그누보드 댓글 달아야 다운로드 아미나빌드 적용 하기
♨ 카랜더 일정 :
본문
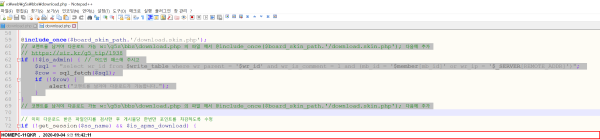
그누보드 댓글 달아야 다운로드 적용 하기 아래 내용이며
첨부는 제가 사용중인 코드 입니다. ( 파일 컴페어 하여 적용 바랍니다)
// 사용자 코드 실행
$is_apms_download = true;
$ss_name = 'ss_down_'.$bo_table.'_'.$wr_id;
@include_once($board_skin_path.'/download.skin.php');
// 코멘트를 남겨야 다운로드 가능 w:\g5s\bbs\download.php 의 파일 에서 @include_once($board_skin_path.'/download.skin.php'); 다음에 추가
if (!$is_admin) { // 어드민 패스해 주시고
$sql = "select wr_id from $write_table where wr_parent = '$wr_id' and wr_is_comment = 1 and (mb_id = '$member[mb_id]' or wr_ip = '$_SERVER[REMOTE_ADDR]')";
$row = sql_fetch($sql);
if (!$row) {
alert("코멘트를 남겨야 다운로드가 가능합니다.");
}
}
// 코멘트를 남겨야 다운로드 가능 w:\g5s\bbs\download.php 의 파일 에서 @include_once($board_skin_path.'/download.skin.php'); 다음에 추가
// 코멘트를 남겨야 다운로드 가능 w:\g5s\bbs\download.php 의 파일 에서 @include_once($board_skin_path.'/download.skin.php'); 다음에 추가
// https://sir.kr/g5_tip/1938
if (!$is_admin) { // 어드민 패스해 주시고
$sql = "select wr_id from $write_table where wr_parent = '$wr_id' and wr_is_comment = 1 and (mb_id = '$member[mb_id]' or wr_ip = '$_SERVER[REMOTE_ADDR]')";
$row = sql_fetch($sql);
if (!$row) {
alert("코멘트를 남겨야 다운로드가 가능합니다.");
}
}
// 코멘트를 남겨야 다운로드 가능 w:\g5s\bbs\download.php 의 파일 에서 @include_once($board_skin_path.'/download.skin.php'); 다음에 추가
-------------------------------------- ♠ 출처는 링크 참조 바랍니다. https://11q.kr ♠
뷰PDF 1,2
office view
관련자료
-
첨부
-
이전
-
다음
댓글목록

빨강모자님의 댓글
고맙고 감사합니다...꾸벅~~

빨강모자님의 댓글
추가적인 사항입니다.
혹여 도움이 되실런지 로르겠습니다..
홈에 적용된 부분의 소스 입니다.
수정버튼을 글보기 모드에서 사용하기 입니다.
뷰스킨의 적당한 부분에 삽입하시면 될꺼 같습니다.
소스내용입니다.
-----------------------------
<!-- 글 수정버튼 제공 시작 -->
<div>
<a role="button" href="<?php echo $update_href ?>" class="btn btn-blue btn-sm"><i class="fa fa-plus"></i><span class="hidden-xs"> 내용 수정하기</a>
작성된 글을 작성자분께서 빠른 수정하기를 위하여 버튼을 제공합니다.
</div></br>
<!-- 글 수정버튼 제공 끝 -->
-------------------------------
여기까지 입니다.
예시화면 : http://cafe.myds.me/byrh/bbs/board.php?bo_table=osb_notice&wr_id=42
풍경소리에서 커뮤니티와 음방재료 게시판에 적용해 놓았습니다.
즐거운 시간으로 이으세요~~~~
<추신>
이글을 스크랩한 뒤에 소소한 팁이나 소스를 적었으면 합니다... 고맙습니다...

shimss11q님의 댓글
감사 합니다
금일저녁 적용예정

빨강모자님의 댓글
뷰화면에의 버튼과 안내문구수정 소스입니다.
뷰스킨을 수정하시면 되네요. 적당한 위치를 선택하시어 소스를 수정하시면 이미지처럼 보여지네요.

