★★★★★ 성공/최종적용)그누보드 나리야 빌드 스킨에 카카오 링크 보내기 성공(저의 홈페이지 공유)후 설정조건
♨ 카랜더 일정 :
본문
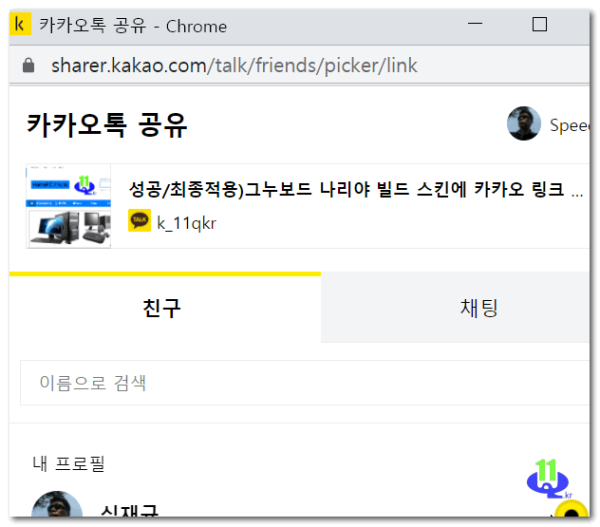
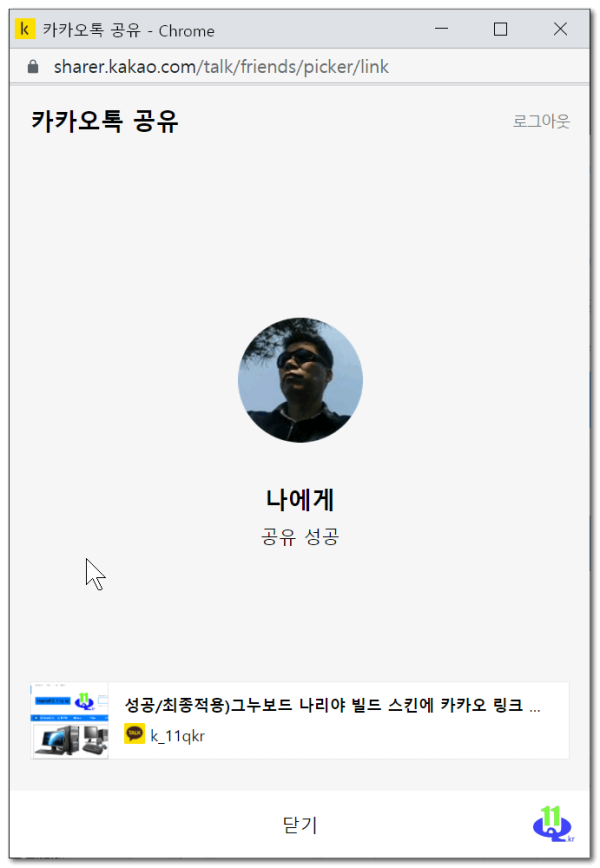
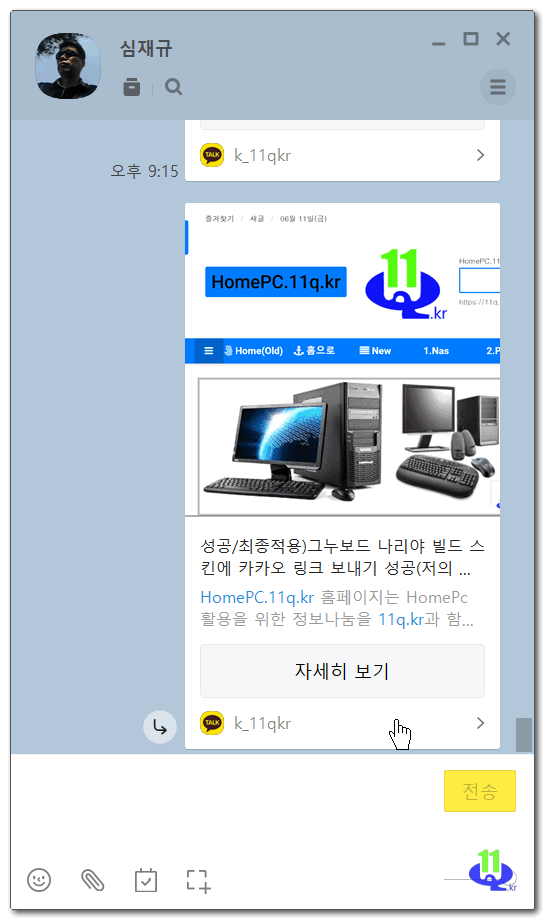
성공/최종적용)그누보드 나리야 빌드 스킨에 카카오 링크 보내기 성공(저의 홈페이지 공유)후 설정조건
적용은 저의 홈피에 적용된 최종 모양과 위치 입니다

정상적으로 링크 연결 됩니다.
