣ№нҸ°нҠёлЎң м§Җм •н• мҲҳ мһҲлӢӨ. мӣ№ нҺҳмқҙм§Җм—җ м§Җм •лҗң лІ”мң„мқҳ л¬ёмһҗм—ҙмқҙ м—Ҷмңјл©ҙ мӣ№нҸ°нҠёлҘј лӢӨмҡҙлЎңл“ң н•ҳм§Җ м•ҠлҠ”лӢӨ. лӢӨкөӯм–ҙлҘј м§Җмӣҗн•ҳлҠ” мӣ№мӮ¬мқҙнҠёмқј кІҪмҡ° нҳ„мһ¬ м„ нғқлҗң м–ём–ҙм—җ л”°лқј к°Ғк°Ғмқҳ м–ём–ҙл§Ң м§Җмӣҗн•ҳлҠ” мӣ№нҸ°нҠёлҘј лӢӨмҡҙлЎңл“ң н• мҲҳ мһҲлӢӨ.
@font-face {
font-family: 'foo font';
font-weight: 400;
src: local('foo font'),
url(woff2-foo-font-ko-path) format('woff2'),
url(woff-foo-font-ko-path) format('woff'),
unicode-range: U+1100-U+11FF; //н•ңкёҖл§Ң лӢӨмҡҙлЎңл“ң
}
@font-face {
font-family: 'foo font';
font-weight: 400;
src: local('foo font'),
url(woff2-foo-font-path) format('woff2'),
url(woff-foo-font-path) format('woff'),
unicode-range: U+000-5FF; //лқјнӢҙм–ҙл§Ң лӢӨмҡҙлЎңл“ң
}
кө¬кёҖ нҸ°нҠём—җм„ң м ңкіөн•ҳлҠ” мӣ№нҸ°нҠёВ CSS нҢҢмқјмқ„ ліҙл©ҙ, м•„лһҳмҷҖ к°ҷмқҙВ uincode-rangeк°Җ м“°мқё кІғмқ„ нҷ•мқён• мҲҳ мһҲлӢӨ. мқҙлҠ” лЁёмӢ лҹ¬лӢқмқ„ нҶ лҢҖлЎң мӣ№ нҺҳмқҙм§Җмқҳ мЈјм ңм—җ л”°лқј мӮ¬мҡ©лҗҳлҠ” нҢЁн„ҙмқ„ л°ңкІ¬н•ҳкі , к·ё нҢЁн„ҙм—җ л”°лқј н•ңкёҖмқ„ лӮҳлҲ м„ң мӢӨм ң мӮ¬мҡ©лҗҳлҠ” л¬ёмһҗл§Ң лӢӨмҡҙлЎңл“ң н• мҲҳ мһҲкІҢ н•ҙмӨҖлӢӨ.
