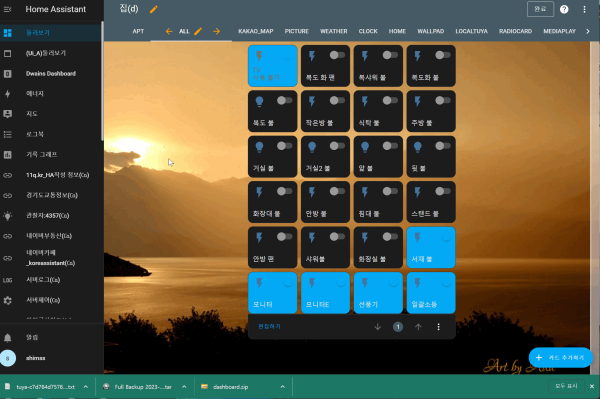
● HA작업) 수직 쌓아보기 카드 구성 all 스위치 전등 플러그 구성
이전
다음
본문
● HA작업) 수직 쌓아보기 카드 구성 all 스위치 전등 플러그 구성
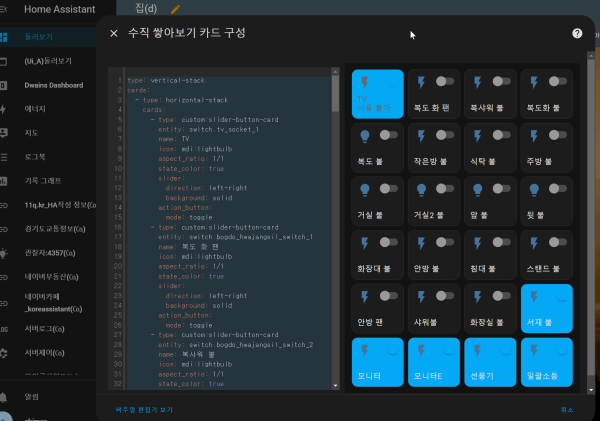
활용방법 > yaml > 코드편집 보기
entity: switch.tv_socket_1
name: TV
에 관련된 entity 와 name을 변경 활용 합니다
소스정보
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.tv_socket_1
name: TV
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.bogdo_hwajangsil_switch_1
name: 복도 화 팬
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.bogdo_hwajangsil_switch_2
name: 복샤워 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.bogdo_hwajangsil_switch_3
name: 복도화 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: light.light_living_light_5
name: 복도 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jageunbang_switch_2
name: 작은방 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jubang_switch_1
name: 식탁 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jubang_switch_2
name: 주방 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: light.light_living_light_1
name: 거실 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_2
name: 거실2 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_4
name: 앞 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_3
name: 뒷 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.hwajangdae_switch_1
name: 화장대 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.hwajangdae_switch_2
name: 안방 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_cimdae_switch_1
name: 침대 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_cimdae_switch_2
name: 스탠드 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.anbang_hwajangsil_switch_1
name: 안방 팬
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_hwajangsil_switch_2
name: 샤워불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_hwajangsil_switch_1
name: 화장실 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.wifi_1lu_kai_guan_w601_2_switch_1
name: 서재 불
icon: mdi:collapse-all
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.moniteo_switch_1
name: 모니터
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.smart_plug_socket_1
name: 모니터E
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.aubess_smart_socket_20a_em_2_socket_1
name: 선풍기
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.gaepaegi_switch_2
name: 일괄소등
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.tv_socket_1
name: TV
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.bogdo_hwajangsil_switch_1
name: 복도 화 팬
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.bogdo_hwajangsil_switch_2
name: 복샤워 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.bogdo_hwajangsil_switch_3
name: 복도화 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: light.light_living_light_5
name: 복도 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jageunbang_switch_2
name: 작은방 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jubang_switch_1
name: 식탁 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.jubang_switch_2
name: 주방 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: light.light_living_light_1
name: 거실 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_2
name: 거실2 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_4
name: 앞 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: light.light_living_light_3
name: 뒷 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.hwajangdae_switch_1
name: 화장대 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.hwajangdae_switch_2
name: 안방 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_cimdae_switch_1
name: 침대 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_cimdae_switch_2
name: 스탠드 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.anbang_hwajangsil_switch_1
name: 안방 팬
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_hwajangsil_switch_2
name: 샤워불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.anbang_hwajangsil_switch_1
name: 화장실 불
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.wifi_1lu_kai_guan_w601_2_switch_1
name: 서재 불
icon: mdi:collapse-all
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: switch.moniteo_switch_1
name: 모니터
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.smart_plug_socket_1
name: 모니터E
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.aubess_smart_socket_20a_em_2_socket_1
name: 선풍기
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
- type: custom:slider-button-card
entity: switch.gaepaegi_switch_2
name: 일괄소등
icon: mdi:lightbulb
aspect_ratio: 1/1
state_color: true
slider:
direction: left-right
background: solid
action_button:
mode: toggle
☞ https://11q.kr 에 등록된 자료 입니다. ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다♠
관련자료
-
이전
-
다음
댓글 0
등록된 댓글이 없습니다.