● ha작업) Welcome to the UI-Lovelace-Minimalist 의 기본 대시보드로 활용 수정 합니다.
♨ 카랜더 일정 :
2024년05월18일
본문
● ha작업) Welcome to the UI-Lovelace-Minimalist 의 기본 대시보드로 활용 수정 합니다.
https://ui-lovelace-minimalist.github.io/UI/
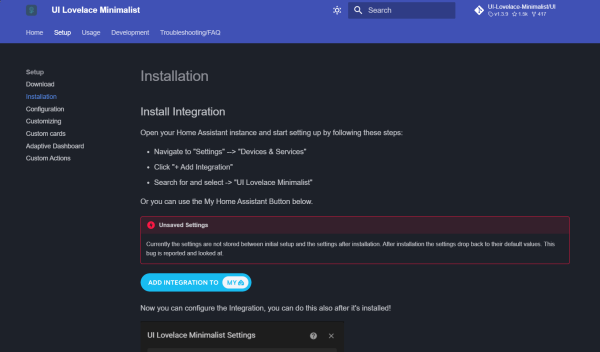
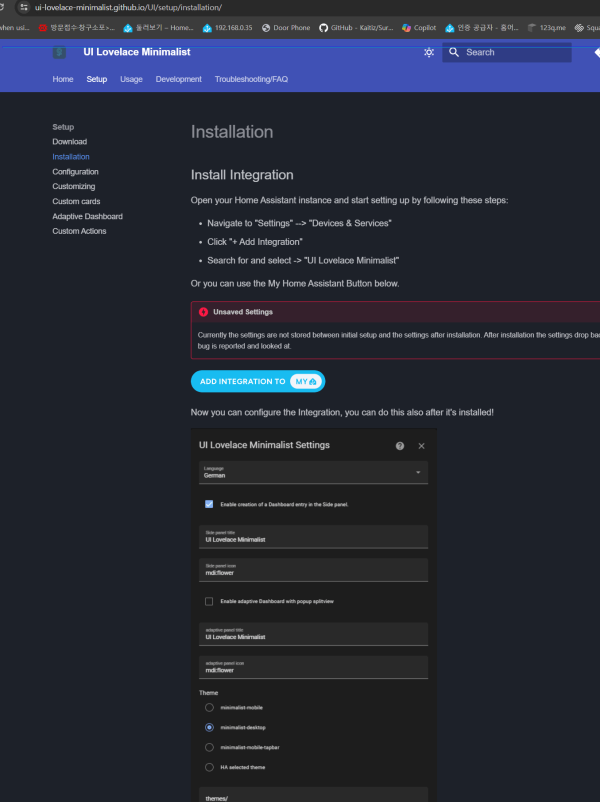
설치 설정
재설치후 설정 화면이 나오지 않고 side bar 메뉴가 나오지 않을때
https://ui-lovelace-minimalist.github.io/UI/setup/installation/
