● 그누보드 PHP 웹 폰트어썸 메뉴 아이콘 적용방법
이전
다음
링크
첨부
등록일
2022.10.16 13:31
본문
● 그누보드 PHP 웹 폰트어썸 메뉴 아이콘 적용방법
적용빌드 : 나리야 빌드
메뉴아이콘의 적용 방법 입니다
메뉴이름 앞에 아이콘/icon 적을 입니다
일부 메뉴 아이콘이 보이지(연결이 되지) 않아 작업
어썸 메뉴 아이콘 적용방법 입니다(그리고 메뉴 짧게 정리)
▶ 폰트어썸 적용 방법
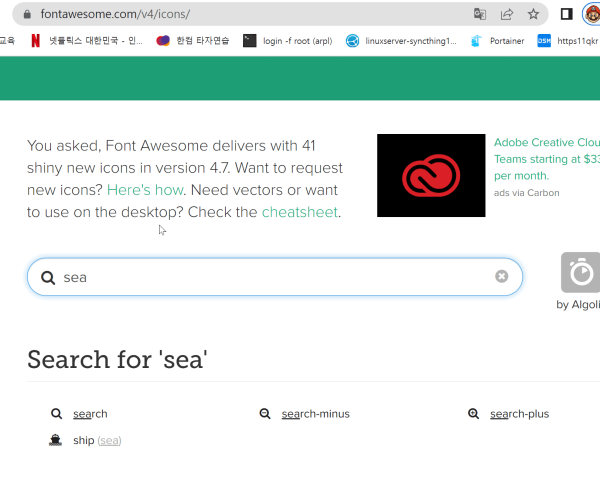
https://fontawesome.com/v4/icons/
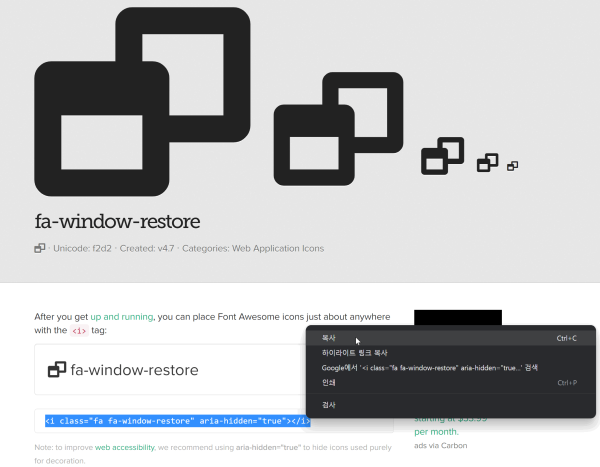
https://fontawesome.com/v4/icon/window-restore
<!-- 공유용 새창으로 내용수정하기 목록 버튼 추가 -->
<!-- 그누보드 나리야빌드 새창으로 보기 / 글쓰기 / 글수정 / 목록으로 버튼 추가 11q.kr 20210602 추가 시작 -->
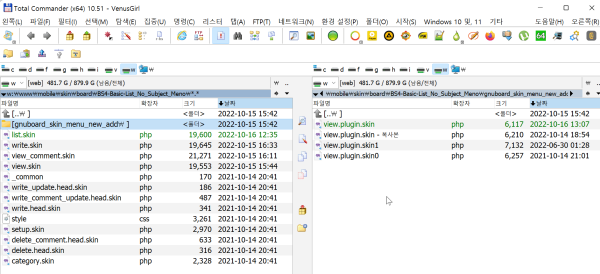
<!-- W:\www\mobile\skin\board\BS4-Basic-List_No_Subject_Meno\gnuboard_skin_menu_new_add\view.plugin.skin.php -->
<!-- https://fontawesome.com/v4/icons/ 에서 검색 아이콘 찾아 적용 2022-10-16 13:07:11 -->
<div class="col-100 order-1 px-sm-0">
<div class="row mx-n2">
<? $url22="https://$_SERVER[HTTP_HOST]"."$_SERVER[REQUEST_URI]"; ?>
<input id="osb" type="text" size="100" style="background-color: #e2e2e2; padding:0px 0px 0px 20px; color:#0000FF;"
value="https://<?php echo $_SERVER[HTTP_HOST].$_SERVER[REQUEST_URI]; ?>">
<div>
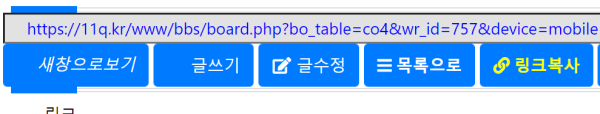
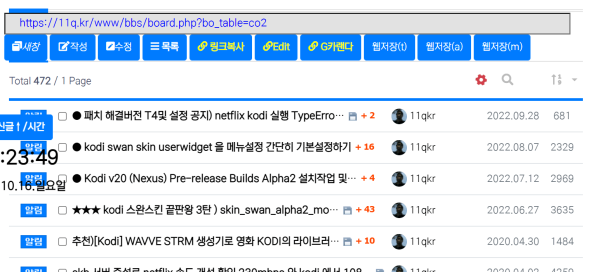
<a href="<?php echo $url22; ?>" target="_blank" onclick="window.open('<?php echo $url22; ?>', '새창으로보기'); "><i class="btn btn-primary py-2 en">
<i class="fa fa-window-restore" aria-hidden="true"></i>새창</span></i></a>
<a href="<?php echo $write_href ?>" class="btn btn-primary py-2" role="button">
<i class="fa fa-pencil-square-o fa-fw" aria-hidden="true"></i>작성</a>
<a href="<?php echo $update_href ?>" class="btn btn-primary py-2" role="button">
<i class="fa fa-pencil-square" aria-hidden="true"></i>수정</a>
<a href="<?php echo $list_href ?>" i class="btn btn-primary py-2" role="button" class="fa fa-windows" span class="hidden-xs">
<i class="fa fa-bars"></i> <b>목록</b></span></i></a>
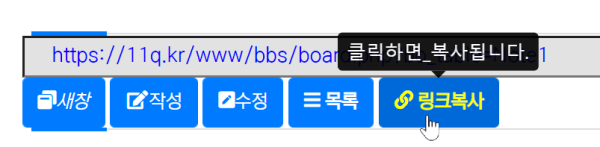