/* [0] */
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Noto Sans KR Regular'), local('NotoSansKR-Regular'), url(https://fonts.gstatic.com/s/notosanskr/v11/PbykFmXiEBPT4ITbgNA5Cgm203Tq4JJWq209pU0DPdWuqxJFA4GNDCBYtw.0.woff2) format('woff2');
unicode-range: U+f9ca-fa0b, U+ff03-ff05, U+ff07, U+ff0a-ff0b, U+ff0d-ff19, U+ff1b, U+ff1d, U+ff20-ff5b, U+ff5d, U+ffe0-ffe3, U+ffe5-ffe6;
}
/* [2] */
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Noto Sans KR Regular'), local('NotoSansKR-Regular'), url(https://fonts.gstatic.com/s/notosanskr/v11/PbykFmXiEBPT4ITbgNA5Cgm203Tq4JJWq209pU0DPdWuqxJFA4GNDCBYtw.2.woff2) format('woff2');
unicode-range: U+d723-d728, U+d72a-d733, U+d735-d748, U+d74a-d74f, U+d752-d753, U+d755-d757, U+d75a-d75f, U+d762-d764, U+d766-d768, U+d76a-d76b, U+d76d-d76f, U+d771-d787, U+d789-d78b, U+d78d-d78f, U+d791-d797, U+d79a, U+d79c, U+d79e-d7a3, U+f900-f909, U+f90b-f92e;
}
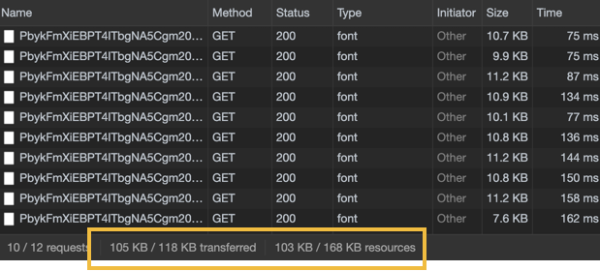
лҚ•л¶„м—җ мӣ№нҸ°нҠё м „мІҙ мҡ©лҹүліҙлӢӨ мһ‘мқҖ лҰ¬мҶҢмҠӨл§Ң лӢӨмҡҙлЎңл“ң н•ҳкІҢ лҗңлӢӨ. м•„лһҳлҠ” Noto Sans KR нҢҢмқјмқ„ м—¬лҹ¬к°ңлЎң 분лҰ¬н•ҙ лӢӨмҡҙлЎңл“ң л°ӣмқҖ лӘЁмҠөмқҙлӢӨ.
л§Ҳл¬ҙлҰ¬Permalink
лӢӨлҘё кёҖкјҙ нҳ•мӢқ
нҠёлЈЁ нғҖмһ… кёҖкјҙ (TTF)
TrueTypeмқҖ Appleкіј Microsoftм—җм„ң 1980 л…„лҢҖ нӣ„л°ҳм—җ к°ңл°ң н•ң кёҖкјҙ н‘ңмӨҖмһ…лӢҲлӢӨ.В TrueTypeмқҖ Mac OS л°Ҹ Microsoft Windows мҡҙмҳҒ мІҙм ң лӘЁл‘җм—җм„ң к°ҖмһҘ мқјл°ҳм Ғмқё кёҖкјҙ нҳ•мӢқмһ…лӢҲлӢӨ.
OpenType кёҖкјҙ (OTF)
OpenTypeмқҖ нҷ•мһҘ к°ҖлҠҘн•ң м»ҙн“Ён„° кёҖкјҙмқҳ нҳ•мӢқмһ…лӢҲлӢӨ.В TrueTypeмқ„ кё°л°ҳмңјлЎң м ңмһ‘лҗҳм—Ҳмңјл©° Microsoftмқҳ л“ұлЎқ мғҒн‘ңмһ…лӢҲлӢӨ.В OpenType кёҖкјҙмқҖ мҳӨлҠҳлӮ мЈјмҡ” м»ҙн“Ён„° н”Ңлһ«нҸјм—җм„ң мқјл°ҳм ҒмңјлЎң мӮ¬мҡ©лҗ©лӢҲлӢӨ.
мӣ№ мҳӨн”Ҳ кёҖкјҙ нҳ•мӢқ (WOFF)
WOFFлҠ” мӣ№ нҺҳмқҙм§Җм—җм„ң мӮ¬мҡ©н•ҳкё°мң„н•ң кёҖкјҙ нҳ•мӢқмһ…лӢҲлӢӨ.В 2009 л…„м—җ к°ңл°ңлҗҳм—Ҳмңјл©° нҳ„мһ¬лҠ” W3C к¶ҢмһҘ мӮ¬н•ӯмһ…лӢҲлӢӨ.В WOFFлҠ” кё°ліём ҒмңјлЎң 압축 л°Ҹ 추к°Җ л©”нғҖ лҚ°мқҙн„°к°ҖмһҲлҠ” OpenType лҳҗлҠ” TrueTypeмһ…лӢҲлӢӨ.В лӘ©н‘ңлҠ” лҢҖм—ӯнҸӯ м ңм•ҪмқҙмһҲлҠ” л„ӨнҠёмӣҢнҒ¬лҘј нҶөн•ҙ м„ңлІ„м—җм„ң нҒҙлқјмқҙм–ёнҠёлЎң кёҖкјҙ л°°нҸ¬лҘј м§Җмӣҗн•ҳлҠ” кІғмһ…лӢҲлӢӨ.
