추천 그누보드 에디터)gnuboard 에서 summernote 에디터 사용하기 기준 아미나 그누보드 system up 0.88 적용하기
♨ 카랜더 일정 :
본문
최종버전 0.89 썸머노트 적용 최종 파일은
https://11q.kr/g5s//bbs/board.php?bo_table=s11&wr_id=3612#c_3847
다운로드 하여 사용하세요
===============이하 과거자료 참조 ====
추천 그누보드 에디터)gnuboard 에서 summernote 에디터 사용하기 기준 아미나 그누보드 system up 0.88 적용하기
출처 : 그누보드5 팁자료실
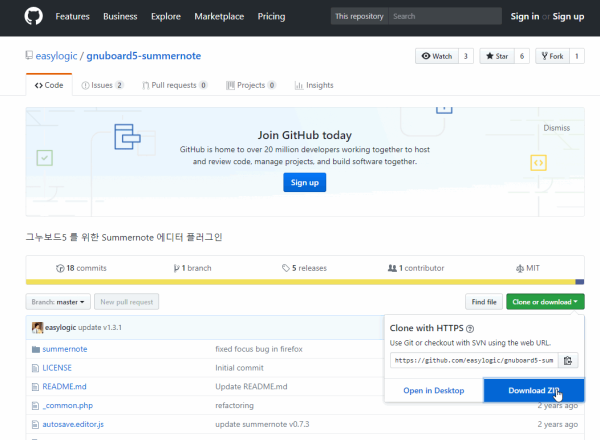
1) 다운로드 : https://github.com/easylogic/gnuboard5-summernote/archive/master.zip
gnuboard5-summernote-master.zip
또는
https://github.com/easylogic/gnuboard5-summernote.git
clone or download 클릭 zip 파일을 받습니다
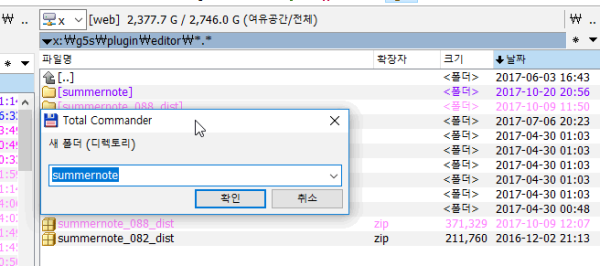
2) x:\g5s\plugin\editor\summernote\ 의 폴더를 만듭니다
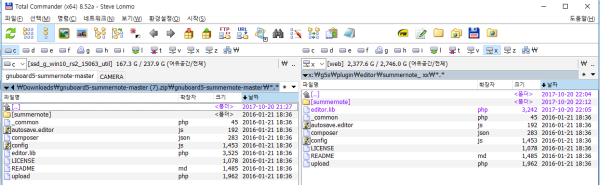
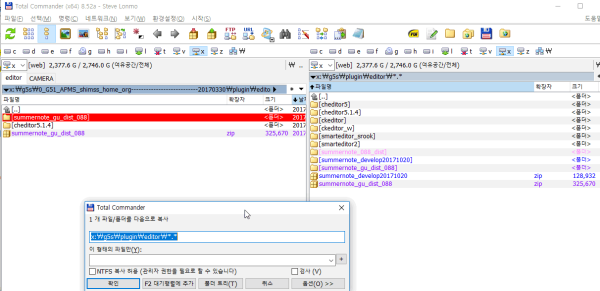
3) 복사 는
gnuboard5-summernote-master.zip 을 x:\g5s\plugin\editor\summernote_ xx\ 압축 해제 먼저 복사 하고
summernote-master.zip을 x:\g5s\plugin\editor\summernote_ xx\summernote\ 폴더에 나중에 복사합니다
4) 업데이트 https://summernote.org/getting-started/ 접속 합니다
summernote-0.8.8-dist.zip을 다운 받습니다.
압축 해체한 후
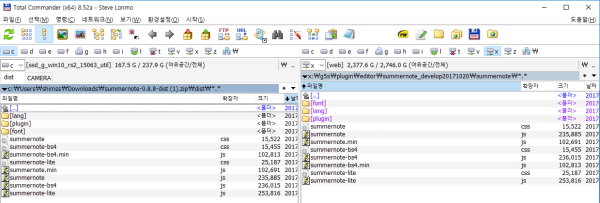
c:\Users\shimss\Downloads\summernote-0.8.8-dist\dist\
을
x:\g5s\plugin\editor\summernote_ xx\summernote\ 폴더에 복사 합니다.
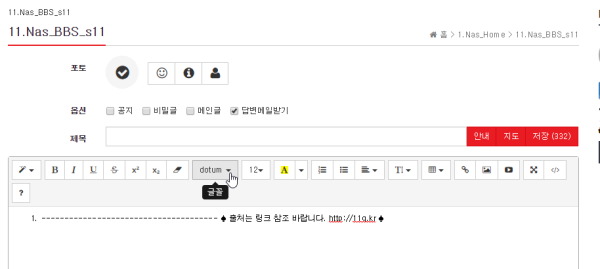
6) 게시판 에디터 설정은 DHTML 에디터 사용 변경 합니다
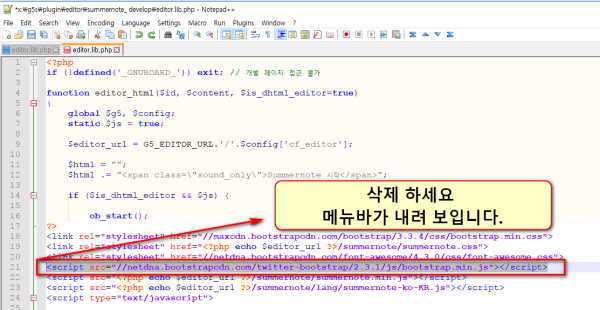
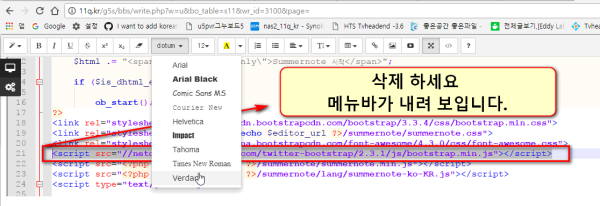
5) x:\g5s\plugin\editor\summernote_ develop\editor.lib.php 수정 합니다
글쓰기 진행 동작 진행 확인 합니다
editor.lib.php를 수정 않할시 폰트 메뉴바가 안보입니다
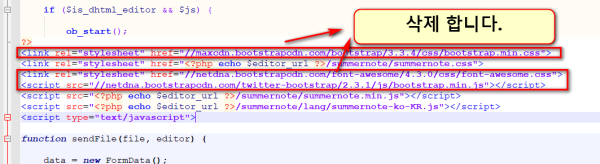
<script src="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/js/bootstrap.min.js"></script> 를 삭제합니다
또는
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css">
<script src="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/js/bootstrap.min.js"></script>
3개를 삭제 합니다
또는 아래 링크 / 스크립트 3개 모두 삭제 합니다.
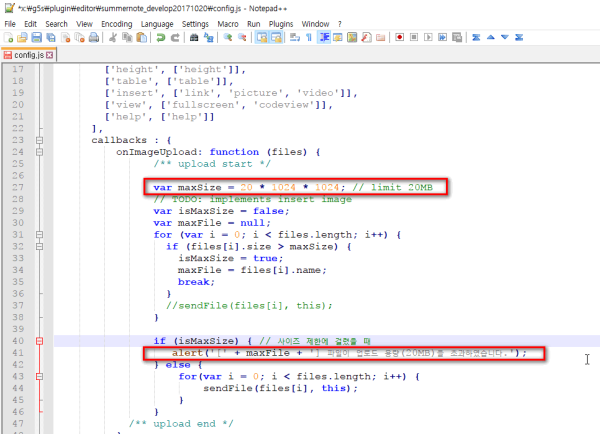
6) 사진 첨부 용량 수정 하기
