● ha작업) custom:button-card 에 png 칼라 이미지 아이콘 등록 그림카드 대시보드 구성 사용하기
How To Add Custom Image Icons To A Custom Button Card 이용 대시보드 그림카드 적용까지
아이콘 저장 장소 >
s:\www\image\air_conditioning.png
s:\www\image\air_conditioning_on.png
off상태 on상태
on상태
https://www.youtube.com/watch?v=kkG9E8VbCcc
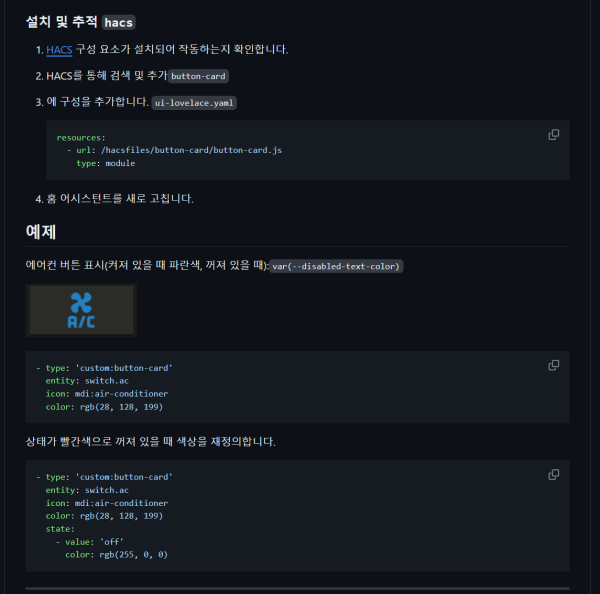
정보 입니다
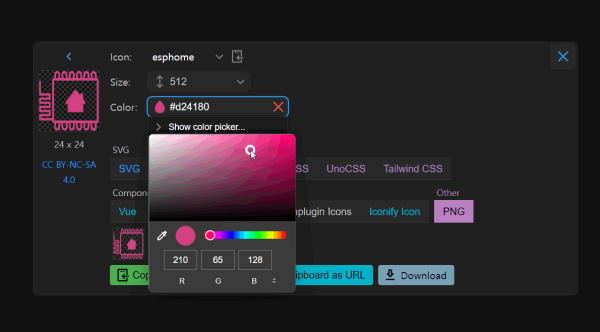
무료 칼라 아이콘은 ha_fusion 대시보드 설치후 아이콘 찾아 서 설정 사용 가능합니다
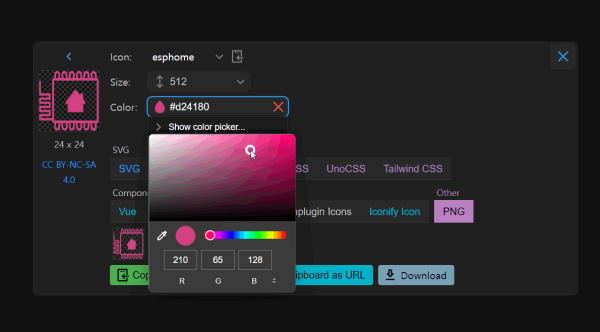
https://iconify.design/
https://icon-sets.iconify.design/cbi/esphome/


에서
버튼카드 구성 그림카드에 적용하기
- type: custom:button-card
name: test
entity: switch.bogdo_hwajangsil_switch_3
show_entity_picture: true
show_state: true
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'off'
entity_picture: /local/image/air_conditioning.png
- value: 'on'
entity_picture: /local/image/air_conditioning_on.png
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 5%
height: 5%
top: 85%
left: 96%
칼라 아이콘으로 변경하자
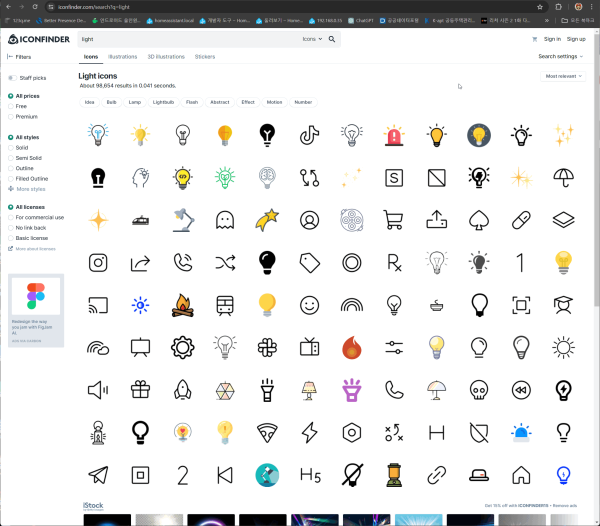
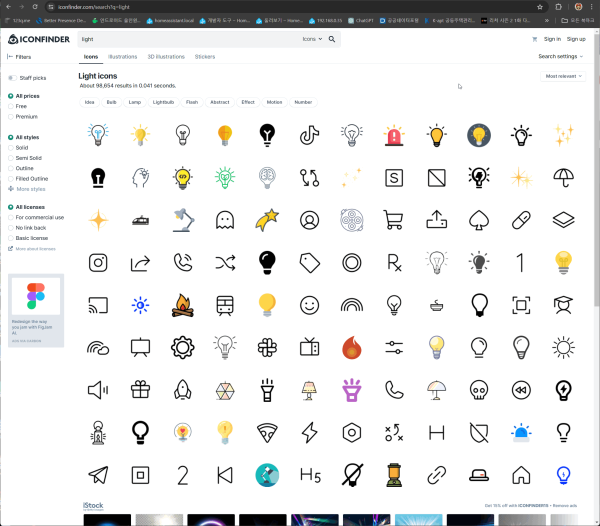
https://www.iconfinder.com/search?q=light

비슷한 아이콘을 찾아서 캡춰 오려 사용하기
> 사진크기> 256*256 으로 캡춰후 사이즈 변경 합니다
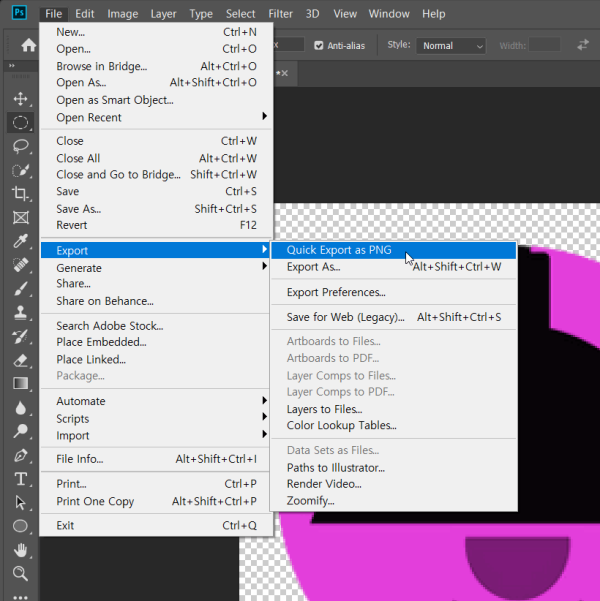