мӣ№ мҳӨн”Ҳ кёҖкјҙ нҳ•мӢқ (WOFF 2.0)
WOFF 1.0ліҙлӢӨ лҚ” лӮҳмқҖ 압축мқ„ м ңкіөн•ҳлҠ” TrueType / OpenType кёҖкјҙмһ…лӢҲлӢӨ.
SVG кёҖкјҙ / лӘЁм–‘
SVG кёҖкјҙмқ„ мӮ¬мҡ©н•ҳл©ҙ н…ҚмҠӨнҠёлҘј н‘ңмӢң н• л•Ң SVGлҘј кёҖлҰ¬н”„лЎң мӮ¬мҡ©н• мҲҳ мһҲмҠөлӢҲлӢӨ.В SVG 1.1 мӮ¬м–‘мқҖ SVG л¬ём„ң лӮҙм—җм„ң кёҖкјҙмқ„ л§Ңл“Ө мҲҳмһҲлҠ” кёҖкјҙ лӘЁл“Ҳмқ„ м •мқҳн•©лӢҲлӢӨ.В SVG л¬ём„ңм—җ CSSлҘј м Ғмҡ© н• мҲҳлҸ„ мһҲкі SVG л¬ём„ңмқҳ н…ҚмҠӨнҠём—җ @ font-face к·ңм№ҷмқ„ м Ғмҡ© н• мҲҳлҸ„ мһҲмҠөлӢҲлӢӨ.
EOT (Embedded OpenType кёҖкјҙ)
EOT кёҖкјҙмқҖ мӣ№ нҺҳмқҙм§Җм—җ нҸ¬н•Ё лҗң кёҖкјҙлЎң мӮ¬мҡ©н•ҳкё° мң„н•ҙ Microsoftм—җм„ң л””мһҗмқё н•ң 압축 нҳ•мӢқмқҳ OpenType кёҖкјҙмһ…лӢҲлӢӨ.
в– в–¶ вҳһ м •ліҙм°ҫм•„ кіөмң л“ңлҰ¬л©° м¶ңмІҳлҠ” л§ҒнҒ¬ м°ёмЎ° л°”лһҚлӢҲлӢӨ вҷ . вҳһ ліёмһҗлЈҢлҠ” https://11q.kr м—җ л“ұлЎқ лҗң мһҗлЈҢ мһ…лӢҲлӢӨвҷ .
л·°PDF 1,2
office view
кҙҖл ЁмһҗлЈҢ
-
л§ҒнҒ¬
лҢ“кёҖлӘ©лЎқ

11qkrлӢҳмқҳ лҢ“кёҖ
мӣ№нҸ°нҠё л°Ҹ мӣ№м—җл””н„°
<a role="button" href="https://11q.kr/www/summernote.html" target="_blank" class="btn btn-blue btn-sm"><i class="fa fa-plus"></i><span class="hidden-xs"> мҚёлЁёл…ёнҠё мғҲм°ҪмңјлЎң</a>
Summernote_editor...SPL(input-1010)
</a>

11qkrлӢҳмқҳ лҢ“кёҖ
<a role="button" href="https://11q.kr/www/summernote.html" target="_blank" class="btn btn-blue btn-sm"><i class="fa fa-plus"></i><span class="hidden-xs"> мҚёлЁёл…ёнҠё мғҲм°ҪмңјлЎң</a>
Summernote_editor...SPL(input-1010)
</a>-
мқјк°„ мЎ°нҡҢмҲҳ
-
- кІҢмӢңл¬јмқҙ м—ҶмҠөлӢҲлӢӨ.
