kodi skin 데스티니 수정) 우측 큰 그림 fanart 및 유튜브 예고편, 비디오 전체경로
본문
# 2020-05-29
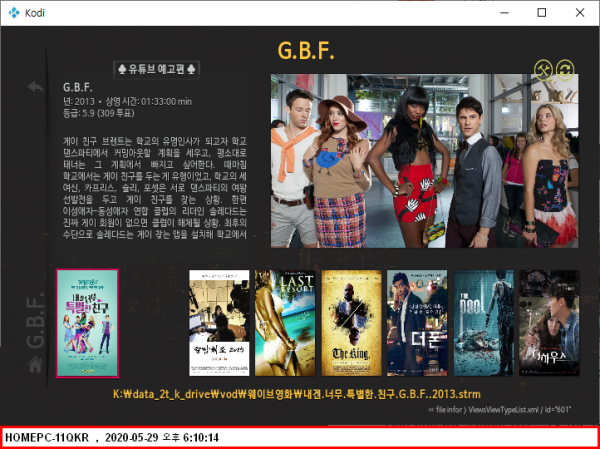
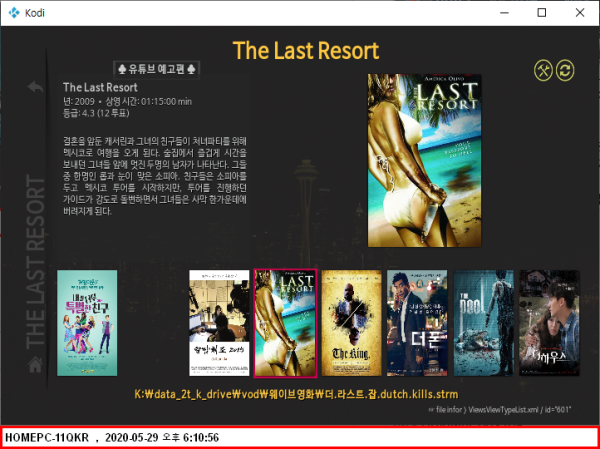
## 우측 큰 그림 fanart 및 유튜브 예고편, 비디오 전체경로
``` html
<!-- 우측 큰 그림 fanart -->
<!-- C:\Users\shimss\AppData\Roaming\Kodi\addons\skin.destiny\xml\ViewsViewTypeList.xml -->
<!-- 20200528 11q.kr
fanart그림이 없으면 poster 표시로 동시 나타나게함
$INFO[ListItem.Art(poster)] 기존 크기조정
-->
<control type="image">
<left>860</left>
<top>125</top>
<width>1000</width>
<height>480</height>
<texture background="true">$INFO[ListItem.Art(poster)]</texture>
<bordertexture border="10">ThumbShadow.png</bordertexture>
<bordersize>6</bordersize>
<aspectratio align="center" aligny="top">keep</aspectratio>
<visible>Container.Content(movies)</visible>
<visible>Control.IsVisible(601)</visible>
</control>
<!-- 우측 큰 그림 fanart -->
<control type="image">
<left>860</left>
<top>125</top>
<width>1000</width>
<height>520</height>
<texture background="true">$INFO[ListItem.Art(fanart)]</texture>
<bordertexture border="10">ThumbShadow.png</bordertexture>
<bordersize>6</bordersize>
<aspectratio align="center" aligny="top">keep</aspectratio>
<visible>Container.Content(movies)</visible>
<visible>Control.IsVisible(601)</visible>
</control>
<!-- 20200527 11q.kr add line ...start -->
<!-- KM 20200526 유튜브 예고편 보기 적용 20200527 11q.kr -->
<!-- C:\Users\shimss\AppData\Roaming\Kodi\addons\skin.destiny\xml\ViewsViewTypeList.xml -->
<!-- <include>SlideInAndOutAnimationRNL</include> -->
<control type="button" id="11">
<description>Trailer Playback</description>
<label>♣ 유튜브 예고편 ♣</label>
<font>primal_20_Bold</font>
<left>350</left>
<top>80</top>
<align>center</align>
<aligny>center</aligny>
<width>300</width>
<height>80</height>
<onright>3102</onright>
<onleft>3103</onleft>
<onup>601</onup>
<ondown>601</ondown>
<!-- id="601"에서 id="11"로 업다운 id를 로 전환 -->
<texturefocus colordiffuse="$VAR[BackColorButton]">flagging/video/flag.png</texturefocus>
<texturenofocus colordiffuse="ff404040">flagging/video/flag.png</texturenofocus>
<onclick>PlayMedia($INFO[ListItem.Trailer],noresume)</onclick>
<visible>!IsEmpty(ListItem.Trailer) + !Skin.HasSetting(WindowedTrailer)</visible>
<visible>Container.Content(movies)</visible>
<visible>!ListItem.IsParentFolder</visible>
<visible>Control.IsVisible(601)</visible>
</control>
<!-- Skin.ToggleDebug() -->
<control type="button" id="3102" >
<left>1700</left>
<top>80</top>
<width>80</width>
<height>80</height>
<align>center</align>
