kodi 스킨수정)skin.estuary.widget 스킨 수정 / debug on으로 파일 찾아 "위젯 선택" 메뉴이동 하기
본문
kodi 스킨수정)skin.estuary.widget 스킨 수정 / debug on으로 파일 찾아 "위젯 선택" 메뉴이동 하기
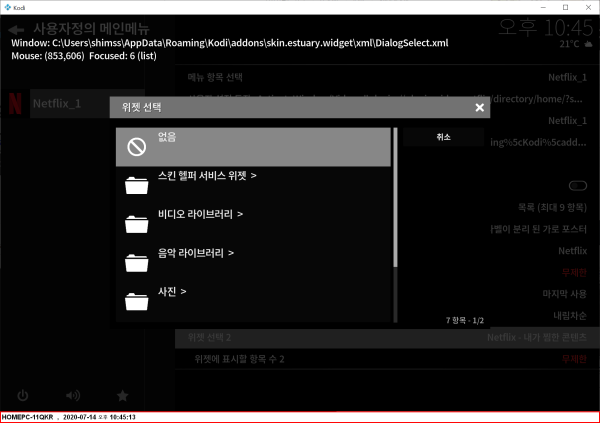
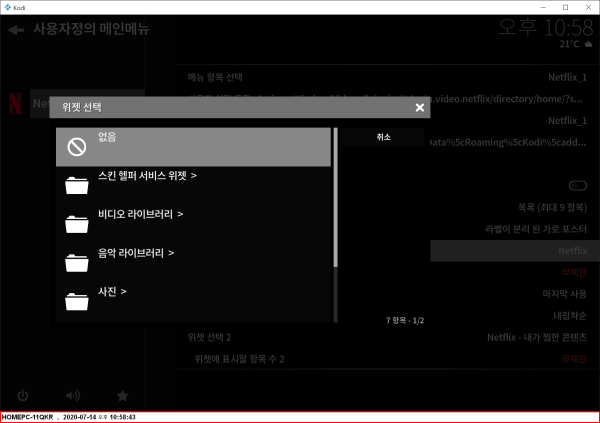
메뉴 이동 죄로 이동으로 위젯메뉴 입력시 항목 보이게 이동합니다
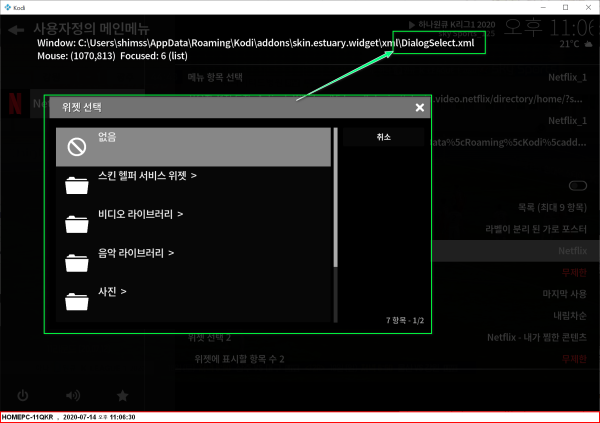
검색 기능을 이용하여 파일 위치 확인
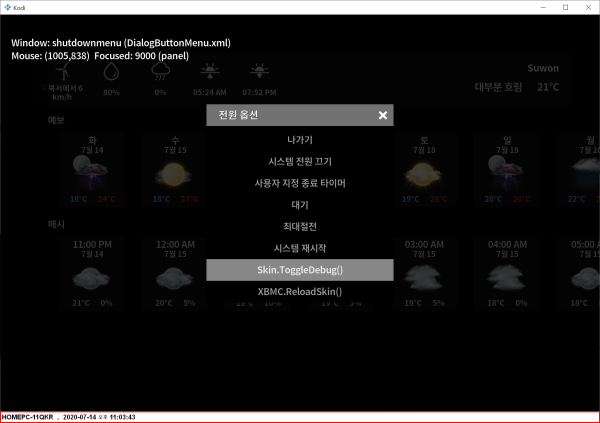
1.debug on
이제 메뉴의 파일을 찾습니다
상기 지시 파일을 찾습니다
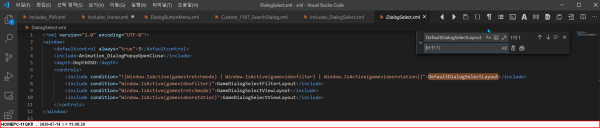
찾은 파일에서 불러오는 함수 찾습니다
DefaultDialogSelectLayout
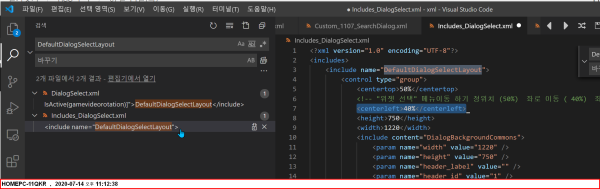
이제 상용 함수 DefaultDialogSelectLayout을 폴더 검색 합니다
2개의 파일이나오는데 하나는 함수 사용파일 하나는 함수 원본 파일 입니다
전체 메뉴 팝업 메뉴파일로 전체적인 위치 설정 입니다.
기존 50% ---> 임의 %로 주고 한번 맞나 확인 ---> 미세 조정 위치 값으로 위치 값 적당한 숫자를 찾습니다.
<include name="DefaultDialogSelectLayout">
<control type="group">
<centertop>50%</centertop>
<!-- "위젯 선택" 메뉴이동 하기 정위치 (50%) 좌로 이동 ( 40%) 죄표 변경 이동위치를 결정 합니다-->
<!-- C:\Users\shimss\AppData\Roaming\Kodi\addons\skin.estuary.widget\xml\Includes_DialogSelect.xml -->
<!-- 20200714 11q.kr -->
<centerleft>40%</centerleft>
<height>750</height>
<width>1220</width>
<include content="DialogBackgroundCommons">
<param name="width" value="1220" />
<param name="height" value="750" />
<param name="header_label" value="" />
<param name="header_id" value="1" />
</include>
<control type="image">
<left>0</left>
<top>80</top>
<width>920</width>
<bottom>2</bottom>
<texture border="40">buttons/dialogbutton-nofo.png</texture>
</control>
■ ▶ ☞ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다 ♠ . ☞ 본자료는 https://11q.kr 에 등록 된 자료 입니다♠.
[이 게시물은 11qkr님에 의해 2021-06-12 11:32:22 12.Nas_2에서 이동 됨]
관련자료
댓글 0
등록된 댓글이 없습니다.