● HA작업) 대시보드 picture-elements 그림 요소 카드 아파트 도면 적용
♨ 카랜더 일정 :
2023년06월13일
본문
● HA작업) 대시보드 picture-elements 그림 요소 카드 아파트 도면 적용
https://www.home-assistant.io/dashboards/picture-elements
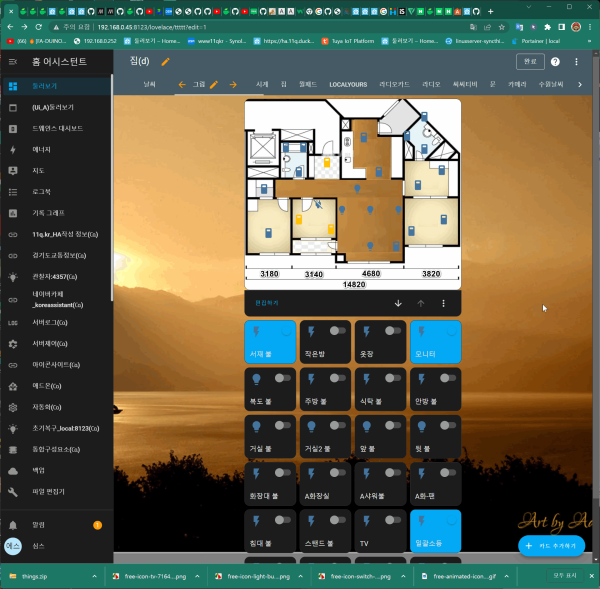
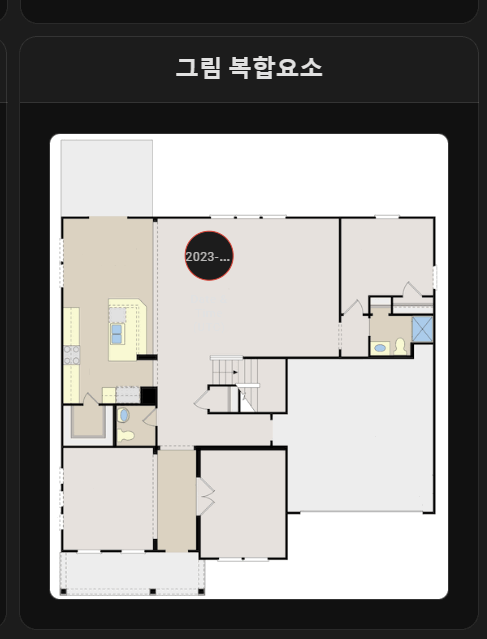
간단히 꾸밈없이 picture-elements 그림 요소 카드 아파트 도면 적용구성 해봅니다.
주) 추가 아이콘 변경 필요
아이콘 변경
sample-1)