그리고 사진 편집 제작 png로 저장 합니다
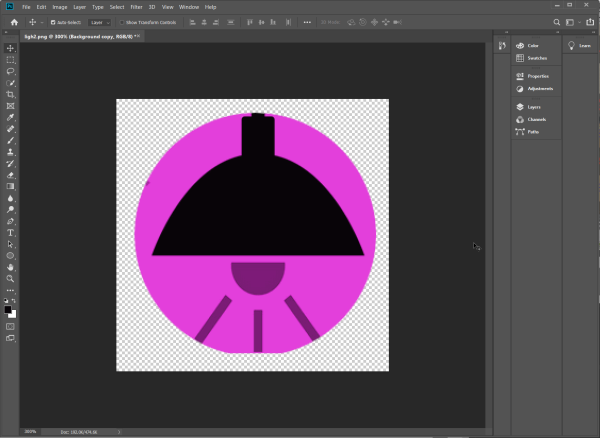
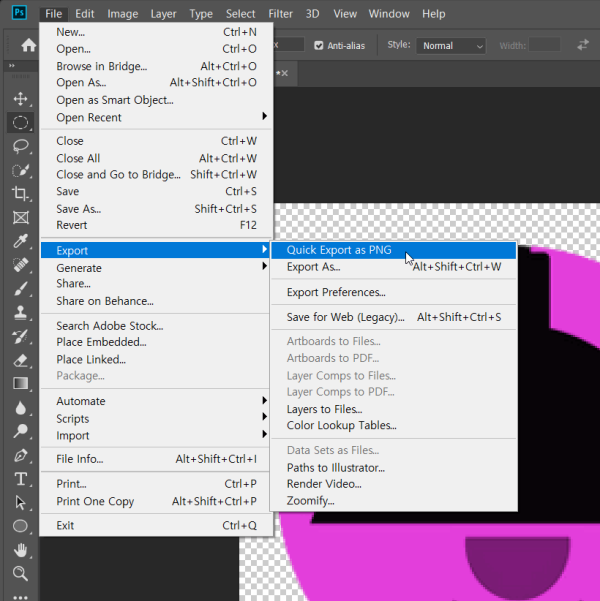
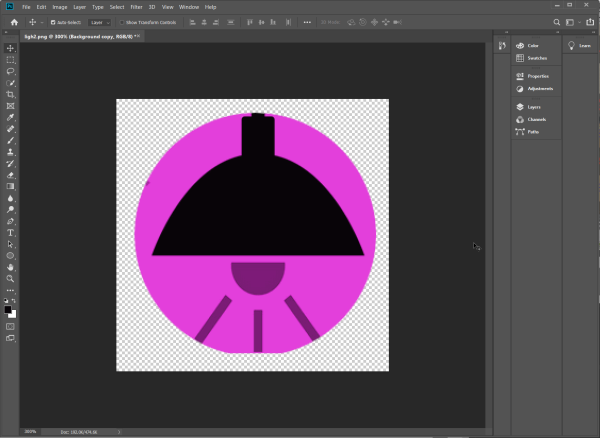
포토샵으로 아이콘 제작 하여 HAOS에서 사용하기
> 사진크기> 256*256

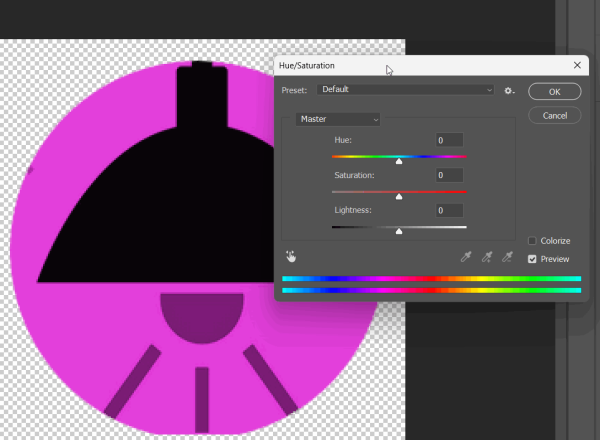
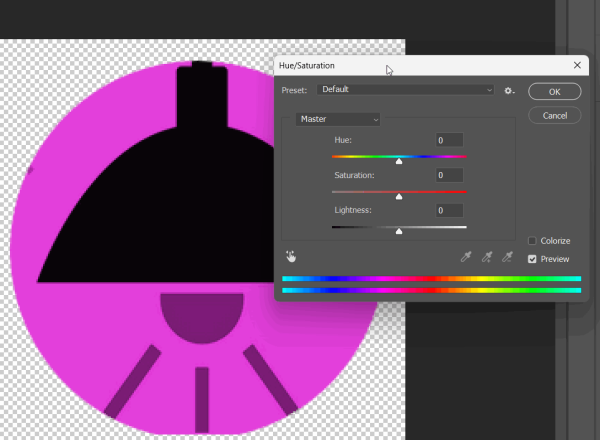
칼라변경하기 > ctrl + u

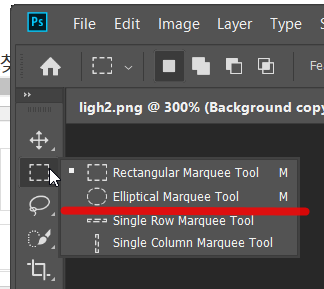
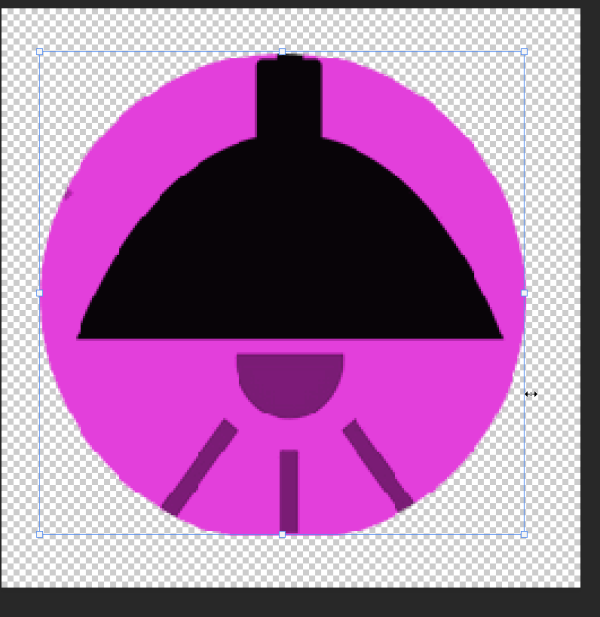
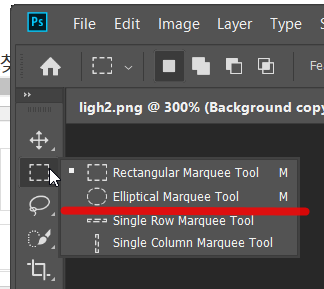
그림을 원형으로 만들자 > 배경으로 외곽 지우기 >
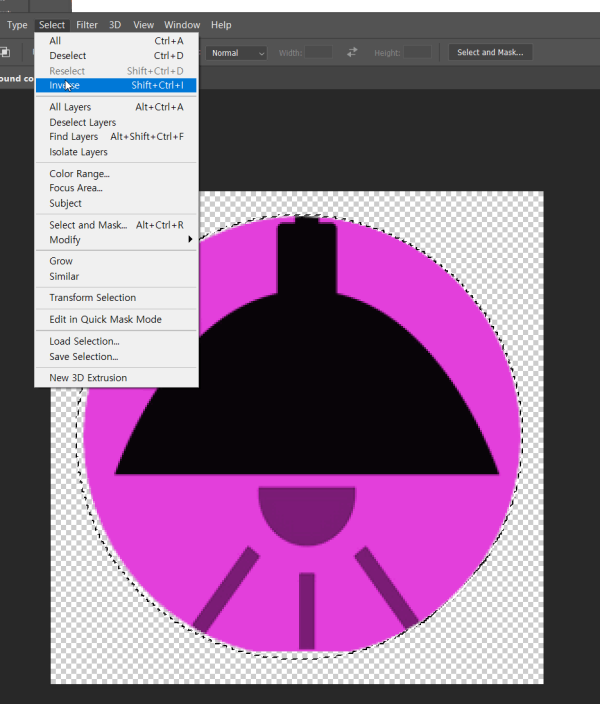
선택하기 >> 최상단 오리기 >>마우스클릭 원형 변경하여 > 영역선택 >> 이동 >> 선택된 외곽 자르기 준비

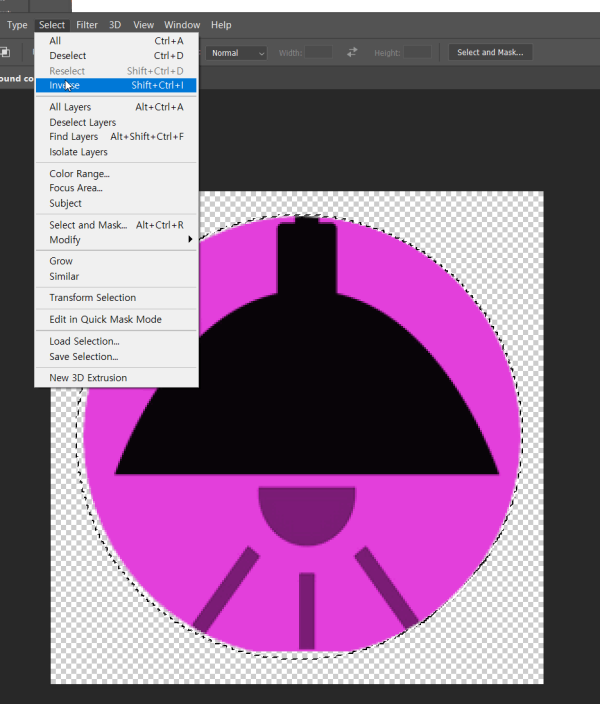
slelect > inverse(역상) >>선택 >> 삭제 ( del key) 하면 외곽이 잘라 진다

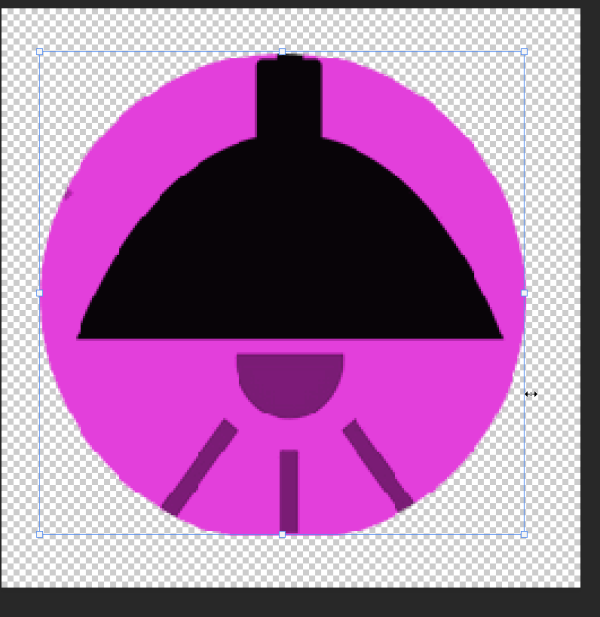
그림 이동 사이즈 조정 변경 >> ctrl + T 로 정중안 이동 및 위치 변경

제작한 2가지 아이콘
on /off 의 2가지 변경을 준비하여 2개 on/off 종류별 저장 합니다

아이콘 적용 > on

아이콘 적용 > off

소스적용 에서
그리카드 적용의 방법은 경로 지정 방법
그림 아이콘 png 파일 위치 > s:\www\image\light_o_on.png
custom:button-card 소스적용시
show_entity_picture: true
state:
- value: 'on'
entity_picture: /local/image/light_o_on.png
- value: 'off'
entity_picture: /local/image/light_o.png
그림카드에 적용 소스 버튼카드
- type: custom:button-card
name: 서재불
entity: switch.0xa4c1386ecad47eaa_left