구성에 조건을 설정하여 기본 카드 대시보드로 활용하기
특징> 파일구성을 yaml파일로 직접 구성 가능하며
대시보드의 카드구성을 직접 동일하게 복사 구성 가능합니다
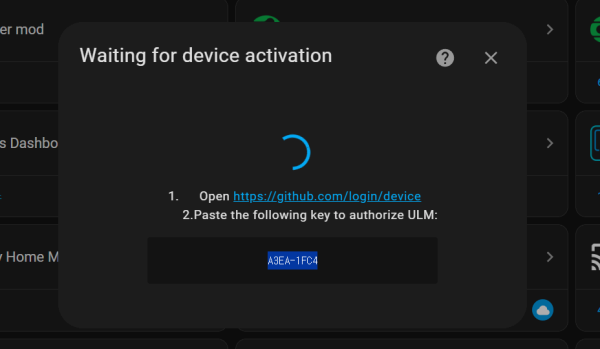
아래링크를 클릭 마법사 실행
https://my.home-assistant.io/redirect/config_flow_start/?domain=ui_lovelace_minimalist
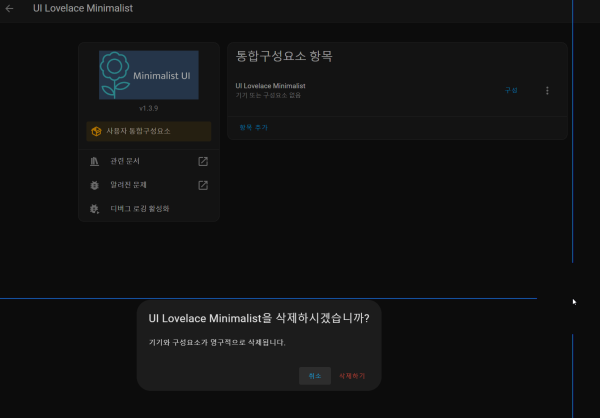
삭제하기
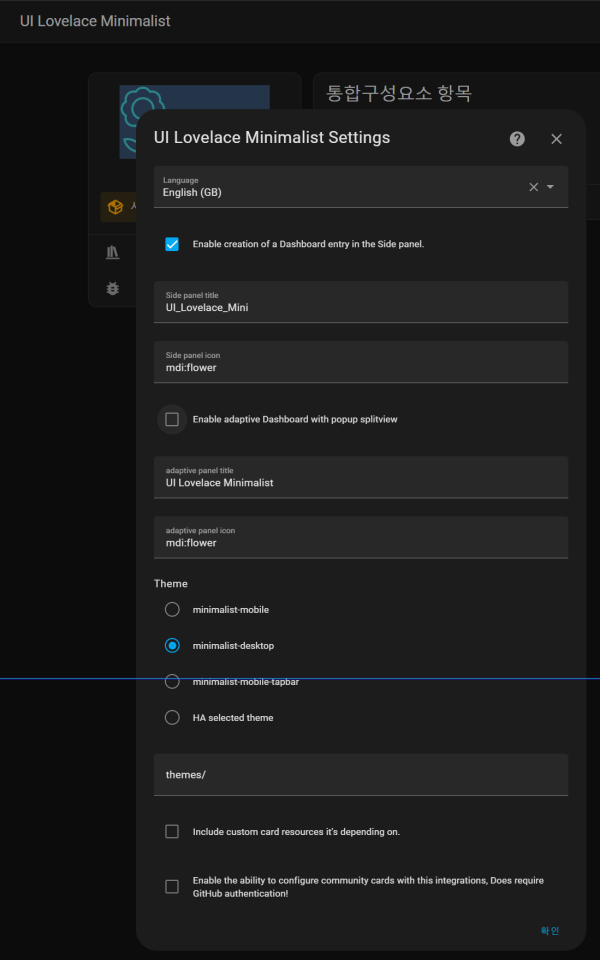
재구성
주) 최신버전 문제인지 상기 재설정시 시스템 먹통 발생
강제적으로 재부팅 해야 합니다.
