성공)댓글에디터 달기 성공 정보 모음 및 썸머노트 새창으로 댓글에 썸머노트 엡에디터 달아서 html 간단한 수정 새창에서 구현 합니다 ....(홈피 미적용)
♨ 카랜더 일정 :
본문
그누보드 basic skin 댓글에디터 추가
테스트서버가동
https://11q.kr/g5/bbs/board.php?bo_table=bbbb&wr_id=3
사이트 제작자님 팁자료 참조
그누보드 basic skin 최신버저 적용 사례
https://sir.kr/g5_tip/7357#c_7385
---------
최종 프로젝트는 배추스킨에 썸머노트 적용
-----------
이하는 간이 섬머노트 에디터 html 소스 입니다
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap4</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote-bs4.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote-bs4.js"></script>
</head>
<body>
<div id="summernote"></div>
<script>
$('#summernote').summernote({
placeholder: 'Hello bootstrap 4',
tabsize: 2,
height: 100
});
var save = function() {
var markup = $('.click2edit').summernote('code');
$('.click2edit').summernote('destroy');
};
</script>
<button id="save" class="btn btn-primary" onclick="save()" type="button">Save</button>
</body>
</html><a role="button" href="https://11q.kr/g5s/summernote.html" target="_blank" class="btn btn-blue btn-sm"><i class="fa fa-plus"></i><span class="hidden-xs"> 썸머노트 새창으로</a> 댓글에 썸머노트 엡에디터 달아서 html 간단한 수정 새창에서 구현 합니다 ....(홈피 미적용)
배추스킨 적용위치

https://sir.kr/g4_tiptech/3662


https://sir.kr/g5_skin/3879


https://sir.kr/g5_tip/4969
-------------------------------------- ♠ 출처는 링크 참조 바랍니다. https://11q.kr ♠
뷰PDF 1,2
office view
관련자료
-
링크
댓글목록

shimss11q님의 댓글

shimss11q님의 댓글
 "[" 와 "]" 사이에 사이트 https://11q.kr/iptv/skiptv.png 형식으로 주소 넣으면 그림을 추가 가능합니다.
"[" 와 "]" 사이에 사이트 https://11q.kr/iptv/skiptv.png 형식으로 주소 넣으면 그림을 추가 가능합니다.

shimss11q님의 댓글

shimss11q님의 댓글
코멘트에 이미지 추가
https://sir.kr/g4_tiptech/20896

shimss11q님의 댓글
배추스킨 적용위치 댓글에 썸머노트 엡에디터 달아서 html 간단한 수정 새창에서 구현 합니다
<a role="button" href="https://11q.kr/g5s/summernote.html" target="_blank" class="btn btn-blue btn-sm"><i class="fa fa-plus"></i><span class="hidden-xs"> 썸머노트 새창으로</a>
댓글에 썸머노트 엡에디터 달아서 html 간단한 수정 새창에서 구현 합니다 ....(홈피 미적용)

shimss11q님의 댓글
댓글에도 에디터 가능해요.
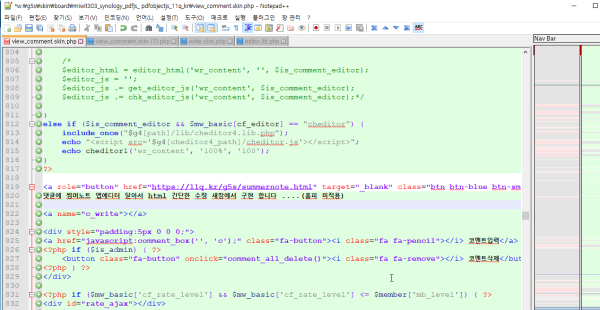
/bbs/write.php 파일과
/skin/board/스킨이름/write.skin.php 파일에 에디터 관련 소스를 댓글 쓰는 페이지에 수정해서 추가해 주시면 됩니다.

shimss11q님의 댓글
네이버스마트에디턱 추가
https://sir.kr/g5_tip/1803
http://codeigniter-kr.org/bbs/view/tip?idx=8032
게시판(PHP)에 네이버 스마트 에디터 설치 - 창원홈페이지제작
https://m.blog.naver.com/PostView.nhn?blogId=baraem2005&logNo=20190013377&proxyReferer=
글쓰기 기본내용 웹에디터로 변경하기
https://sir.kr/g4_tiptech/33849

shimss11q님의 댓글
그누보드 basic skin 댓글 에디터 추가 성공
https://sir.kr/g5_tip/7357
♥간단_메모글♥
-
등록일 03.12가입인사 드립니다댓글 1
-
등록일 04.15가입 인사드립니다.댓글 7
-
등록일 04.09가입인사.댓글 4
-
등록일 03.03안녕하세여댓글 1
-
등록일 02.13
최근글
-
등록일 04.01
-
등록일 04.01
새댓글
-
등록자 혀니요니 등록일 04.03
-
등록자 폴라리포 등록일 04.02
-
등록자 민주현 등록일 04.01
-
등록자 시골살이 등록일 04.01
-
등록자 시골살이 등록일 04.01
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드