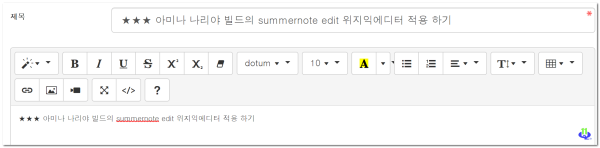
★★★ 아미나 나리야 빌드의 summernote edit 위지익에디터 적용 하기
이전
다음
링크
첨부
등록일
2021.06.08 19:10
본문
★★★ 아미나 나리야 빌드의 summernote edit 위지익에디터 적용 하기
다시 받아 업데이트 했습니다 ( 향후 업데이트시 summernote 폴더에 모두 덮어 쓰기로 업데이트 하세요
저장위치 \www\plugin\editor\summernote -0.8.18_nariya_11qkr_20210608.zip
< 화면이 이상하면 변경 하세요 // 적용 소스>
<!-- include libraries(jQuery, bootstrap) start -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css">
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" />
<!-- menu drop down hiddin -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js start -->
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet">
<script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script>
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
<!-- include summernote css/js end -->
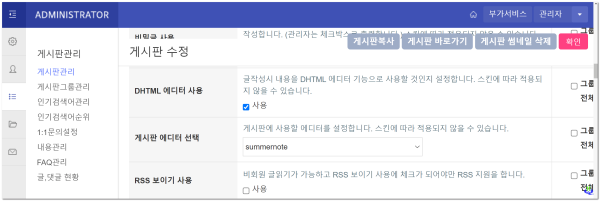
<스킨 에디터 복사>
<적용>
전체적인 설명
<!-- 썸머노트 수정 작업 -->
<!-- W:wwwplugineditorsummernoteeditor.lib.php -->
<!-- 그누보드 5.4 basic 용 1안 -->
<!-- include libraries(jQuery, bootstrap) start -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css">
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" />
<!-- include summernote css/js start -->
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet">
<!-- include summernote css/min.js가 버전 0.8.18 start -->
<script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script>
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
<!-- include summernote css/js end -->
<!-- 2안 관리자 모드용 및 그누보드 5.4 나리야빌드용 -->
<!-- include libraries(jQuery, bootstrap) start -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css">
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" />
<!-- menu drop down hiddin -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js start -->
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet">
<!-- include summernote css/min.js가 버전 0.8.18 start -->
<script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script>
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
<!-- include summernote css/js end -->
[이 게시물은 11qkr님에 의해 2021-06-16 02:44:15 11.Nas_1에서 이동 됨]
관련자료
-
링크
-
첨부등록일 2021.06.08 19:10
-
이전
-
다음
댓글 1