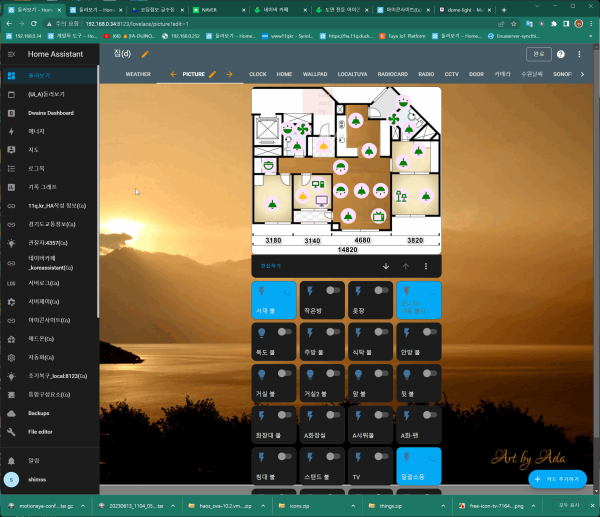
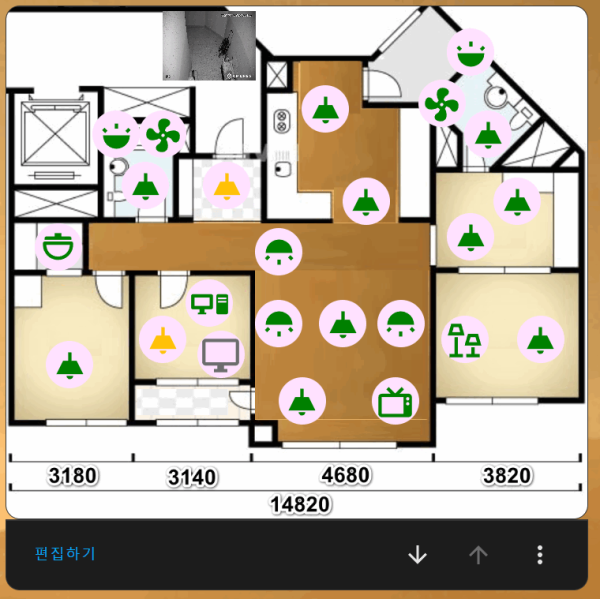
원형타입으로 아이콘 변경
sample-2)
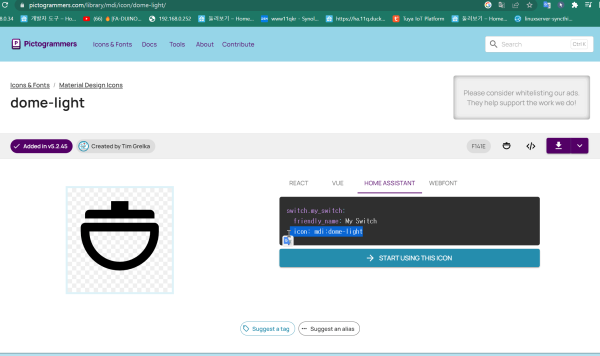
아이콘소스
https://pictogrammers.com/libraries/
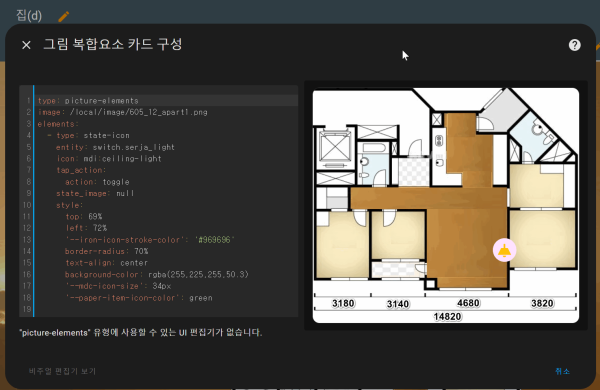
sample-3)
적용 방법 > 그림 복합요소 에서 yaml 아래소스 붙여넣기

자신의 스위치에
name: 서재
entity: switch.serja_light
만 변경 반복 복사 적용 적용 가능
style:
top: 63%
left: 25%
위치 이동 적용합니다.