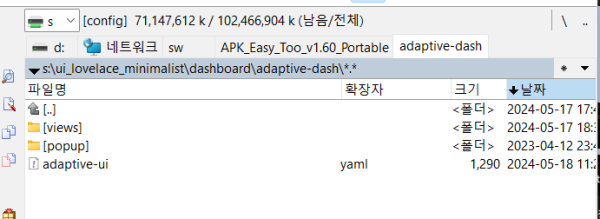
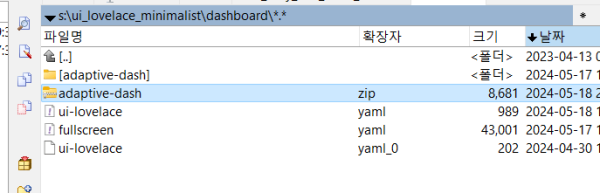
설치후 구성 폴더
1) UI-Lovelace-Minimali 를 구성하면
기본 폴더위치 >
s:\ui_lovelace_minimalist\dashboard\adaptive-dash\adaptive-ui.yaml
삼바 연결로 보면
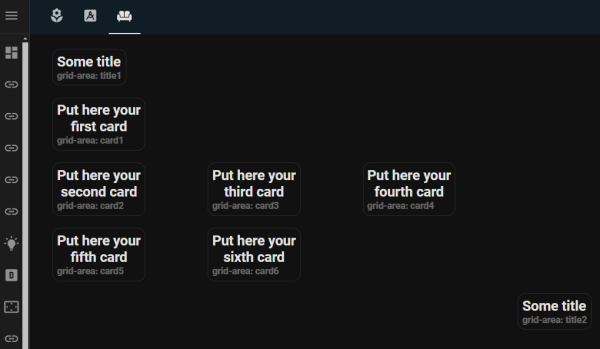
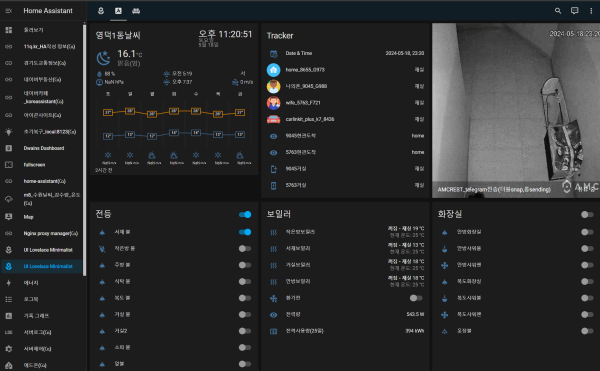
기본구성이 다음과 같이 구성 되어 있습니다
초기구성 에 저와 같은 초보자의 카드 구성을 알지 못하면 쉽게 카드구성을 할수 없다
그러나 다음과 캍이 카드 구성을 하여 기본 대시보드 카드 그대로 사용 가능 합니다
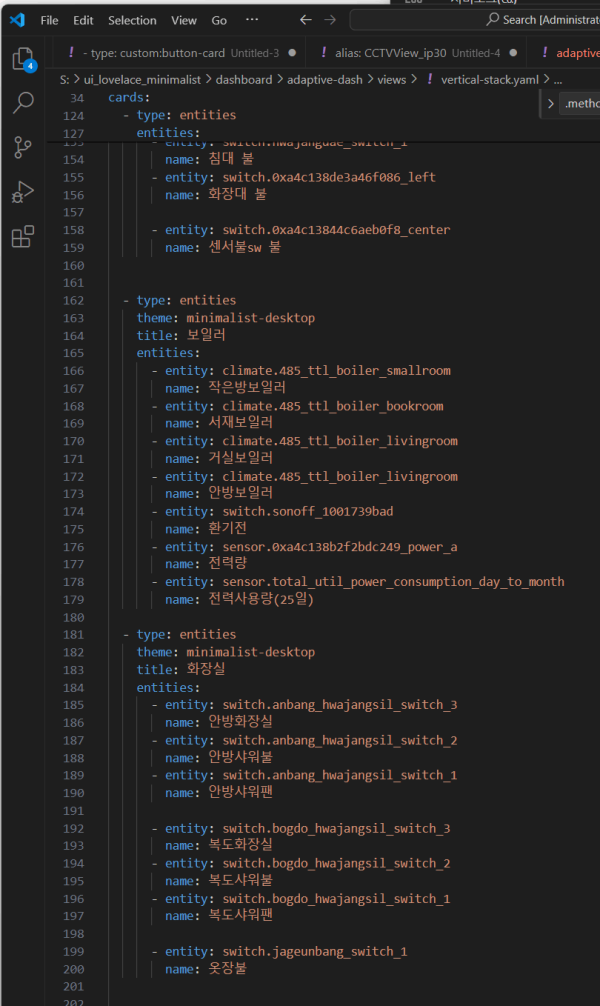
기본파일 수정
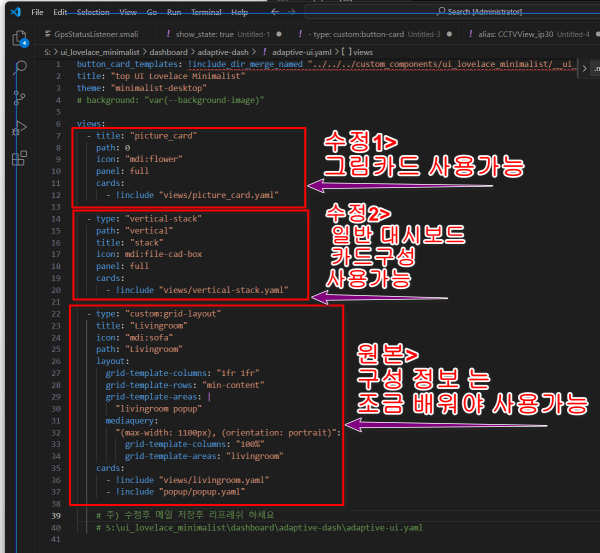
메인 대시보드는
s:\ui_lovelace_minimalist\dashboard\adaptive-dash\adaptive-ui.yaml
를 수정하면 기본 대시보드 카드 사용가능 합니다
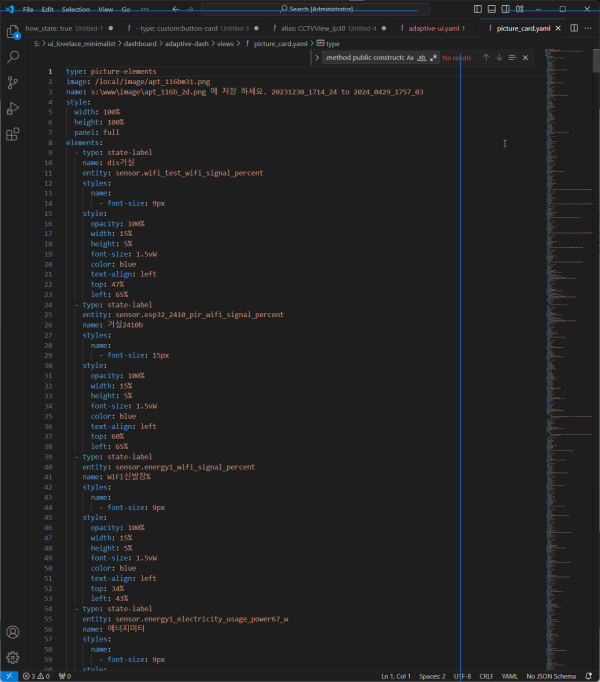
수정1> - !include "views/picture_card.yaml"
부분은 기본대시보드 적용 그대로 사용가능
수정2> - !include "views/vertical-stack.yaml"
기본 카드 적용 형식으로 사용 가능
기본설치후에 다음 압축 파일을 상기 구성을 삼바연결하여 압축해제 적용 가능,,,첨부 저장 보관 합니다