show_entity_picture: true
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
entity_picture: /local/image/light_o_on.png
- value: 'off'
entity_picture: /local/image/light_o.png
styles:
name:
- font-size: 9px
style:
opacity: 70%
width: 5%
height: 5%
top: 65%
left: 30%
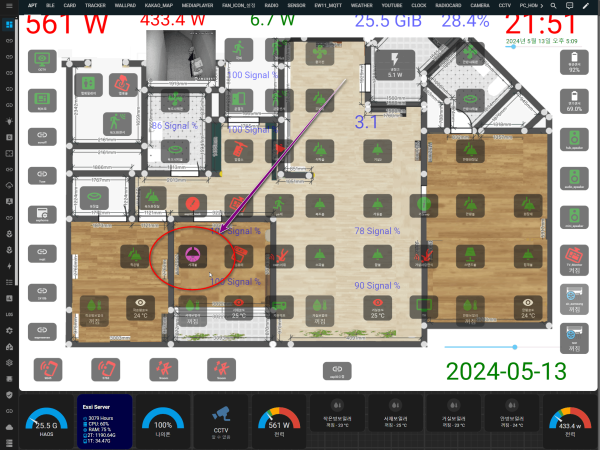
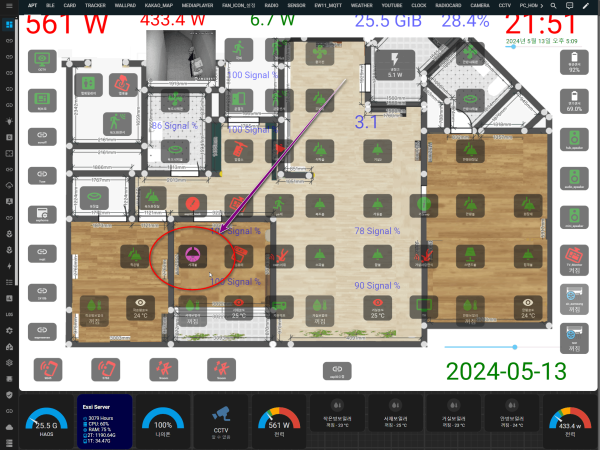
저의 집 HAOS 구성 대시보드 입니다.

제가 사용한 custom:button-card 설치 사용은
구글링하여 github 찾아서 설치 합니다
https://github.com/custom-cards/button-card?tab=readme-ov-file#installation-and-tracking-with-hacs

저의 대시보드에 적용한 그림카드입니다
type: picture-elements
image: /local/image/apt_116bm30.png
name: s:\www\image\apt_116b_2d.png 에 저장 하세요. 20231230_1714_24 to 2024_0429_1757_03
style:
width: 100%
height: 100%
panel: full
elements:
- type: custom:button-card
name: 거실불
entity: light.485_ttl_switch_livingroom
icon: mdi:ceiling-light
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 2s linear infinite
- value: 'off'
color: green
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 5%
height: 5%
top: 52%
left: 62%
- type: custom:button-card
name: 복도불
entity: light.485_ttl_switch_livingroom_bogdo
icon: mdi:ceiling-light