파일이 업로드 용량(1MB)을 초과하였습니다.
메세지 수정 하기
x:\g5s\plugin\editor\summernote_develop20171020\config.js
에서 수정 합니다.
onImageUpload: function (files) {
/** upload start */
var maxSize = 20 * 1024 * 1024; // limit 20MB
// TODO: implements insert image
var isMaxSize = false;
var maxFile = null;
for (var i = 0; i < files.length; i++) {
if (files[i].size > maxSize) {
isMaxSize = true;
maxFile = files[i].name;
break;
}
//sendFile(files[i], this);
}
if (isMaxSize) { // 사이즈 제한에 걸렸을 때
alert('[' + maxFile + '] 파일이 업로드 용량(20MB)을 초과하였습니다.');
} else {
for(var i = 0; i < files.length; i++) {
sendFile(files[i], this);
}
}
/** upload end */
한글 폰트가 제대로 동작 되지 않는것말고 위지웍 에디터 최고 입니다
첨부 2개를 통합 제가 사용하는 버전입니다
========== 이하 펌글 정보 ==============
그누보드5 를 위한 Summernote 에디터 플러그인
출처 https://sir.kr/g5_tip/3142
bootstrap 을 사용하는 위지윅 에디터를 gnuboard 플러그인 형태로 구성하였습니다.
* 플러그인 설치
다운로드 : https://github.com/easylogic/gnuboard5-summernote/archive/master.zip
git clone : https://github.com/easylogic/gnuboard5-summernote.git
( 펌글에서 링 2가지 동일 파일 이네요 )
업데이트는 https://summernote.org/getting-started/ 접속 합니다
summernote-0.8.8-dist.zip을 summernote/summernote 폴더에 다운 받아 받습니다.
두가지 형태로 소스를 받은 후에
gnuboard 의 plugin/editor/ 디렉토리에 summernote 이름으로 넣어주세요.
* 플러그인 사용
[관리자 모드 > 환경 설정 > 기본 환경 설정] 메뉴의 [홈페이지 기본환경 설정 > 에디터 선택] 에서 summernote 를 선택해주세요.
* 지원 기능
- summernote 기본 기능
- drag&drop 형태로 Image Upload 지원
- video 태그 입력 플러그인
* 이미 bootstrap css 를 사용하는 경우
editor.lib.php 에서 사용하지 않는 css 를 제거해주시면 됩니다.
질문이나 기능에 대한 문의는 https://github.com/easylogic/gnuboard5-summernote 여기에 이슈 달아주세요.
감사합니다.
=============== 첨부 파일 사용법 ===================
상기 작업 버전 첨부 저장 합니다
> 0.88 최신 버전 업데이트
> 업데이트 하니 마지막 칼라 적용 되네요
summernote_gu_dist_088.zip 압축 해체
x:\g5s\plugin\editor\ 에 복사사용하세요
게시판 설정 > 복사 폴더 이름을 선택
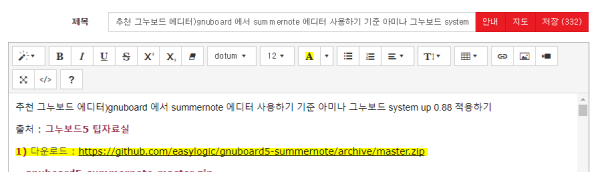
아래와 같이 pc 와 모바일에서 DHTML 에디터를 사용 사진을 편하게 복사 / 붙이기 하세요
뷰PDF 1,2
office view
관련자료
-
링크
-
이전
-
다음
댓글목록

