bootstrap으로 드롭다운메뉴 만들기
♨ 카랜더 일정 :
링크
첨부
본문
-
.bootstrap으로 드롭다운메뉴 만들기
HTML 소스
<div class=”btn-group”>
<a class=”btn btn-primary” href=”#”>드롭다운메뉴</a>
<a class=”btn btn-primary dropdown-toggle” data-toggle=”dropdown” href=”#”><span class=”caret”></span></a><!–클래스명과 data-toggle=”dropdown”을 걸어준다–>
<ul class=”dropdown-menu”> <!–드롭다운 메뉴에 ‘dropdown-menu’클래스를 걸어준다–>
<li><a href=”#”><i class=”icon-pencil”></i> 수정</a></li>
<li><a href=”#”><i class=”icon-trash”></i> 삭제</a></li>
<li><a href=”#”><i class=”icon-ban-circle”></i> 차단</a></li>
<li class=”divider”></li>
<li class=”disabled”><a href=”#”>비활성화</a></li>
</ul>
</div>
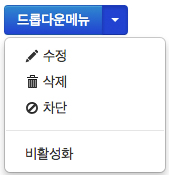
결과화면
이처럼 화살표 버튼을 누르면 드롭다운 메뉴가 나타나는 드롭다운메뉴가 완성이되었습니다.------------------------------------- ♠ 출처는 링크 참조 바랍니다. https://11q.kr ♠뷰PDF 1,2
office view
관련자료
-
링크
댓글목록

shimss11q님의 댓글

shimss11q님의 댓글
그누보드에 부트스트랩 적용 - (5)
http://zzaps.tistory.com/m/258
♥간단_메모글♥
-
등록일 07.28
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
최근글
-
등록일 08.17
-
등록일 08.17
새댓글
-
등록자 11qkr 등록일 08.17
-
등록자 11qkr 등록일 08.17
-
등록자 짭쓰 등록일 08.15
-
등록자 루츠 등록일 08.13
-
등록자 rusical 등록일 08.13
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드


 ● 기초작업) 시놀로지 인증서 설치 방법 <Let's Encrypt > _조회수_댓글수(
5476
● 기초작업) 시놀로지 인증서 설치 방법 <Let's Encrypt > _조회수_댓글수(
5476 ● 시놀로지 기본작업) 도메인 구매 정보, 가격비교 총정리! _조회수_댓글수(
5298
● 시놀로지 기본작업) 도메인 구매 정보, 가격비교 총정리! _조회수_댓글수(
5298 ● 시놀로지 서버 공유서버 간단히 접속방법 _조회수_댓글수(
4520
● 시놀로지 서버 공유서버 간단히 접속방법 _조회수_댓글수(
4520