------- 관련소스 -----
<!-- 빠른 접근을 위한 버튼 시작 -->
<div style="float:right">
오솔길 가족 여러분..!! 자료 이전에 믿음이 우선이고, 대화는 마음을 열고서 미소지으면서... 아시지요???
<?php if ($write_href) {
$sca_href = ($board['bo_use_category'] && $sca) ? '&sca='.urlencode($sca) : '';
?>
<a role="button" href="<?php echo $write_href.$sca_href; ?>" class="btn btn-<?php echo $btn2;?> btn-sm"><i class="fa fa-pencil"></i> 나만의 추천자료 등록하기</a>
<?php } ?>
<a href="<?php echo G5_BBS_URL;?>/helper.php" target="_blank" class="btn btn-<?php echo $btn1;?> btn-sm hidden-xs win_scrap"><i class="fa fa-magic" aria-hidden="true"></i> 도움안내</a>
</div>
<p></p></br></br><p></p>
<!-- 빠른 접근을 위한 버튼 끝 -->
<p></p>
<?php } else { //여백주기 ?>
<div class="h40"></div>
<?php } ?>
<?php if ($is_tag) { // 태그 ?>
<p class="view-tag view-padding<?php echo $view_font;?>"><i class="fa fa-tags"></i> 연관태그 : <?php echo $tag_list;?></p>
<!-- 안내문구를 버튼으로 포장하기 시작 -->
<p class="btn btn-blue btn-sm hidden-xs"><i class="fa fa-magic"></i> <b>연관태그를 클릭하시면 검섹어로 인식하여 검색내역리스트를 보여드림니다.</b></p>
<!-- 안내문구를 버튼으로 포장하기 끝 -->
<?php } ?>
--------------------------
까지 입니다.
적용하고보니 빠른 글등록과 안내문구를 텍스트에서 버튼형태로 바꾸고보니 한결 눈에 띄는것 같습니다.
즐거운 시간으로 이으십시요.

빨강모자님의 댓글
오늘도 화면 구성 일부를 좀 바꾸어 보았습니다.
검색 [ DIV 백그라운드 이미지 ]
<div style="background-image: url(../images/test-background.gif); height: 200px; width: 400px; border: 1px solid black;">Example of a DIV element with a background image:</div>
<div style="background-image: url(../images/test-background.gif); height: 200px; width: 400px; border: 1px solid black;"> </div>
위와 같이 2가지 예제를 만나보게 되었습니다.
그런후 루트/테마/베이직/위젯/lastest osb/widget.rows.php 파일에 적용해 봤습니다.
홈에 접근하시면 바로 확인이 가능합니다.
적용소스 일부입니다. ( 예시입니다. )
-----------
<div style="border-top:2px solid blue; border-bottom:2px solid red; border-left:2px solid chartreuse; border-right:2px solid chartreuse; padding:10px; background-image: url(<?=G5_URL?>/img/22.gif); height: 80px; width: 860px; " align="center">
<ul class="post-list">
<!-- 방송국상태 -->
<img src="<?=G5_URL?>/<?=G5_IMG_DIR ?>/music/Hint.gif" width="30px" height="30px"> <!-- 꼬깔쓴 박사 이미지 -->
- 방송국 진행 상태가 표시되는 부분 삽입 -
<img src="<?=G5_URL?>/<?=G5_IMG_DIR ?>/music/Hint.gif" width="30px" height="30px"> <!-- 꼬깔쓴 박사 이미지 -->
--------
위와 같이 적용한 후에 위젯을 게시판에 삽입하여 사용하는 중입니다....
도움이 되셨으면 합니다.. 유용한 시간되세요....꾸벅~~