shimss11q님의 댓글
summernote up 0.88 적용하기 / 추천 그누보드 에디터)gnuboard 에서 summernote 에디터 사용하기 기준 아미나 그누보드 system up 0.88 적용하기
업하니 마지막 칼라가 적용 됩니다.

shimss11q님의 댓글
*summernote 적용방법을 아래 SPL 에디터를 댓글에 고수님의 조언을 기달기고 있습니다.*
https://summernote.org/getting-started/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Summernote</title>
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.8/summernote.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.8/summernote.js"></script>
</head>
<body>
<div id="summernote"><p>Hello Summernote</p></div>
<script>
$(document).ready(function() {
$('#summernote').summernote();
});
</script>
</body>
</html>

빨강모자님의 댓글
감사합니다...
댓글 아래의 에디터를 흉내내어 보조에디터로 임시 대체할 수 있게 되었네요.
소식을 접하지 못한 것은 아니지만 심씨님의 아이디어를 살짝 엿보고 저도 적용해 봤습니다.

HTML 을 입력하기 위하여 인지하지 못하는 분들도 쉽게 링크를 만들거나
기타 등등 쉽게 표현하게 하기 위하여 보조 에디터로만 일시적으로 활용해 볼까해서요..
댓글에 에디터와 파일첨부가 쉽게 구현되지 않는가 봅니다....
많이 모자란 탓일껍니다...ㅠㅠ
아무튼지 많이 배우고 또 익히며 학습증입니다....꾸벅~~
"항상 건강하세요~"

shimss11q님의 댓글의 댓글
적용사례좀 알려주세요

빨강모자님의 댓글의 댓글
꾸벅~~~
황송합니다.. 저는 배우고 학습만 했더니만.........
아미나 베이직만을 사용합니다.
skin/board/view.skin.php 파일만을 수정했더니만 위 그림처럼 되더군요,
소스는 본 페이지의 소스보기에서 힌트를 얻어 복사해 봤습니다.
여러가지 검색도 함께 했지만 본 페이지의 소스 복붙만 에러가 없더라구요...
파일은 바로 드릴께요..
안에 주석처리가 되었습니다.
http://sendanywhe.re/N5IH2RGY
만일 수취하시지 못하시면 다시금 글 주세요.,....
원하시면 소스를 드릴꼐요... 가능하다면.... ( 쑥스럽습니다.. )

빨강모자님의 댓글
글쓰기창의 수정본 입니다.