type: picture-elements
image: /local/image/605_12_apart1.png
elements:
- type: state-icon
tap_action:
action: toggle
name: 서재
entity: switch.serja_light
style:
top: 63%
left: 25%
- type: state-icon
tap_action:
action: toggle
name: 작은방
entity: switch.jageunbang_bul
style:
top: 70%
left: 11%
- type: state-icon
tap_action:
action: toggle
name: 옥장
entity: switch.jageunbang_osjang
style:
top: 47%
left: 9%
- type: state-icon
tap_action:
action: toggle
name: 복도 화장실 불
entity: switch.bogdo_hwajangsil_bul
style:
top: 38%
left: 25%
- type: state-icon
tap_action:
action: toggle
name: 복도 샤워 불
entity: switch.bogdo_hwajangsil_syaweobul
style:
top: 25%
left: 19%
- type: state-icon
tap_action:
action: toggle
name: 복도 샤워 팬
entity: switch.bogdo_hwajangsil_paen
style:
top: 25%
left: 27%
- type: state-icon
tap_action:
action: toggle
name: 안방
entity: switch.anbang_bul
style:
top: 45%
left: 80%
- type: state-icon
tap_action:
action: toggle
name: 화장대
entity: switch.hwajangdae_bul
style:
top: 37%
left: 91%
- type: state-icon
tap_action:
action: toggle
name: 침대
entity: switch.cimdae_bul
style:
top: 63%
left: 92%
- type: state-icon
tap_action:
action: toggle
name: 스탠드
entity: switch.seutaendeu_bul
style:
top: 69%
left: 77%
- type: state-icon
tap_action:
action: toggle
name: 주방
entity: switch.jubang_jubang_bul
style:
top: 20%
left: 55%
- type: state-icon
tap_action:
action: toggle
name: 식탁
entity: switch.jubang_sigtag_bul
style:
top: 38%
left: 62%
- type: state-icon
tap_action:
action: toggle
name: 안방 화장실
entity: switch.anbang_hwajangsil_bul
style:
top: 26%
left: 83%
- type: state-icon
tap_action:
action: toggle
name: 안방 화장실샤워불
entity: switch.anbang_hwajangsil_syaweo_bul
style:
top: 9%
left: 83%
- type: state-icon
tap_action:
action: toggle
name: 안방 화장실 팬
entity: switch.anbang_hwajangsil_paen
style:
top: 19%
left: 75%
- type: state-icon
tap_action:
action: toggle
name: 거실등
entity: light.light_living_light_1
style:
top: 58%
left: 58%
- type: state-icon
tap_action:
action: toggle
name: 거실등2
entity: light.light_living_light_2
style:
top: 77%
left: 58%
- type: state-icon
tap_action:
action: toggle
name: 앞불
entity: light.light_living_light_4
style:
top: 58%
left: 71%
- type: state-icon
tap_action:
action: toggle
name: 뒷불
entity: light.light_living_light_3
style:
top: 58%
left: 45%
- type: state-icon
tap_action:
action: toggle
name: 복도불
entity: light.light_living_light_5
style:
top: 47%
left: 52%
- type: state-icon
tap_action:
action: toggle
name: 모니터
entity: switch.moniteo
style:
top: 68%
left: 40%
- type: state-icon
tap_action:
action: toggle
name: TV
entity: switch.tv
style:
top: 77%
left: 70%
- type: state-icon
tap_action:
action: toggle
name: 컴퓨터
entity: switch.wifi_switch_1ch_socket_1
style:
top: 55%
left: 34%
- type: state-icon
tap_action:
action: toggle
name: 개패기 일괄소등sw
entity: switch.gaepaegi
style:
top: 33%
left: 38%
- type: image
camera_image: camera.camera1_motion_eye
camera_view: live
style:
top: 9%
left: 35%
width: 16%
height: 16%
type: picture-elements
image: /local/image/605_12_apart1.png
elements:
- type: state-icon
tap_action:
action: toggle
name: 서재
entity: switch.serja_light
style:
top: 63%
left: 25%
- type: state-icon
tap_action:
action: toggle
name: 작은방
entity: switch.jageunbang_bul
style:
top: 70%
left: 11%
- type: state-icon
tap_action:
action: toggle
name: 옥장
entity: switch.jageunbang_osjang
style:
top: 47%
left: 9%
- type: state-icon
tap_action:
action: toggle
name: 복도 화장실 불
entity: switch.bogdo_hwajangsil_bul
style:
top: 38%
left: 25%
- type: state-icon
tap_action:
action: toggle
name: 복도 샤워 불
