그누보드 54 용 Jodit v.3 WYSIWYG editor 댓글 정보 수정 파일 저장
♨ 카랜더 일정 :
2021년07월09일
링크
첨부
본문
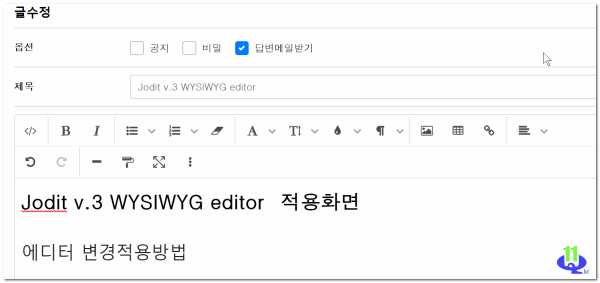
그누보드 54 용 Jodit v.3 WYSIWYG editor 댓글 정보 수정 파일 저장첨부는 링크에서 문제점 댓글에 대한 모든 내용수정 파일 입니다
에디터 변경적용방법 

---------------댓글 수정정보1\\192.168.0.6\web\www\plugin\editor\jodit\upload.php$data_dir = G5_DATA_PATH.'/editor/'.$ym;$data_url = G5_DATA_URL.'/editor/'.$ym;
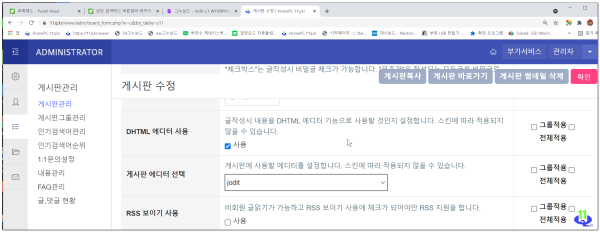
에서$data_dir = G5_DATA_PATH.'/editor/'.$ym.'/';$data_url = G5_DATA_URL.'/editor/'.$ym.'/';====================댓글 수정 정보2관리자 설정 페이지에서 에디터를 여러개 호출하지 못하여 자체적으로 수정 정보
/plugin/editor/jodit/editor.lib.php 파일에서 스크립트 부분을 아래와 같이 수정해주어야합니다.if ($is_dhtml_editor && $js) { 와 } 사이의 스크립트를 아래와 같이 바꿔줍니다.
■수정된 부분
1) 스크립트 상단 추가 <script> (function($){ $(document).ready(function() { $(".jodit").each(function (){
2) var '.$id.'_editor = new Jodit("#'.$id.'",{ => var '.$id.'_editor = new Jodit(this,{ 변경
3) 스크립트 하단 추가 }); });
})(jQuery); </script>-----------------------수정 파일 정보 > 파일 첨부 적용 \\192.168.0.6\web\www\plugin\editor\jodit\editor.lib.php<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
function editor_html($id, $content, $is_dhtml_editor=true)
{
global $g5, $config, $w, $board, $write, $bo_table;
static $js = true;
if(
$is_dhtml_editor && $content &&
(
(!$w && (isset($board['bo_insert_content']) && !empty($board['bo_insert_content'])))
|| ($w == 'u' && isset($write['wr_option']) && strpos($write['wr_option'], 'html') === false )
)
){ //글쓰기 기본 내용 처리
if( preg_match('/\r|\n/', $content) && $content === strip_tags($content, '<a><strong><b>') ) { //textarea로 작성되고, html 내용이 없다면
$content = nl2br($content);
}
}
$editor_url = G5_EDITOR_URL.'/'.$config['cf_editor'];
$html = "";
$html .= "<span class=\"sound_only\">웹에디터 시작</span>";
$smarteditor_class = $is_dhtml_editor ? "jodit" : "";
$html .= "\n<textarea id=\"$id\" name=\"$id\" class=\"$smarteditor_class\" maxlength=\"65536\" style=\"width:100%;height:300px\">$content</textarea>";
if ($is_dhtml_editor && $js) {
$html .= "\n".'<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/jodit/3.4.25/jodit.min.css">';
$html .= "\n".'<script src="//cdnjs.cloudflare.com/ajax/libs/jodit/3.4.25/jodit.min.js"></script>';
$html .= "\n".'
<script> (function($){
$(document).ready(function() {
$(".jodit").each(function (){
var '.$id.'_editor = new Jodit(this,{
uploader: {
url: "'.$editor_url.'/upload.php?bo_table='.$bo_table.'",
insertImageAsBase64URI: false,
imagesExtensions: ["jpg", "png", "jpeg", "gif"],
process: function (resp) {
for(var i=0;i<resp.data.images.length;i++){
'.$id.'_editor.setEditorValue('.$id.'_editor.getEditorValue() +"<img src='" + resp.data.baseurl + "/" + resp.data.images[i] + "'>");
}
}
},
height:300,
allowResizeX: true,
allowResizeY: true,
});
});
});
})(jQuery);
</script>';
$js = false;
}
$html .= "\n<span class=\"sound_only\">웹 에디터 끝</span>";
return $html;
}
// textarea 로 값을 넘긴다. javascript 반드시 필요
function get_editor_js($id, $is_dhtml_editor=true)
{
if ($is_dhtml_editor) {
return "var {$id}_editor_data = {$id}_editor.getEditorValue();";
} else {
return "var {$id}_editor = document.getElementById('{$id}');\n";
}
}
// textarea 의 값이 비어 있는지 검사
function chk_editor_js($id, $is_dhtml_editor=true)
{
if ($is_dhtml_editor) {
return "if (!{$id}_editor_data || jQuery.inArray({$id}_editor_data.toLowerCase(), [' ','<p> </p>','<p><br></p>','<p></p>','<br>']) != -1) { alert(\"내용을 입력해 주십시오.\");return false; }\n";
} else {
return "if (!{$id}_editor.value) { alert(\"내용을 입력해 주십시오.\"); {$id}_editor.focus(); return false; }\n";
}
}
■ ▶
☞ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다 ♠ .
☞ 본자료는 https://11q.kr 에 등록 된 자료 입니다♠.[이 게시물은 11qkr님에 의해 2021-06-16 02:44:15 11.Nas_1에서 이동 됨]
뷰PDF 1,2
office view
관련자료
-
링크
-
첨부
-
이전
-
다음
댓글목록

요니님의 댓글
요니 이름으로 검색 아이피 (114.♡.36.158) 작성일
♥간단_메모글♥
-
등록일 07.28
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
최근글
-
등록일 09.12
새댓글
-
등록자 aily 등록일 09.13
-
등록자 멀댕이 등록일 09.12
-
등록자 서락 등록일 09.12
-
등록자 닉넴짓기어려워 등록일 09.12
-
등록자 재과니 등록일 09.11
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드