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 2s linear infinite
- value: 'off'
color: green
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 5%
height: 5%
top: 52%
left: 52%
- type: custom:button-card
name: 앞불
entity: light.485_ttl_switch_livingroom_front
icon: mdi:ceiling-light
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 2s linear infinite
- value: 'off'
color: green
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 5%
height: 5%
top: 65%
left: 62%
- type: custom:button-card
name: 소파불
entity: light.485_ttl_switch_livingroom_sofa
icon: mdi:ceiling-light
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
styles:
name:
- font-size: 9px
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 2s linear infinite
- value: 'off'
color: green
style:
opacity: 60%
width: 5%
height: 5%
top: 65%
left: 52%
- type: custom:button-card
name: 거실2
entity: light.485_ttl_switch_livingroom2
icon: mdi:ceiling-light
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 2s linear infinite
- value: 'off'
color: green
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 5%
height: 5%
top: 38%
left: 62%
- type: state-label
entity: sensor.wifi_test_wifi_signal_percent
name: dis거실
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 15%
height: 5%
font-size: 1.5vW
color: blue
text-align: left
top: 60%
left: 65%
- type: state-label
entity: sensor.esp32_2410_pir_wifi_signal_percent
name: 거실2410b
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 15%
height: 5%
font-size: 1.5vW
color: blue
text-align: left
top: 74%
left: 65%
- type: state-label
entity: sensor.energy1_wifi_signal_percent
name: WIFI신발장%
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 15%
height: 5%
font-size: 1.5vW
color: blue
text-align: left
top: 34%
left: 43%
- type: state-label
entity: sensor.energy1_electricity_usage_power67_w
name: 에너지미터
styles:
name:
- font-size: 9px
style:
top: 5%
left: 1%
width: 20px
height: 20px
font-size: 5vW
color: red
text-align: left
- type: state-label
entity: sensor.time
name: 시계
styles:
name:
- font-size: 9px
style:
top: 5%
left: 84%
width: 20px
height: 20px
font-size: 5vW
color: red
text-align: left
- type: state-label
entity: sensor.date
name: 년월일날짜
styles:
name:
- font-size: 9px
style:
bottom: 4%
right: 25%
width: 20px
height: 20px
font-size: 4vW
color: green
text-align: left