entity: switch.bogdo_hwajangsil_syaweobul
style:
top: 25%
left: 19%
- type: state-icon
tap_action:
action: toggle
name: 복도 샤워 팬
entity: switch.bogdo_hwajangsil_paen
style:
top: 25%
left: 27%
- type: state-icon
tap_action:
action: toggle
name: 안방
entity: switch.anbang_bul
style:
top: 45%
left: 80%
- type: state-icon
tap_action:
action: toggle
name: 화장대
entity: switch.hwajangdae_bul
style:
top: 37%
left: 91%
- type: state-icon
tap_action:
action: toggle
name: 침대
entity: switch.cimdae_bul
style:
top: 63%
left: 92%
- type: state-icon
tap_action:
action: toggle
name: 스탠드
entity: switch.seutaendeu_bul
style:
top: 69%
left: 77%
- type: state-icon
tap_action:
action: toggle
name: 주방
entity: switch.jubang_jubang_bul
style:
top: 20%
left: 55%
- type: state-icon
tap_action:
action: toggle
name: 식탁
entity: switch.jubang_sigtag_bul
style:
top: 38%
left: 62%
- type: state-icon
tap_action:
action: toggle
name: 안방 화장실
entity: switch.anbang_hwajangsil_bul
style:
top: 26%
left: 83%
- type: state-icon
tap_action:
action: toggle
name: 안방 화장실샤워불
entity: switch.anbang_hwajangsil_syaweo_bul
style:
top: 9%
left: 83%
- type: state-icon
tap_action:
action: toggle
name: 안방 화장실 팬
entity: switch.anbang_hwajangsil_paen
style:
top: 19%
left: 75%
- type: state-icon
tap_action:
action: toggle
name: 거실등
entity: light.light_living_light_1
style:
top: 58%
left: 58%
- type: state-icon
tap_action:
action: toggle
name: 거실등2
entity: light.light_living_light_2
style:
top: 77%
left: 58%
- type: state-icon
tap_action:
action: toggle
name: 앞불
entity: light.light_living_light_4
style:
top: 58%
left: 71%
- type: state-icon
tap_action:
action: toggle
name: 뒷불
entity: light.light_living_light_3
style:
top: 58%
left: 45%
- type: state-icon
tap_action:
action: toggle
name: 복도불
entity: light.light_living_light_5
style:
top: 47%
left: 52%
- type: state-icon
tap_action:
action: toggle
name: 모니터
entity: switch.moniteo
style:
top: 68%
left: 40%
- type: state-icon
tap_action:
action: toggle
name: TV
entity: switch.tv
style:
top: 77%
left: 70%
- type: state-icon
tap_action:
action: toggle
name: 컴퓨터
entity: switch.wifi_switch_1ch_socket_1
style:
top: 55%
left: 34%
- type: state-icon
tap_action:
action: toggle
name: 개패기 일괄소등sw
entity: switch.gaepaegi
style:
top: 33%
left: 38%
- type: image
camera_image: camera.camera1_motion_eye
camera_view: live
style:
top: 9%
left: 35%
width: 16%
height: 16%
원형 모양의 소스
type: picture-elements
image: /local/image/605_12_apart1.png
elements:
- type: state-icon
name: 서재
entity: switch.serja_light
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 65%
left: 27%
- type: state-icon
name: 작은방
entity: switch.jageunbang_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 70%
left: 11%
- type: state-icon
name: 옥장
entity: switch.jageunbang_osjang
icon: mdi:dome-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 47%
left: 9%
- type: state-icon
name: 복도 화장실 불
entity: switch.bogdo_hwajangsil_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 35%
left: 24%
- type: state-icon
name: 복도 샤워 불
entity: switch.bogdo_hwajangsil_syaweobul
icon: mdi:wall-sconce-round-variant
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 25%
left: 19%
- type: state-icon
name: 복도 샤워 팬
entity: switch.bogdo_hwajangsil_paen
icon: mdi:fan
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 25%
left: 27%
- type: state-icon
name: 안방
entity: switch.anbang_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 45%
left: 80%
- type: state-icon
name: 화장대
entity: switch.hwajangdae_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 38%
left: 88%
- type: state-icon
name: 침대