-
-
мЈјк°„ мЎ°нҡҢмҲҳ
-
-
 вҳ… squarespace.com лҸ„л©”мқё кө¬мһ… dns л°Ҹ DNS Settings м—°кІ° м„ұкіө _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
9336
1 )
вҳ… squarespace.com лҸ„л©”мқё кө¬мһ… dns л°Ҹ DNS Settings м—°кІ° м„ұкіө _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
9336
1 )
-
 в—Ҹ мӢңлҶҖлЎңм§Җ web station мқҳ мӣ№ м„ң비мҠӨ нҸ¬н„ё м„Өм •м—җм„ң нҳёмҠӨнҠё мқҙлҰ„мқ„ мһ…л Ҙ мғқм„ұмӢң вҖҰ _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
8046
)
в—Ҹ мӢңлҶҖлЎңм§Җ web station мқҳ мӣ№ м„ң비мҠӨ нҸ¬н„ё м„Өм •м—җм„ң нҳёмҠӨнҠё мқҙлҰ„мқ„ мһ…л Ҙ мғқм„ұмӢң вҖҰ _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
8046
)
-
 в—Ҹsquarespace мқҳ лҸ„л©”мқё ssl мқёмҰқм„ң мӢңлҶҖлЎңм§Җ NASм—җ SSL мқёмҰқм„ң м Ғмҡ© _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
3595
)
в—Ҹsquarespace мқҳ лҸ„л©”мқё ssl мқёмҰқм„ң мӢңлҶҖлЎңм§Җ NASм—җ SSL мқёмҰқм„ң м Ғмҡ© _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
3595
)
-
 вҳ…вҳ…вҳ… lets encrypt мқёмҰқм„ң мһ¬м„Өм№ҳ acme.sh мӢңлҶҖлЎңм§Җ л©ҖнӢ° мқёмҰқм„ң л§Ңл“Өкё° вҳ…вҖҰ _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
3326
3 )
вҳ…вҳ…вҳ… lets encrypt мқёмҰқм„ң мһ¬м„Өм№ҳ acme.sh мӢңлҶҖлЎңм§Җ л©ҖнӢ° мқёмҰқм„ң л§Ңл“Өкё° вҳ…вҖҰ _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
3326
3 )
-
 в—Ҹ haмһ‘м—…) л©ҖнӢ° лҸ„л©”мқё м Ғмҡ© https://ha.ddns лҘј мӢңлҶҖлЎңм§Җм—җ кё°ліё мқёмҰқм„ң м ҒвҖҰ _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
2237
)
в—Ҹ haмһ‘м—…) л©ҖнӢ° лҸ„л©”мқё м Ғмҡ© https://ha.ddns лҘј мӢңлҶҖлЎңм§Җм—җ кё°ліё мқёмҰқм„ң м ҒвҖҰ _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
2237
)
-
-
-
мӣ”к°„ мЎ°нҡҢмҲҳ
-
-
 в—Ҹ мҳҒмғҒ분м„қ)мӢңлҶҖлЎңм§ҖNASм—җ л„Өмһ„м„ңлІ„ н•ңл°©м—җ мүҪкІҢ м…ӢнҢ…н•ҳлҠ” мҳҒмғҒмһ…лӢҲлӢӨ _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
21425
)