폰트어셈관련하여 주소 남겨 봅니다.
https://www.w3schools.com/icons/fontawesome_icons_intro.asp
원하시는 아이콘을 쉽게 확인 적용할 수 있기에 좋은 곳이더군요.. ( 개인적으로는요.. )
수정사항 :
업로드토탈은 파일/이미지의 업로드가 잘 이루어지는 부분들을 모아서 하나의 HTML파일로 만들어 놨고
불러들여 링크한 것입니다.
글작성시 첨부파일 바로 전에 버튼으로 활성화해두니 편리하게 사용이 되고 있습니다.
글쓰기 취소의 경우 fa-fa-undo 를 사용하여 아이콘을 적용했습니다.
새로고침 또한 글쓰기중에 아예 새로이 입력하기 위하여 자주는 아니지만
간혹이라도 사용할 수있게 버튼으로 회색처리하여 활성화해봤습니다.
쑥스럽지만 여기저기의 선학들의 가르침을 열심 따라해 보는 수준인지라서..미흡합니다.

빨강모자님의 댓글
폰트어셈 아이콘 셋

제 경우에는 운영자만 가능한 게시판의 상단에 아예 고정해 버렸습니다.

빨강모자님의 댓글
적용사례라 하심은....

크게 사용자분들께서 활용하신다기 보다는
제가 그누보드 보다 XE보드에 더 많이 활용되고 ( 대표적으로 윈포) 있기에 코드 작성시 간단 에디터로 활용하는 편입니다.

shimss11q님의 댓글의 댓글
자료 view.skin.php 받아 첨부 하니
에러 발생 ...basic skin전체를 압축 부탁 합니다,,, 한수 배우고자 합니다
그리고 댓글에 html 쓸수 있도록 허용 아시는지요

빨강모자님의 댓글의 댓글
예.. 쪽지 드렸습니다..
어작은 수정중인지라서 어수선합니다.....꾸벅~~

빨강모자님의 댓글
주인장님.. 부탁이 있습니다.
지금에서야 가만히 살펴보니 현재의 글자수를 카운트가 되고 있네요.
이 부분의 구현을 좀 배우고 싶습니다.
가능하신지요?? 부탁드려 봅니다...

shimss11q님의 댓글의 댓글
그정도 까지는 실력이 되지 않습니다,.,,,,,,

shimss11q님의 댓글
최종버전 0.89 썸머노트
https://11q.kr/g5s/bbs/board.php?bo_table=s11&wr_id=3612

shimss11q님의 댓글
https://summernote.org/getting-started/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap4</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote-bs4.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote-bs4.js"></script>
</head>
<body>
<div id="summernote"></div>
<script>
$('#summernote').summernote({
placeholder: 'Hello bootstrap 4',
tabsize: 2,
height: 100
});
</script>
</body>
</html>

워드님의 댓글의 댓글
똑같이 따라하여 적용을 한 뒤 사진버튼을 눌러 업로드를 진행하면 아무런 변화가 일어나지 않습니다. 오류메시지도 나타나지 않고...
첨부 사진 클릭하고 확인 누름과 동시에 아무런 반응이 없는데 무슨 문제일까요 ㅜㅜ

shimss11q님의 댓글의 댓글
최종버전 0.89 썸머노트 적용 최종 파일과 변경내용은
https://11q.kr/g5s//bbs/board.php?bo_table=s11&wr_id=3612#c_3847
참조하여 다운로드 하여 사용하세요
♥간단_메모글♥
-
등록일 07.28
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
최근글
-
등록일 07.31
-
등록일 07.31잘 사용할께요댓글 1
-
등록일 07.30
새댓글
-
등록자 카하하 등록일 08.01
-
등록자 서부 등록일 07.31
-
등록자 서부 등록일 07.31
-
등록자 youngjikimy 등록일 07.30
-
등록자 youngjikimy 등록일 07.30
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드