작업중_실패)PDF를 웹으로 볼수 있는 Google Docs Viewer plugin for jQuery 첨부 파일 pc/모바일 모두 pdf보기 가능
♨ 카랜더 일정 :
본문
PDF를 웹으로 볼수 있는 Google Docs Viewer plugin for jQuery 첨부 파일 pc/모바일 모두 pdf보기 가능
Google Docs Viewer plugin for jQuery
Here's a little jQuery plugin I wrote recently that automatically embeds the Google Docs Viewer for viewing pdf, doc, docx, ppt and tiff files linked to by anchor tags.
The Google Docs Viewer is an embeddable browser-based viewer that requires only a URL to a file available online.
This neatly bypasses the need for users to have compatible software on their machines for those file types and displays the document right in the browser.
Usage
1. Add jQuery and the gDocsViewer plugin to the page.
1.
<head>
2.
<script type="text/javascript" src="jquery.min.js"></script>
3.
<script type="text/javascript" src="jquery.gdocsviewer.min.js"></script>
4.
</head>
2. Set some class name or id to the anchor tag for all URLs to files that you want to be displayed using the Google Docs Viewer. E.g. "embed"
1.
<a href="urltofile.pdf" class="embed">Download file</a>
1.
<a href="urltofile.pdf" id="embedURL">Download file</a>
3. Initialize gDocsViewer and set it to process the URL with id or all URLs with the class name set in the previous step.
1.
$('a.embed').gdocsViewer();
1.
$('#embedURL').gdocsViewer();
Customization
The plugin offers two configuration options that set the width and height of the embedded document IFRAME. This can be set when the plugin is initialized.
1.
$('a.embed').gdocsViewer({ width: 400, height: 500 });
The plugin inserts a the IFRAME for the viewer inside an injected DIV. The DIV tags all carry the class name "gdocsviewer",
which allow for styling all the gdocsViewer instances via CSS. If the anchor tag has the ID attribute defined,
then the injected DIV tag is also set an ID attribute in the format of ID_of_Anchor + '-gdocsviewer'. See the demo source code for more details.
Demo
- Check out the live demonstration
License
This script is released under the Open Source MIT License, allowing its use in both personal and commercial applications as long as the copyright and license permission notice remains intact.
Download
- jquery.gdocsviewer.v1.0.zip (v1.0, 2.2KB)
Enjoy!
This entry was posted by Jaa on Monday, February 21. 2011 at 19:00. You can leave a response, or trackback from your own blog.
Defined tags for this entry: gdocsviewer, google docs viewer, javascript, jquery, plugin, projects, release
Related entries by tags: Dhivehi Phonetic (with Naviyani) Keyboard Installer for Windows Filibari Keyboard for Thaana Moment.
js Dhivehi locale merged Dhist launched! Integrating JTK with tinyMCE 4.x
Email this • Share on Facebook • Digg This! • Save to del.icio.us • AddThis!
Trackbacks
Trackback specific URI for this entry
No Trackbacks
Comments
Display comments as (Linear | Threaded)
뷰PDF 1,2
office view
관련자료
-
링크
-
첨부
댓글목록

shimss11q님의 댓글
서버에 파일을 다운로드하기 위해서해야 할 일은 다음과 같습니다.
https://stackoverflow.com/questions/3938534/download-file-to-server-from-url
file_put_contents("Tmpfile.zip", file_get_contents("http://someurl/file.zip"));
단 하나의 문제가 있습니다. 100MB와 같은 큰 파일이 있다면 어떨까요? 그런 다음 메모리가 부족하여 파일을 다운로드 할 수 없습니다.
내가 원하는 것은 파일을 다운로드 할 때 디스크에 파일을 쓰는 방법입니다. 그렇게하면 메모리 문제가없이 더 큰 파일을 다운로드 할 수 있습니다.

shimss11q님의 댓글

shimss11q님의 댓글

shimss11q님의 댓글
pc모드 (크롬브라우즈)에서 보이지 않네요

shimss11q님의 댓글

shimss11q님의 댓글
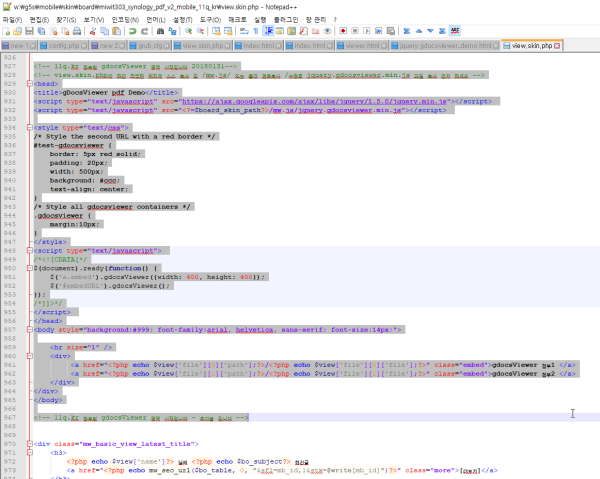
첨부1의 경로와 파일이름
<?php echo $view['file'][0]['path'];?>/<?php echo $view['file'][0]['file'];?>
첨부2의 경로와 파일이름
<?php echo $view['file'][1]['path'];?>/<?php echo $view['file'][1]['file'];?>
echo "<a href='{$view[file][$i][path]}/{$view[file][$i][file]}'>";
이렇게 한번 해보세요..

shimss11q님의 댓글

돌돌이아빠님의 댓글
감사합니다.^^

shimss11q님의 댓글의 댓글
본자료는 pc 에서는 시현했으나 모바일에서 안되서 공부중 입니다

shimss11q님의 댓글

shimss11q님의 댓글
How to get(extract) a file extension in PHP?
https://stackoverflow.com/questions/173868/how-to-getextract-a-file-extension-in-php

shimss11q님의 댓글
if else and includes
https://stackoverflow.com/questions/10421751/if-else-and-includes

shimss11q님의 댓글
업로드확장자 추출하기
http://sexy.pe.kr/tc/88

shimss11q님의 댓글
첨부파일 시 확장자 체크 (이미지 체크)
https://sir.kr/g4_tiptech/21438
♥간단_메모글♥
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
-
등록일 04.09가입인사.댓글 4
최근글
-
등록일 07.01
-
등록일 07.01
새댓글
-
등록자 칸돌히 등록일 17:00
-
등록자 무가당 등록일 15:01
-
등록자 규니 등록일 11:47
-
등록자 로켓 등록일 06:49
-
등록자 나여요 등록일 07.01
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드