в—Ҹ мҳҒмғҒ분м„қ)мӢңлҶҖлЎңм§ҖNASм—җ л„Өмһ„м„ңлІ„ н•ңл°©м—җ мүҪкІҢ м…ӢнҢ…н•ҳлҠ” мҳҒмғҒмһ…лӢҲлӢӨ _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
21425
)
-
 в—Ҹ мҳҒмғҒ분м„қ)лҸ„л©”мқёмқҙлһҖ? мӣ№мӮ¬мқҙнҠём—җ лӮҳл§Ңмқҳ лҸ„л©”мқё л“ұлЎқн•ҳлҠ” л°©лІ• (ft. HTTPS нҸүмғқ л¬ҙлЈҢ) _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
17298
2 )
в—Ҹ мҳҒмғҒ분м„қ)лҸ„л©”мқёмқҙлһҖ? мӣ№мӮ¬мқҙнҠём—җ лӮҳл§Ңмқҳ лҸ„л©”мқё л“ұлЎқн•ҳлҠ” л°©лІ• (ft. HTTPS нҸүмғқ л¬ҙлЈҢ) _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
17298
2 )
-
 в—Ҹ мӢңлҶҖлЎңм§Җ dsm 7.2м—җм„ң nano м—җл””н„° л°Ҹ mc нҢҢмқјкҙҖлҰ¬мһҗ м„Өм№ҳ л°©лІ• _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
12684
)
в—Ҹ мӢңлҶҖлЎңм§Җ dsm 7.2м—җм„ң nano м—җл””н„° л°Ҹ mc нҢҢмқјкҙҖлҰ¬мһҗ м„Өм№ҳ л°©лІ• _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
12684
)
-
 вҳ… squarespace.com лҸ„л©”мқё кө¬мһ… dns л°Ҹ DNS Settings м—°кІ° м„ұкіө _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
9336
1 )
вҳ… squarespace.com лҸ„л©”мқё кө¬мһ… dns л°Ҹ DNS Settings м—°кІ° м„ұкіө _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
9336
1 )
-
 в—Ҹ мӢңлҶҖлЎңм§Җ web station мқҳ мӣ№ м„ң비мҠӨ нҸ¬н„ё м„Өм •м—җм„ң нҳёмҠӨнҠё мқҙлҰ„мқ„ мһ…л Ҙ мғқм„ұмӢң лҸ„л©”мқё мқҙвҖҰ _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
8046
)
в—Ҹ мӢңлҶҖлЎңм§Җ web station мқҳ мӣ№ м„ң비мҠӨ нҸ¬н„ё м„Өм •м—җм„ң нҳёмҠӨнҠё мқҙлҰ„мқ„ мһ…л Ҙ мғқм„ұмӢң лҸ„л©”мқё мқҙвҖҰ _мЎ°нҡҢмҲҳ_лҢ“кёҖмҲҳ(
8046
)
-
-
вҷҘк°„лӢЁ_л©”лӘЁкёҖвҷҘ
-
л“ұлЎқмқј 04.15к°Җмһ… мқёмӮ¬л“ңлҰҪлӢҲлӢӨ.лҢ“кёҖ 2
-
л“ұлЎқмқј 04.09к°Җмһ…мқёмӮ¬.лҢ“кёҖ 2
-
л“ұлЎқмқј 03.03м•Ҳл…•н•ҳм„ём—¬лҢ“кёҖ 1
-
л“ұлЎқмқј 02.13
мөңк·јкёҖ
мғҲлҢ“кёҖ
-
л“ұлЎқмһҗ м№ҳм№ҳ л“ұлЎқмқј 11:28
-
л“ұлЎқмһҗ м ңлҰ¬ л“ұлЎқмқј 08:05
-
л“ұлЎқмһҗ л§ҲмқҢм№ңкө¬ л“ұлЎқмқј 07:18
-
л“ұлЎқмһҗ л§ҲмқҢм№ңкө¬ л“ұлЎқмқј 06:45
-
л“ұлЎқмһҗ лЎңлІ лӢҳ л“ұлЎқмқј 07.02
мҳӨлҠҳмқҳ нҷҲ нҳ„нҷ©
QRмҪ”л“ң
вҳһ QRмҪ”л“ң мҠӨмә”мқҖ kakaoм•ұ мһҗмІҙ QRмҪ”л“ң