<a href="<?php echo $url22; ?>" onclick="CopyLink()" i class="btn btn-primary py-2" role="button" style="color:#FFFF00" class="fa fa-windows"
data-toggle="tooltip" data-original-title="클릭하면_복사됩니다." span class="hidden-xs"> <i class="fa fa-link"></i> <b>링크복사</b></span></i></a>
</div>
</div>
</div>
<hr class="hr"/>
skin 하위폴더에 적용 파일 공통구성하기
 w:\www\skin\board\BS4-Basic-List_No_Subject_Meno\gnuboard_skin_menu_new_add.zip
w:\www\skin\board\BS4-Basic-List_No_Subject_Meno\gnuboard_skin_menu_new_add.zip
파일에 적용
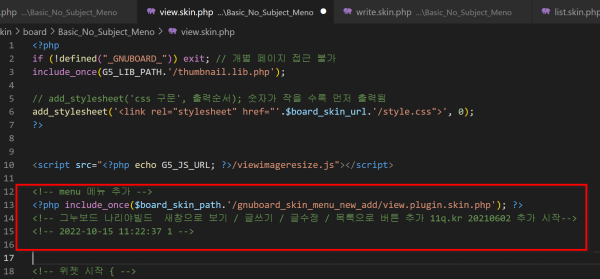
<!-- menu 메뉴 추가 -->
<?php include_once($board_skin_path.'/gnuboard_skin_menu_new_add/view.plugin.skin.php'); ?>
<!-- 그누보드 나리야빌드 새창으로 보기 / 글쓰기 / 글수정 / 목록으로 버튼 추가 11q.kr 20210602 추가 시작-->
적용파일 위치에 저는 최상단 적용 사례
적용2
<hr class="hr"/>
<!-- 공유용 새창으로 내용수정하기 목록 버튼 추가 -->
<!-- 그누보드 나리야빌드 새창으로 보기 / 글쓰기 / 글수정 / 목록으로 버튼 추가 11q.kr 20210602 추가 시작 -->
<!-- W:\www\mobile\skin\board\BS4-Basic-List_No_Subject_Meno\gnuboard_skin_menu_new_add\view.plugin.skin.php -->
<!-- https://fontawesome.com/v4/icons/ 에서 검색 아이콘 찾아 적용 2022-10-16 13:07:11 -->
<div class="col-100 order-1 px-sm-0">
<div class="row mx-n2">
<? $url22="https://$_SERVER[HTTP_HOST]"."$_SERVER[REQUEST_URI]"; ?>
<input id="osb" type="text" size="100" style="background-color: #e2e2e2; padding:0px 0px 0px 20px; color:#0000FF;"
value="https://<?php echo $_SERVER[HTTP_HOST].$_SERVER[REQUEST_URI]; ?>">
<div>
<a href="<?php echo $url22; ?>" target="_blank" onclick="window.open('<?php echo $url22; ?>', '새창으로보기'); "><i class="btn btn-primary py-2 en">
<i class="fa fa-window-restore" aria-hidden="true"></i>새창</span></i></a>
<a href="<?php echo $write_href ?>" class="btn btn-primary py-2" role="button">
<i class="fa fa-pencil-square-o fa-fw" aria-hidden="true"></i>작성</a>
<a href="<?php echo $update_href ?>" class="btn btn-primary py-2" role="button">
<i class="fa fa-pencil-square" aria-hidden="true"></i>수정</a>
<a href="<?php echo $list_href ?>" i class="btn btn-primary py-2" role="button" class="fa fa-windows" span class="hidden-xs">