s:\ui_lovelace_minimalist\dashboard\adaptive-dash.zip
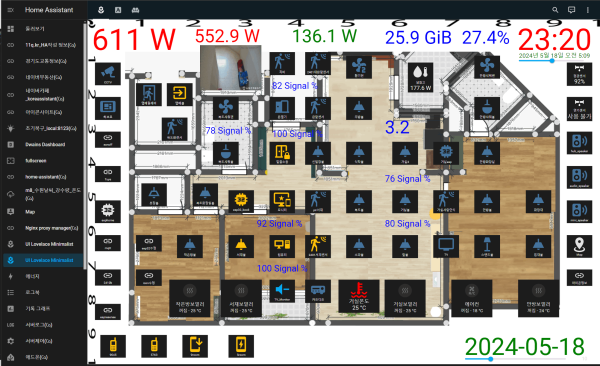
활용 방법
메인 베이직 대시보의 카드추가 구성후 외부 에디터로 변경 가능합니다
아울러 기본 대시보드 설정후 상단으로 이동 기본 주 대시보드 활용 가능합니다
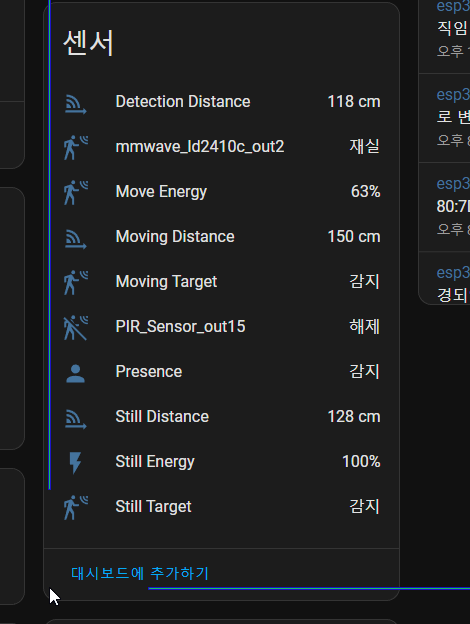
기본의 센서류를 대시보드에추가하기는 haos 기존 basic대시보드에 추가후
삼바연결 수정시 복사 사용가능 합니다

☞ https://11q.kr 에 등록된 자료 입니다. ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다♠
뷰PDF 1,2
office view
관련자료
-
링크
-
첨부
-
이전
-
다음
댓글목록

11qkr님의 댓글
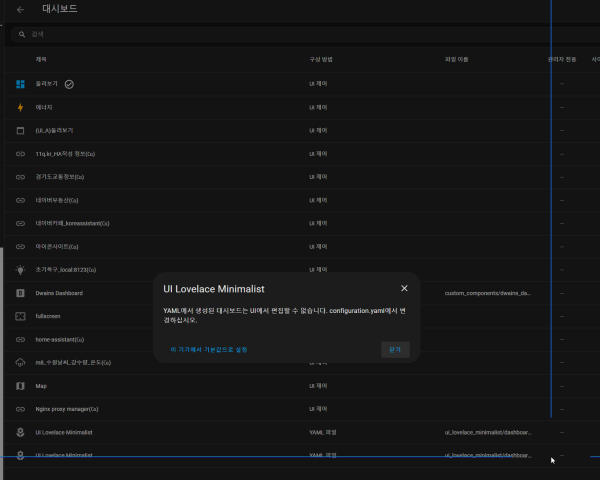
UI Lovelace Minimalist
을 최상단 기본대시보드로 . configuration.yaml에서 변경 ㅈ어보를 찾아 주세요
Copilot
UI Lovelace Minimalist 대시보드를 기본 대시보드로 설정하려면, configuration.yaml 파일을 편집해야 합니다. 다음은 configuration.yaml에 추가할 수 있는 예시 코드입니다:
lovelace:
mode: yaml
dashboards:
lovelace-minimalist:
mode: yaml
title: Minimalist
icon: mdi:script
show_in_sidebar: true
