bootstrap으로 드롭다운메뉴 만들기
링크
컨텐츠 정보
- 8,608 조회
- 2 댓글
- 0 추천
-
목록
본문
-
.bootstrap으로 드롭다운메뉴 만들기
HTML 소스
<div class=”btn-group”>
<a class=”btn btn-primary” href=”#”>드롭다운메뉴</a>
<a class=”btn btn-primary dropdown-toggle” data-toggle=”dropdown” href=”#”><span class=”caret”></span></a><!–클래스명과 data-toggle=”dropdown”을 걸어준다–>
<ul class=”dropdown-menu”> <!–드롭다운 메뉴에 ‘dropdown-menu’클래스를 걸어준다–>
<li><a href=”#”><i class=”icon-pencil”></i> 수정</a></li>
<li><a href=”#”><i class=”icon-trash”></i> 삭제</a></li>
<li><a href=”#”><i class=”icon-ban-circle”></i> 차단</a></li>
<li class=”divider”></li>
<li class=”disabled”><a href=”#”>비활성화</a></li>
</ul>
</div>
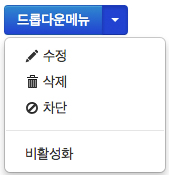
결과화면
이처럼 화살표 버튼을 누르면 드롭다운 메뉴가 나타나는 드롭다운메뉴가 완성이되었습니다.------------------------------------- ♠ 출처는 링크 참조 바랍니다. https://11q.kr ♠관련자료
-
링크
댓글 2