빨강모자님의 댓글

이부분이 궁금하네요..
댓글창도 바뀌고요.,...
파일첨부기능도 구현하셨네요... 역시나 좋습니다... 댓글창을보니 배추빌더 모양새를 하는데
저도 따라해 봐야겠습니다. 가르침 주시면 고맙겠습니다....꾸벅~~

shimss11q님의 댓글의 댓글
시계를 구현 하려하니 html code 찾아 iframe 사용 하지 않고 간단히 구현 했습니다
<?
echo "<HTML><HEAD><TITLE>PHP 안에 HTML</TITLE></HEAD>
<BODY> ☞ 방문 시간은 <b>";
echo date("Y-m-d H:i:s");
echo "</b> 입니다.</BODY></HTML>";
?>

shimss11q님의 댓글의 댓글
배추 스킨을 사용환경으로 재구성했습니다
댓글 첨부 파일 적용 목적 ( 홈피 참조 바랍니다)

빨강모자님의 댓글의 댓글
고맙습니다...
머리 싸매고 학습해 봐야겠네요....
좋은 시간하세요....꾸벅~~

빨강모자님의 댓글
두통과 몸살이 심하네요..
풍경소리 나눔 게시판에 적용되었으며 토렌트 파일 내부의 파일 리스트 보기 애드온에 포함되어져 있습니다.
예제..
<!-- JavaScript 접기/펼치기 태그 -->
<!-- 펼치기/접기 예제 -->
<script type="text/javascript">
function controlbt() {
var obj_bt = document.getElementById('cbt'); //클릭 메뉴의 아이디
var obj = document.getElementById('box'); //펼쳐질 박스의 아이디
if(obj.style.display == 'none') { //닫혀 있다면
obj.style.display = ''; //펼쳐주고
obj_bt.innerText = '닫기'; //닫기 라고 표기하고
}
else { //열려 있다면
obj.style.display = 'none'; //닫아 주고
obj_bt.innerText = '펼치기'; //펼치기라고 표기 하고
}
}
//스크립트 끝-->
</script>
<!-- 펼치기/접기 예제 -->
<p class="btn btn-blue btn-sm hidden-xs "> 첨부된 토렌트 파일(*.torrent)에 대한 정보 표시란 입니다. . 이 애드온 때문에 큰파일일 경우 페이지가 느리네요.</p>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-share-alt fa-lg"></i> 토렌트 파일명 : <?php echo $torrent[$i]['name'];?>.torrent </h3>
</div>
<div class="panel-body">
<span class="pull-right hidden-xs text-muted en font-11"><i class="fa fa-clock-o"></i> 생성일자: <?php echo date("Y-m-d H:i", $torrent[$i]['date']);?></span>
<?php if ($torrent[$i]['is_size']) { ?>
<b class="en font-16"><i class="fa fa-cube"> </i> <?php echo $torrent[$i]['info']['name'];?> (<?php echo $torrent[$i]['info']['size'];?>)</b>
<?php } else { ?>
<p><b class="en font-16"><i class="fa fa-cube"></i> 내용 전체크기 : <?php echo $torrent[$i]['info']['total_size'];?>B</b></p>
<!-- button id="spreadBtn" class="btn01"><font size=4em color=blue>토렌트 내용을 펼치고 내용 살펴보기</font></button> 클릭하시면 토글되어 펼치기/접기가 반복합니다. -->
<p></p>
<!-- 펼치기/접기 예제 -->
<div id="cbt" onClick="controlbt()" style="cursor: pointer"><font size=4em color=blue>토렌트 내용을 펼치고 내용 살펴보기</font></button> 클릭하시면 토글되어 펼치기/접기가 반복합니다.</div>
<div class="submenu" id="box" style="display:none;">
내용보기를 확인하시는 상태 입니다. 확인 후 "닫기" 하시면 됨니다.</br></br>
<?php for ($j=0;$j < count($torrent[$i]['info']['file']);$j++) {
echo ($j + 1).'. '.implode(', ', $torrent[$i]['info']['file'][$j]['name']).' ('.$torrent[$i]['info']['file'][$j]['size'].')<br>'."\n";
} ?>
</div>
<!-- 펼치기/접기 예제 -->
여기까지 입니다.
처음과 열기 / 닫기 후 폰트 조정은 다음에......