filename: lovelace-minimalist.yaml
이 코드는 UI Lovelace Minimalist 대시보드를 사이드바에 표시하고 기본 대시보드로 설정합니다. filename은 실제 UI Lovelace Minimalist 대시보드의 YAML 파일 경로로 변경해야 합니다.
변경 후에는 Home Assistant를 재시작하여 변경 사항을 적용해야 합니다. 자세한 설정 방법은 UI Lovelace Minimalist의 공식 문서를 참조하시기 바랍니다. 만약 설정에 어려움이 있으시다면, 홈 어시스턴트 커뮤니티 포럼에서 도움을 요청하실 수도 있습니다.
자세한 정보
1
ui-lovelace-minimalist.github.io
2
ui-lovelace-minimalist.github.io
3
ui-lovelace-minimalist.github.io
4
ui-lovelace-minimalist.netlify.app
5
ui-lovelace-minimalist.github.io
6
community.home-assistant.io
7
community.home-assistant.io
+5 더 보기
♥간단_메모글♥
-
등록일 07.28
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
최근글
-
등록일 08.20
-
등록일 08.17
새댓글
-
등록자 오수야 등록일 08.20
-
등록자 삽질황제 등록일 08.20
-
등록자 songjk 등록일 08.20
-
등록자 11qkr 등록일 08.20
-
등록자 11qkr 등록일 08.20
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드