<aligny>center</aligny>
<onright>3103</onright>
<onleft>11</onleft>
<onup>601</onup>
<ondown>601</ondown>
<onclick>Skin.ToggleDebug()</onclick>
<texturefocus colordiffuse="$VAR[BackColorButton]">osd/3102.png</texturefocus>
<texturenofocus colordiffuse="$VAR[ColorIcons]">osd/3102.png</texturenofocus>
<pulseonselect>false</pulseonselect>
</control>
<!-- XBMC.ReloadSkin() -->
<control type="button" id="3103" >
<left>1770</left>
<top>80</top>
<width>80</width>
<height>80</height>
<align>center</align>
<aligny>center</aligny>
<onright>11</onright>
<onleft>3102</onleft>
<onup>601</onup>
<ondown>601</ondown>
<texturefocus colordiffuse="$VAR[BackColorButton]">osd/3103.png</texturefocus>
<texturenofocus colordiffuse="$VAR[ColorIcons]">osd/3103.png</texturenofocus>
<selected>XBMC.ReloadSkin()</selected>
<onclick>XBMC.ReloadSkin()</onclick>
<onclick>Skin.ToggleDebug()</onclick>
</control>
<!-- ☞ file infor > ViewsViewTypeList.xml id="601" -->
<control type="label" >
<left>1200</left>
<top>1000</top>
<width>800</width>
<height>80</height>
<align>center</align>
<aligny>center</aligny>
<font>primal_14</font>
<label> ☞ file infor > ViewsViewTypeList.xml / id="601"</label>
<texturefocus colordiffuse="$VAR[BackColorButton]">flagging/video/flag.png</texturefocus>
<texturenofocus colordiffuse="ff404040">flagging/video/flag.png</texturenofocus>
<visible>!IsEmpty(ListItem.Trailer) + !Skin.HasSetting(WindowedTrailer)</visible>
<visible>Container.Content(movies)</visible>
<visible>!ListItem.IsParentFolder</visible>
<visible>Control.IsVisible(601)</visible>
</control>
<!-- 20200527 11q.kr add line ...end -->
<!-- 11qkr 20200529
수정정보 : 비디오 전체경로
$INFO[Player.Filenameandpath]
<label fallback=".NA.">$INFO[ListItem.Label]</label>
<label fallback=".NA.">$INFO[ListItem.Filenameandpath]</label>
-->
<control type="label">
<left>150</left>
<top>800</top>
<width>1600</width>
<height>400</height>
<textoffsetx>10</textoffsetx>
<textwidth>1600</textwidth>
<label fallback=".NA.">$INFO[ListItem.Filenameandpath]</label>
<scroll>true</scroll>
<align>center</align>
<aligny>center</aligny>
<font>primal_20_Bold</font>
<textcolor>$VAR[ColorFontSelected]</textcolor>
<shadowcolor>$VAR[ColorFontShadow]</shadowcolor>
<visible>Container.Content(movies)</visible>
<visible>Control.IsVisible(601)</visible>
</control>
■ ▶
☞ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다 ♠ .
☞ 본자료는 https://11q.kr 에 등록 된 자료 입니다♠.
[이 게시물은 11qkr님에 의해 2021-06-16 02:31:10 11.Nas_1에서 이동 됨]
관련자료
댓글 0
등록된 댓글이 없습니다.