- type: custom:button-card
name: 환기전
entity: switch.sonoff_1001739bad
icon: mdi:fan
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 1s linear infinite
- value: 'off'
color: green
styles:
name:
- font-size: 9px
style:
opacity: 50%
width: 5%
height: 5%
border-radius: 70%
text-align: center
top: 13%
left: 52%
- type: custom:button-card
name: 주방불
entity: switch.jubang_switch_2
icon: mdi:ceiling-light-multiple
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 2s linear infinite
- value: 'off'
color: green
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 5%
height: 5%
top: 25%
left: 52%
- type: custom:button-card
name: 식탁불
entity: switch.jubang_switch_1
icon: mdi:ceiling-light-multiple
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 2s linear infinite
- value: 'off'
color: green
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 5%
height: 5%
top: 38%
left: 52%
- type: custom:button-card
name: 안방불
entity: switch.hwajangdae_switch_2
icon: mdi:ceiling-light-multiple
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 2s linear infinite
- value: 'off'
color: green
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 5%
height: 5%
top: 52%
left: 78%
- type: custom:button-card
name: 화장대
entity: switch.hwajangdae_switch_1
icon: mdi:ceiling-light-multiple
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 2s linear infinite
- value: 'off'
color: green
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 5%
height: 5%
top: 52%
left: 88%
- type: custom:button-card
name: 스탠드불
entity: switch.0xa4c138de3a46f086_center
icon: mdi:lamp
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 2s linear infinite
- value: 'off'
color: green
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 5%
height: 5%
top: 65%
left: 78%
- type: custom:button-card
name: 침대불
entity: switch.0xa4c138de3a46f086_left
icon: mdi:ceiling-light
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 2s linear infinite
- value: 'off'
color: green
styles:
name:
- font-size: 9px
style:
opacity: 60%
width: 5%
height: 5%
top: 65%
left: 88%
- type: custom:button-card
name: 안방샤워팬
entity: switch.anbang_hwajangsil_switch_1
icon: mdi:fan
size: 50px
tap_action:
action: toggle
hold_action:
action: more-info
state:
- value: 'on'
color: red
styles:
icon:
- animation: rotating 2s linear infinite
-
 on상태
on상태