펌정보)웹폰트 적용에서 최적화까지
♨ 카랜더 일정 :
본문
펌정보)웹폰트 적용에서 최적화까지
unicode-range 속성Permalink
unicode-range 속성을 이용하면 특정 문자열만 웹폰트로 지정할 수 있다. 웹 페이지에 지정된 범위의 문자열이 없으면 웹폰트를 다운로드 하지 않는다. 다국어를 지원하는 웹사이트일 경우 현재 선택된 언어에 따라 각각의 언어만 지원하는 웹폰트를 다운로드 할 수 있다.
@font-face {
font-family: 'foo font';
font-weight: 400;
src: local('foo font'),
url(woff2-foo-font-ko-path) format('woff2'),
url(woff-foo-font-ko-path) format('woff'),
unicode-range: U+1100-U+11FF; //한글만 다운로드
}
@font-face {
font-family: 'foo font';
font-weight: 400;
src: local('foo font'),
url(woff2-foo-font-path) format('woff2'),
url(woff-foo-font-path) format('woff'),
unicode-range: U+000-5FF; //라틴어만 다운로드
}
구글 폰트에서 제공하는 웹폰트 CSS 파일을 보면, 아래와 같이 uincode-range가 쓰인 것을 확인할 수 있다. 이는 머신 러닝을 토대로 웹 페이지의 주제에 따라 사용되는 패턴을 발견하고, 그 패턴에 따라 한글을 나눠서 실제 사용되는 문자만 다운로드 할 수 있게 해준다.
/* [0] */
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Noto Sans KR Regular'), local('NotoSansKR-Regular'), url(https://fonts.gstatic.com/s/notosanskr/v11/PbykFmXiEBPT4ITbgNA5Cgm203Tq4JJWq209pU0DPdWuqxJFA4GNDCBYtw.0.woff2) format('woff2');
unicode-range: U+f9ca-fa0b, U+ff03-ff05, U+ff07, U+ff0a-ff0b, U+ff0d-ff19, U+ff1b, U+ff1d, U+ff20-ff5b, U+ff5d, U+ffe0-ffe3, U+ffe5-ffe6;
}
/* [2] */
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Noto Sans KR Regular'), local('NotoSansKR-Regular'), url(https://fonts.gstatic.com/s/notosanskr/v11/PbykFmXiEBPT4ITbgNA5Cgm203Tq4JJWq209pU0DPdWuqxJFA4GNDCBYtw.2.woff2) format('woff2');
unicode-range: U+d723-d728, U+d72a-d733, U+d735-d748, U+d74a-d74f, U+d752-d753, U+d755-d757, U+d75a-d75f, U+d762-d764, U+d766-d768, U+d76a-d76b, U+d76d-d76f, U+d771-d787, U+d789-d78b, U+d78d-d78f, U+d791-d797, U+d79a, U+d79c, U+d79e-d7a3, U+f900-f909, U+f90b-f92e;
}
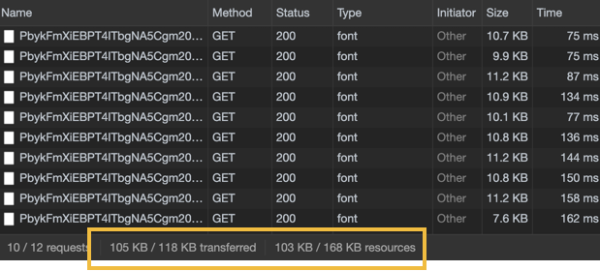
덕분에 웹폰트 전체 용량보다 작은 리소스만 다운로드 하게 된다. 아래는 Noto Sans KR 파일을 여러개로 분리해 다운로드 받은 모습이다.
마무리Permalink
다른 글꼴 형식
트루 타입 글꼴 (TTF)
TrueType은 Apple과 Microsoft에서 1980 년대 후반에 개발 한 글꼴 표준입니다. TrueType은 Mac OS 및 Microsoft Windows 운영 체제 모두에서 가장 일반적인 글꼴 형식입니다.
OpenType 글꼴 (OTF)
OpenType은 확장 가능한 컴퓨터 글꼴의 형식입니다. TrueType을 기반으로 제작되었으며 Microsoft의 등록 상표입니다. OpenType 글꼴은 오늘날 주요 컴퓨터 플랫폼에서 일반적으로 사용됩니다.
웹 오픈 글꼴 형식 (WOFF)
WOFF는 웹 페이지에서 사용하기위한 글꼴 형식입니다. 2009 년에 개발되었으며 현재는 W3C 권장 사항입니다. WOFF는 기본적으로 압축 및 추가 메타 데이터가있는 OpenType 또는 TrueType입니다. 목표는 대역폭 제약이있는 네트워크를 통해 서버에서 클라이언트로 글꼴 배포를 지원하는 것입니다.
웹 오픈 글꼴 형식 (WOFF 2.0)
WOFF 1.0보다 더 나은 압축을 제공하는 TrueType / OpenType 글꼴입니다.
SVG 글꼴 / 모양
SVG 글꼴을 사용하면 텍스트를 표시 할 때 SVG를 글리프로 사용할 수 있습니다. SVG 1.1 사양은 SVG 문서 내에서 글꼴을 만들 수있는 글꼴 모듈을 정의합니다. SVG 문서에 CSS를 적용 할 수도 있고 SVG 문서의 텍스트에 @ font-face 규칙을 적용 할 수도 있습니다.
EOT (Embedded OpenType 글꼴)
EOT 글꼴은 웹 페이지에 포함 된 글꼴로 사용하기 위해 Microsoft에서 디자인 한 압축 형식의 OpenType 글꼴입니다.
■ ▶ ☞ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다 ♠ . ☞ 본자료는 https://11q.kr 에 등록 된 자료 입니다♠.
뷰PDF 1,2
office view
관련자료
-
링크
댓글목록

11qkr님의 댓글
웹폰트 및 웹에디터
<a role="button" href="https://11q.kr/www/summernote.html" target="_blank" class="btn btn-blue btn-sm"><i class="fa fa-plus"></i><span class="hidden-xs"> 썸머노트 새창으로</a>
Summernote_editor...SPL(input-1010)
</a>

11qkr님의 댓글
<a role="button" href="https://11q.kr/www/summernote.html" target="_blank" class="btn btn-blue btn-sm"><i class="fa fa-plus"></i><span class="hidden-xs"> 썸머노트 새창으로</a>
Summernote_editor...SPL(input-1010)
</a>♥간단_메모글♥
-
등록일 07.28
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
최근글
-
등록일 08.17
-
등록일 08.17
새댓글
-
등록자 11qkr 등록일 08.17
-
등록자 11qkr 등록일 08.17
-
등록자 짭쓰 등록일 08.15
-
등록자 루츠 등록일 08.13
-
등록자 rusical 등록일 08.13
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드


 ● 기초작업) 시놀로지 인증서 설치 방법 <Let's Encrypt > _조회수_댓글수(
4988
● 기초작업) 시놀로지 인증서 설치 방법 <Let's Encrypt > _조회수_댓글수(
4988 ● 시놀로지 기본작업) 도메인 구매 정보, 가격비교 총정리! _조회수_댓글수(
4915
● 시놀로지 기본작업) 도메인 구매 정보, 가격비교 총정리! _조회수_댓글수(
4915 ● 시놀로지 서버 공유서버 간단히 접속방법 _조회수_댓글수(
3604
● 시놀로지 서버 공유서버 간단히 접속방법 _조회수_댓글수(
3604