● 그누보드 위지익 썸머노트 에디터 설정 및 관련 파일 w:\ww\plugin\editor\summernote_0818.zip
♨ 카랜더 일정 :
2021년07월08일
본문
● 그누보드 위지익 썸머노트 에디터 설정 및 관련 파일 w:\ww\plugin\editor\summernote_0818.zip
장점 > 저의홈에 적용된 썸머노트는 그림 복사 붙이기 가능하며 모바일에서 사용가능 합니다.
summernot web link update 최신버전 사용 설정 방법
주) 글쓰기 본문 저장 살아짐 관련 대응
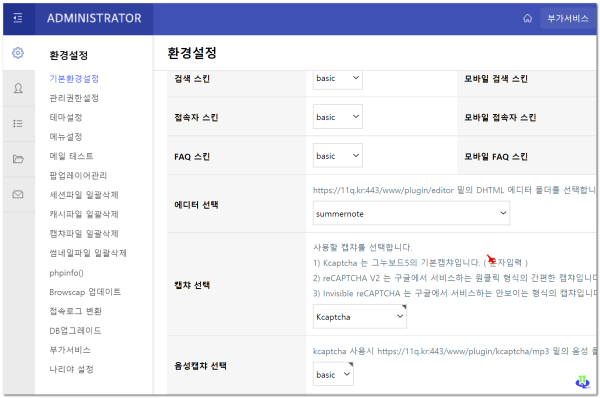
DHTML EDIT 게시판 설정과 관리자 기본설정 EDIT 설정
에디터 폴더 summernote 이름으로 선택 진행
이중으로 게시판에 메뉴가 나올시 하나더 복사 폴더이름을
summernote_0818 와 같이 다른 폴더이름으로 게시판 적용하세요
1) EDIT 저장 풀어줌니다
w:\www\plugin\editor\summernote.zip
2) 관리자 기본설정에 EDIT가 문제 없어야 합니다.
-summernote 로 에디터 설정
3) 게시판 설정에 EDIT를 동일하게 설정 .
- summernote 로 에디터 설정
또는
그누보드 5.4 에서 2중으로 표시 될시
게시판적용은 summernote_0818.zip 폴더 이름을 변경 적용
4) summernote summernote_0818.zip 로 에디터 저장 보관 합니다.
● 그누보드 위지익 썸머노트 웹링크 버전 과 서버버전
// summernot web link update 최신버전 사용 설정 방법
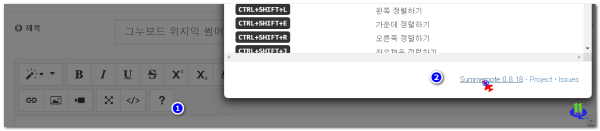
- 버전 확인 방법
- 링크 접속
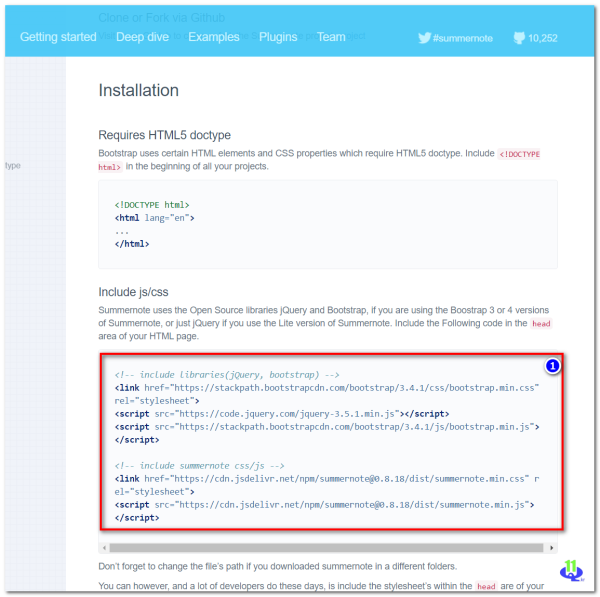
- 링크 접속후 최신 버전 정보를 복사 합니다
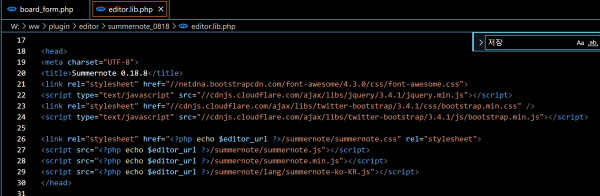
▶ editor.lib.php에서 ①를 사이트에서 복사하여 붙이기 변경 수정 저장 합니다
W:\www\plugin\editor\summernot_web\editor.lib.php
파일 수정 정보 W:\www\plugin\editor\summernot_web\editor.lib.php
상단에 적용 내용
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
function editor_html($id, $content, $is_dhtml_editor=true)
{
global $g5, $config;
static $js = true;
$editor_url = G5_EDITOR_URL.'/'.$config['cf_editor'];
$html = "";
$html .= "<span class="sound_only">Summernote 시작</span>";
if ($is_dhtml_editor && $js) {
ob_start();
?>
<head>
<meta charset="UTF-8">
<title>Summernote 0.18.8</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css">
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" />
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet">
<script src="<?php echo $editor_url ?>/summernote/summernote.js"></script>
<script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script>
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
</head>
<script type="text/javascript">
function sendFile(file, editor) {
data = new FormData();
data.append("SummernoteFile", file);
$.ajax({
data: data,
type: "POST",
url: "<?php echo $editor_url ?>/upload.php",
cache: false,
contentType: false,
processData: false,
success: function(data) {
var obj = JSON.parse(data);
if (obj.success) {
$(editor).summernote("insertImage", obj.save_url);
} else {
switch(parseInt(obj.error)) {
case 1: alert('업로드 용량 제한에 걸렸습니다.'); break;
case 2: alert('MAX_FILE_SIZE 보다 큰 파일은 업로드할 수 없습니다.'); break;
case 3: alert('파일이 일부분만 전송되었습니다.'); break;
case 4: alert('파일이 전송되지 않았습니다.'); break;
case 6: alert('임시 폴더가 없습니다.'); break;
case 7: alert('파일 쓰기 실패'); break;
case 8: alert('알수 없는 오류입니다.'); break;
case 100: alert('이미지 파일이 아닙니다.(jpeg, jpg, gif, bmp, png 만 올리실 수 있습니다.)'); break;
case 101: alert('이미지 파일이 아닙니다.(jpeg, jpg, gif, bmp, png 만 올리실 수 있습니다.)'); break;
case 102: alert('0 byte 파일은 업로드 할 수 없습니다.'); break;
}
}
}
});
}
</script>
<script src="<?php echo $editor_url ?>/config.js"></script>
<?php
$html .= ob_get_contents();
ob_end_clean();
$js = false;
}
$summernote_class = $is_dhtml_editor ? "summernote" : "";
$html .= "n<textarea id="$id" name="$id" class="$summernote_class" >$content</textarea>";
$html .= "n<span class="sound_only">Summernote 끝</span>";
return $html;
}
// textarea 로 값을 넘긴다. javascript 반드시 필요
function get_editor_js($id, $is_dhtml_editor=true)
{
if ($is_dhtml_editor) {
return "var {$id}_editor_data = $('#{$id}').summernote('code');";
} else {
return "var {$id}_editor = document.getElementById('{$id}');n";
}
}
// textarea 의 값이 비어 있는지 검사
function chk_editor_js($id, $is_dhtml_editor=true)
{
if ($is_dhtml_editor) {