빨강모자님의 댓글
화면 빈곳을 더블클릭하여 상하단 이동하기
여러가지 소스를 대입해 보았으나 실패하고
외부 연결없는 자바가 테크노트에 있길래 테스트했더니만 이제사 됨니다.
소스.....
<!-- 더블클릭으로 화면 상하 이동하기 -->
<!--더블클릭 스크롤 스크립트-->
<script language=javascript>
<!--
toggle=0;
function dblclick() {
if (toggle==0) {
var sc=99999; toggle=1;
} else {
var sc=0; toggle=0;
}
window.scrollTo(0,sc);
}
if (document.layers) {
document.captureEvents(Event.ONDBLCLICK);
}
document.ondblclick=dblclick;
var IE = document.all?true:false;
if (!IE) document.captureEvents(Event.MOUSEMOVE)
document.onmousemove = getMouseXY;
var tempX = 0;
var tempY = 0;
function getMouseXY(e) {
if (IE) { // grab the x-y pos.s if browser is IE
tempX = event.clientX + document.body.scrollLeft;
tempY = event.clientY + document.body.scrollTop;
} else { // grab the x-y pos.s if browser is NS
tempX = e.pageX;
tempY = e.pageY;
}
if (tempX < 0){tempX = 0;}
if (tempY < 0){tempY = 0;}
return true;
}
// -->
</script>
<!--더블클릭 스크롤 스크립트-->
<!-- 더블클릭으로 화면 상하 이동하기 -->
테마 - 베이직 헤드 상단부에 넣어두니 정상작동하네요...

shimss11q님의 댓글
감사 합니다 좋은사례 제홈피에 적용 하였습니다

빨강모자님의 댓글
오늘은 이모티콘 관련 추가 변경 내용입니다.
아미나의 경우 이모티콘 폴더에서 하위 폴더를 인식하네요.
즉 현재 root / img / emoticon 폴더에 이모티콘 파일들이 있는데요.
이윰 및 기타 부분을 확인하다가 이전 xe 에서의 경험으로 폴더를 만들어 추가해 봤더니만 폴더를 인식하네요.
사용은 이모티콘을 클릭하시면 이모티콘창이 뜨는데 상단바를 보시면 폴더를 선택할 수 있는 창이 뜸니다.
멋진 이모티콘을 발견하면 추가해도 사용하기에 좋을듯합니다.
이모티콘 활용의 특징( 경험담 )
이미지 리사이징을 통하여 일정한 사이즈로 변환.. - 사용하기에 편리하더군요.
기타 사이즈에 대해서는 홈에 적용할때 실제 사이즈로 보여지므로 주의해야 할 듯하네요.
여기까지만 확인 적용했습니다......
추가사항::::
알려주신대로 댓글 위지위 부분은 아직은 실패여서 보류중입니다.
스마트에디터 자동 크기조정은 정보주심에 따라서 적용했더니만 성공입니다. - 감사합니다.
배추빌더 댓글 파일첨부도 보류중입니다.......
2018-2-15일자까지....입니다.
즐거운 명절 보내세요..

한국고용님의 댓글
최고의 선물! 감사합니다.

빨강모자님의 댓글
빠지지 않고 등록해도 되지요??
관련된 내용은 https://windowsforum.kr/free/9913037

♥간단_메모글♥
-
등록일 07.28
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
최근글
-
등록일 09.12
새댓글
-
등록자 aily 등록일 09.13
-
등록자 멀댕이 등록일 09.12
-
등록자 서락 등록일 09.12
-
등록자 닉넴짓기어려워 등록일 09.12
-
등록자 재과니 등록일 09.11
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드