entity: switch.cimdae_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 63%
left: 92%
- type: state-icon
name: 스탠드
entity: switch.seutaendeu_bul
icon: mdi:lamps-outline
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 69%
left: 79%
- type: state-icon
name: 주방
entity: switch.jubang_jubang_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 20%
left: 55%
- type: state-icon
name: 식탁
entity: switch.jubang_sigtag_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 38%
left: 62%
- type: state-icon
name: 안방 화장실
entity: switch.anbang_hwajangsil_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 25%
left: 83%
- type: state-icon
name: 안방 화장실샤워불
entity: switch.anbang_hwajangsil_syaweo_bul
icon: mdi:wall-sconce-round-variant
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 9%
left: 80%
- type: state-icon
name: 안방 화장실 팬
entity: switch.anbang_hwajangsil_paen
icon: mdi:fan
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 19%
left: 75%
- type: state-icon
name: 거실등
entity: light.light_living_light_1
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 62%
left: 58%
- type: state-icon
name: 거실등2
entity: light.light_living_light_2
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 77%
left: 51%
- type: state-icon
name: 앞불
entity: light.light_living_light_4
icon: mdi:wall-sconce-round
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 62%
left: 68%
- type: state-icon
name: 뒷불
entity: light.light_living_light_3
icon: mdi:wall-sconce-round
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 62%
left: 47%
- type: state-icon
name: 복도불
entity: light.light_living_light_5
icon: mdi:wall-sconce-round
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 48%
left: 47%
- type: state-icon
name: 모니터
entity: switch.moniteo
icon: mdi:monitor
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 68%
left: 37%
- type: state-icon
name: TV
entity: switch.tv
icon: mdi:television-classic
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 77%
left: 67%
- type: state-icon
name: 컴퓨터
entity: switch.wifi_switch_1ch_socket_1
icon: mdi:desktop-tower-monitor
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 58%
left: 35%
- type: state-icon
name: 개패기 일괄소등sw
entity: switch.gaepaegi
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 35%
left: 38%
- type: image
icon: mdi:cctv
camera_image: camera.amcrest_camera_amcrest_camera_2
camera_view: live
style:
top: 9%
left: 35%
width: 16%
height: 16%
type: picture-elements
image: /local/image/605_12_apart1.png
elements:
- type: state-icon
name: 서재
entity: switch.serja_light
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 65%
left: 27%
- type: state-icon
name: 작은방
entity: switch.jageunbang_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 70%
left: 11%
- type: state-icon
name: 옥장
entity: switch.jageunbang_osjang
icon: mdi:dome-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 47%
left: 9%
- type: state-icon
name: 복도 화장실 불
entity: switch.bogdo_hwajangsil_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 35%
left: 24%
- type: state-icon
name: 복도 샤워 불
entity: switch.bogdo_hwajangsil_syaweobul
icon: mdi:wall-sconce-round-variant
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 25%
left: 19%
- type: state-icon
name: 복도 샤워 팬
entity: switch.bogdo_hwajangsil_paen
icon: mdi:fan
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 25%
left: 27%
- type: state-icon
name: 안방
entity: switch.anbang_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 45%
left: 80%
- type: state-icon
name: 화장대
entity: switch.hwajangdae_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 38%