<i class="fa fa-bars"></i> <b>목록</b></span></i></a>
<a href="<?php echo $url22; ?>" onclick="CopyLink()" i class="btn btn-primary py-2" role="button" style="color:#FFFF00" class="fa fa-windows"
data-toggle="tooltip" data-original-title="클릭하면_복사됩니다." span class="hidden-xs"> <i class="fa fa-link"></i> <b>링크복사</b></span></i></a>
<a href="https://11q.kr/www/summernote.html" target="_blank" i class="btn btn-primary py-2" role="button" style="color:#FFFF00" class="fa fa-windows" data-toggle="tooltip" data-original-title="새창으로 썸머노트 에디터 이동.(메모 필요시 활용 하세요)" span class="hidden-xs"> <i class="fa fa-link"></i><b>Edit</b></span></i></a>
<a href="https://calendar.google.com/calendar/" target="_blank" i class="btn btn-primary py-2" role="button" style="color:#FFFF00" class="fa fa-windows" data-toggle="tooltip" data-original-title="클릭하면_새창으로 구글카랜다로 이동 합니다." span class="hidden-xs"> <i class="fa fa-link"></i> <b>G카랜다</b></span></i></a>
<a href="https://www.terabox.com/" target="_blank" i class="btn btn-primary py-2" class="fa fa-windows" class="hidden-xs" i class="fa fa-pencil en" data-toggle="tooltip" data-original-title="◎https://www.terabox.com/에 업로드된 링크복사 공유하세요.">웹저장(t)</a>
<a href="https://archive.org/" target="_blank" i class="btn btn-primary py-2" class="fa fa-windows" class="hidden-xs" i class="fa fa-pencil en" data-toggle="tooltip" data-original-title="◎https://archive.org/에 업로드된 링크복사 공유하세요.">웹저장(a)</a>
<a href="https://www.mediafire.com/" target="_blank" i class="btn btn-primary py-2" class="fa fa-windows" class="hidden-xs" i class="fa fa-pencil en" data-toggle="tooltip" data-original-title="◎https://www.mediafire.com/에 업로드된 링크복사 공유하세요.">웹저장(m)</a>
</div>
</div>
</div>
<hr class="hr"/>
☞ https://11q.kr 에 등록된 자료 입니다. ♠ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다♠
관련자료
-
링크
-
첨부등록일 2022.10.16 13:31
-
이전
-
다음
댓글 0
등록된 댓글이 없습니다.