홈페이지 상단 대문 로고 logo 적용 /탭 앞에 아이콘 설정/주소입력창위 홈페이지이름옆에 아이콘출력하기
링크
첨부
등록일
2021.01.19 17:36
등록일
2021.01.19 17:39
등록일
2021.01.19 18:01
등록일
2021.01.19 18:01
컨텐츠 정보
- 3,814 조회
- 1 댓글
- 1 추천
- 목록
본문
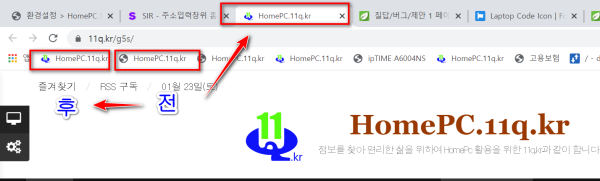
탭 앞에 아이콘 설정/주소입력창위 홈페이지이름옆에 아이콘출력하기
https://sir.kr/g5_tip/6632?sfl=wr_subject||wr_content&stx=탭 아이콘&page=2
참조 성공 했습니다
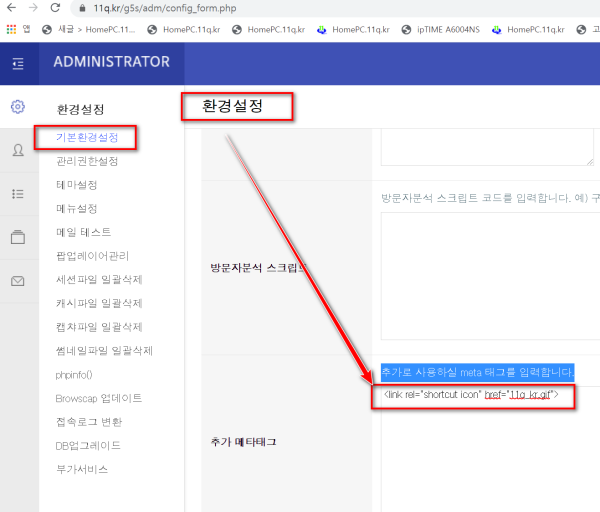
관리자 > 추가메타 태그 > 추가로 사용하실 meta 태그를 입력합니다.
<link rel="shortcut icon" href="/경로/이미지 름.gif">
저는
<link rel="shortcut icon" href="11q_kr.gif">
적용 결과
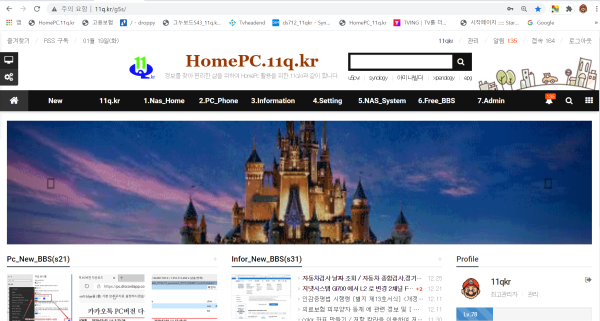
홈페이지 내 상단 대문 로고 logo 삽입 그림 추가 적용
<!-- W:\g5s\thema\Basic\head.php -->
<!-- PC Header -->
<header class="pc-header">
<div class="at-container">
<!-- PC Logo -->
<a target="_self" href="https://11q.kr/g5s"><img src="https://11q.kr:443/g5s/11q_kr.png" href="<?php echo G5_HOME;?>" style="width: 60px; ">
<div class="header-logo">
<a href="<?php echo G5_HOME;?>"> HomePC.11q.kr </a>
<span class="header-desc">정보를 찾아 편리한 삶을 위하여 HomePc 활용을 위한 11q.kr과 같이 합니다.</span>
</div>
<!-- PC Search -->
=============================================================================
<!-- Mobile Header -->
<header class="m-header">
<div class="at-container">
<div class="header-wrap">
<div class="header-icon">
<a href="javascript:;" onclick="sidebar_open('sidebar-user');">
<i class="fa fa-user"></i>
</a>
</div>
<a target="_self" href="https://11q.kr/g5s"><img src="https://11q.kr:443/g5s/11q_kr.png" href="<?php echo G5_HOME;?>" style="width: 60px; ">
<div class="header-logo en">
<!-- Mobile Logo -->
<a href="<?php echo G5_HOME;?>"> HomePC.11q.kr </a>
</div>
<div class="header-icon">
<a href="javascript:;" onclick="sidebar_open('sidebar-search');">
<i class="fa fa-search"></i>
</a>
</div>
</div>
<div class="clearfix"></div>
</div>
</header>
관련자료
-
링크
-
첨부등록일 2021.01.19 17:36등록일 2021.01.19 17:39등록일 2021.01.19 18:01등록일 2021.01.19 18:01
댓글 1