left: 88%
- type: state-icon
name: 침대
entity: switch.cimdae_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 63%
left: 92%
- type: state-icon
name: 스탠드
entity: switch.seutaendeu_bul
icon: mdi:lamps-outline
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 69%
left: 79%
- type: state-icon
name: 주방
entity: switch.jubang_jubang_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 20%
left: 55%
- type: state-icon
name: 식탁
entity: switch.jubang_sigtag_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 38%
left: 62%
- type: state-icon
name: 안방 화장실
entity: switch.anbang_hwajangsil_bul
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 25%
left: 83%
- type: state-icon
name: 안방 화장실샤워불
entity: switch.anbang_hwajangsil_syaweo_bul
icon: mdi:wall-sconce-round-variant
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 9%
left: 80%
- type: state-icon
name: 안방 화장실 팬
entity: switch.anbang_hwajangsil_paen
icon: mdi:fan
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 19%
left: 75%
- type: state-icon
name: 거실등
entity: light.light_living_light_1
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 62%
left: 58%
- type: state-icon
name: 거실등2
entity: light.light_living_light_2
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 77%
left: 51%
- type: state-icon
name: 앞불
entity: light.light_living_light_4
icon: mdi:wall-sconce-round
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 62%
left: 68%
- type: state-icon
name: 뒷불
entity: light.light_living_light_3
icon: mdi:wall-sconce-round
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 62%
left: 47%
- type: state-icon
name: 복도불
entity: light.light_living_light_5
icon: mdi:wall-sconce-round
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 48%
left: 47%
- type: state-icon
name: 모니터
entity: switch.moniteo
icon: mdi:monitor
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 68%
left: 37%
- type: state-icon
name: TV
entity: switch.tv
icon: mdi:television-classic
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 77%
left: 67%
- type: state-icon
name: 컴퓨터
entity: switch.wifi_switch_1ch_socket_1
icon: mdi:desktop-tower-monitor
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 58%
left: 35%
- type: state-icon
name: 개패기 일괄소등sw
entity: switch.gaepaegi
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 35%
left: 38%
- type: image
icon: mdi:cctv
camera_image: camera.amcrest_camera_amcrest_camera_2
camera_view: live
style:
top: 9%
left: 35%
width: 16%
height: 16%
===================
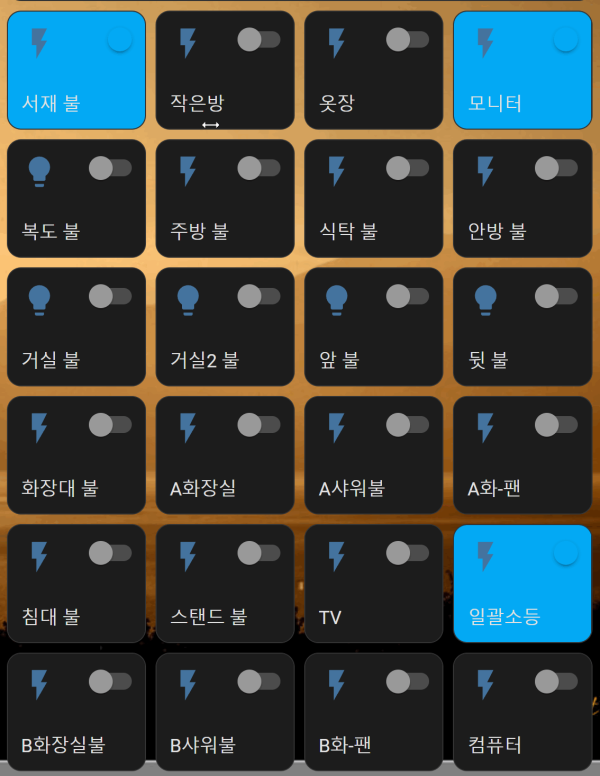
slider button card 적용
===================
적용방법은
slider button 을 Hacs> Frontend 에서 설치 적용후
대시보드 > 카드추가 > 수직 쌓아보기로추가후 아래 소스 붙여넣기
자신의 스위치
entity: switch.serja_light
name: 서재 불
을 변경 적용 하세요

=============
뷰PDF 1,2
office view
관련자료
-
링크
-
이전
-
다음
댓글목록

11qkr님의 댓글
대시보드 picture-elements 그림 요소 카드 아파트 도면 적용
=======================
type: picture-elements
image: /local/image/605_12_apart1.png
elements:
- type: state-icon
name: 서재
entity: switch.serja_light
icon: mdi:ceiling-light
tap_action:
action: toggle
state_image: null
style:
'--iron-icon-stroke-color': '#969696'
border-radius: 70%
text-align: center
background-color: rgba(255,225,255,50.3)
'--mdc-icon-size': 34px
'--paper-item-icon-color': green
top: 65%
left: 27%
=================== 형식에서 복사 위치 변경 합니다. ============
♥간단_메모글♥
-
등록일 04.15가입 인사드립니다.댓글 6
-
등록일 04.09가입인사.댓글 4
-
등록일 03.03안녕하세여댓글 1
-
등록일 02.13
최근글
-
등록일 10.30
새댓글
-
등록자 조리조리 등록일 10.30
-
등록자 wishmr 등록일 10.30
-
등록자 판포 등록일 10.29
-
등록자 inom 등록일 10.27
-
등록자 다빈치주니어 등록일 10.27
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드