return "if (!{$id}_editor_data) { alert("내용을 입력해 주십시오."); $('#{$id}').summernote('focus'); return false; }n";
} else {
return "if (!{$id}_editor.value) { alert("내용을 입력해 주십시오."); {$id}_editor.focus(); return false; }n";
}
}
?>
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
function editor_html($id, $content, $is_dhtml_editor=true)
{
global $g5, $config;
static $js = true;
$editor_url = G5_EDITOR_URL.'/'.$config['cf_editor'];
$html = "";
$html .= "<span class="sound_only">Summernote 시작</span>";
if ($is_dhtml_editor && $js) {
ob_start();
?>
<head>
<meta charset="UTF-8">
<title>Summernote 0.18.8</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css">
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" />
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="<?php echo $editor_url ?>/summernote/summernote.css" rel="stylesheet">
<script src="<?php echo $editor_url ?>/summernote/summernote.js"></script>
<script src="<?php echo $editor_url ?>/summernote/summernote.min.js"></script>
<script src="<?php echo $editor_url ?>/summernote/lang/summernote-ko-KR.js"></script>
</head>
<script type="text/javascript">
function sendFile(file, editor) {
data = new FormData();
data.append("SummernoteFile", file);
$.ajax({
data: data,
type: "POST",
url: "<?php echo $editor_url ?>/upload.php",
cache: false,
contentType: false,
processData: false,
success: function(data) {
var obj = JSON.parse(data);
if (obj.success) {
$(editor).summernote("insertImage", obj.save_url);
} else {
switch(parseInt(obj.error)) {
case 1: alert('업로드 용량 제한에 걸렸습니다.'); break;
case 2: alert('MAX_FILE_SIZE 보다 큰 파일은 업로드할 수 없습니다.'); break;
case 3: alert('파일이 일부분만 전송되었습니다.'); break;
case 4: alert('파일이 전송되지 않았습니다.'); break;
case 6: alert('임시 폴더가 없습니다.'); break;
case 7: alert('파일 쓰기 실패'); break;
case 8: alert('알수 없는 오류입니다.'); break;
case 100: alert('이미지 파일이 아닙니다.(jpeg, jpg, gif, bmp, png 만 올리실 수 있습니다.)'); break;
case 101: alert('이미지 파일이 아닙니다.(jpeg, jpg, gif, bmp, png 만 올리실 수 있습니다.)'); break;
case 102: alert('0 byte 파일은 업로드 할 수 없습니다.'); break;
}
}
}
});
}
</script>
<script src="<?php echo $editor_url ?>/config.js"></script>
<?php
$html .= ob_get_contents();
ob_end_clean();
$js = false;
}
$summernote_class = $is_dhtml_editor ? "summernote" : "";
$html .= "n<textarea id="$id" name="$id" class="$summernote_class" >$content</textarea>";
$html .= "n<span class="sound_only">Summernote 끝</span>";
return $html;
}
// textarea 로 값을 넘긴다. javascript 반드시 필요
function get_editor_js($id, $is_dhtml_editor=true)
{
if ($is_dhtml_editor) {
return "var {$id}_editor_data = $('#{$id}').summernote('code');";
} else {
return "var {$id}_editor = document.getElementById('{$id}');n";
}
}
// textarea 의 값이 비어 있는지 검사
function chk_editor_js($id, $is_dhtml_editor=true)
{
if ($is_dhtml_editor) {
return "if (!{$id}_editor_data) { alert("내용을 입력해 주십시오."); $('#{$id}').summernote('focus'); return false; }n";
} else {
return "if (!{$id}_editor.value) { alert("내용을 입력해 주십시오."); {$id}_editor.focus(); return false; }n";
}
}
?>
<설치시 문제 발생 사례 발생시 >
1) 에디터 수정 내 edit 2중 표시됨
2) 게시판 수정후 확인 버튼 표시 않됨
문제 대응 방법 >동일버전으로 하나더 복사 summernote 는 기본설정 summernote_0818 복사 게시판 적용 합니다.
동일버전으로 하나더 복사 summernote 는 기본설정 summernote_0818 복사 게시판 적용 합니다.
1) 관리자 기본설정 edit 적용 폴더이름 summernote 적용
\\192.168.0.7\web\ww\plugin\editor\summernote\
2) 게시판 edit 설정 > 폴더이름 summernote_0818 적용 다른 이름으로 적용
\\192.168.0.7\web\ww\plugin\editor\summernote_0818\
< 사용 테스트 조건 >
그누보드54 나리야빌드 스킨보드에서 pc와 모바일 모두 동일 스킨으로 사진첨부 가능 한것을 테스트 했습니다
최종 사용버전
w:\ww\plugin\editor\summernote_0818.zip
 ☞ https://11q.kr 에 등록된 자료 입니다.
☞ https://11q.kr 에 등록된 자료 입니다.
뷰PDF 1,2
office view
관련자료
-
링크
-
첨부
-
이전작성일 2021.07.08 14:53
-
다음
댓글목록

김봉님의 댓글
김봉 이름으로 검색 아이피 (211.♡.138.112) 작성일
잘쓰겠습니다

11qkr님의 댓글
그누보드 최신버전 5.4에 2중으로 메뉴 나올시
동일버전으로 하나더 복사 summernote 는 기본설정 summernote_0818 복사 게시판 적용 합니다.
1) 관리자 기본설정 edit 적용 폴더이름 summernote 적용
\\192.168.0.7\web\ww\plugin\editor\summernote\
2) 게시판 edit 설정 > 폴더이름 summernote_0818 적용 다른 이름으로 적용
\\192.168.0.7\web\ww\plugin\editor\summernote_0818\
< 사용 테스트 조건 >
그누보드54 나리야빌드 스킨보드에서 pc와 모바일 모두 동일 스킨으로 사진첨부 가능 한것을 테스트 했습니다

게으른개미님의 댓글
감사합니다.

sounder님의 댓글
감사합니다!

킹맨님의 댓글
감사합니다.

♥간단_메모글♥
-
등록일 07.28
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
최근글
-
등록일 07.31
-
등록일 07.31잘 사용할께요댓글 1
-
등록일 07.30
새댓글
-
등록자 카하하 등록일 08.01
-
등록자 서부 등록일 07.31
-
등록자 서부 등록일 07.31
-
등록자 youngjikimy 등록일 07.30
-
등록자 youngjikimy 등록일 07.30
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드