설정조건
주)본문의 설정에 대한 정보 KEY ID 주소는 저의 사이트 기준입니다.(타사이트 동작 않됨)
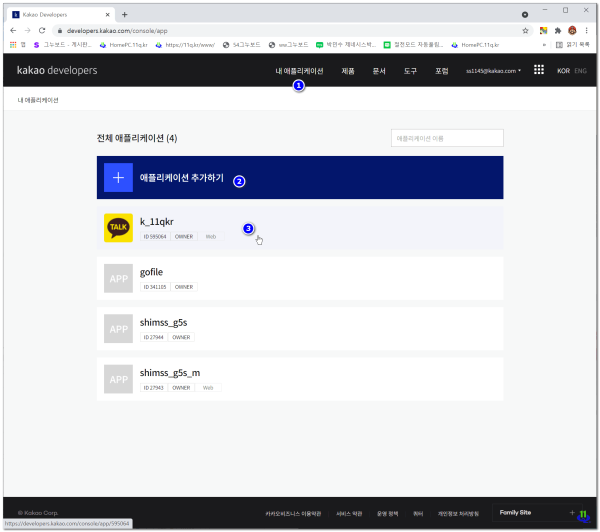
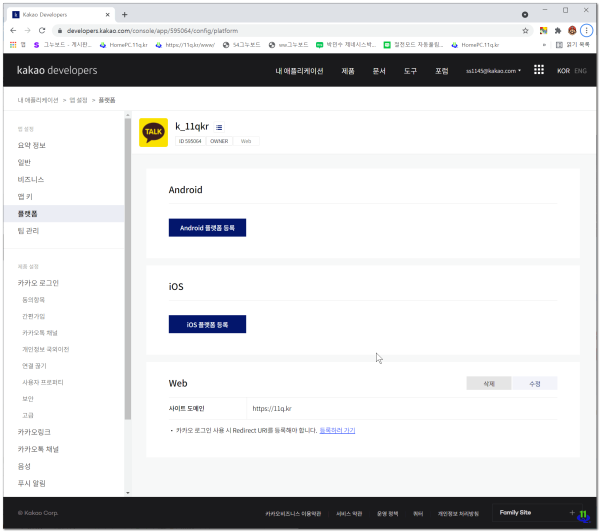
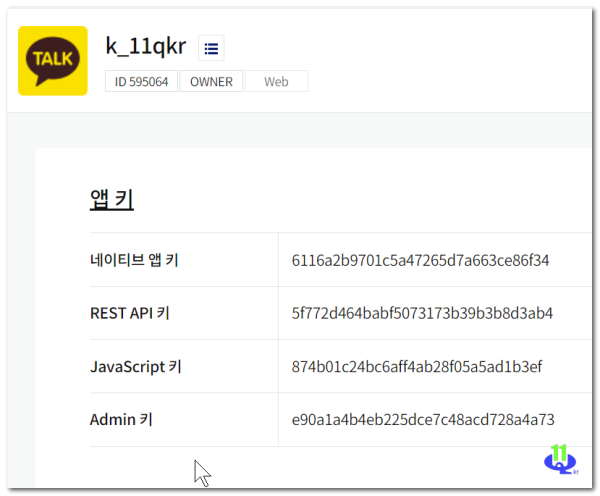
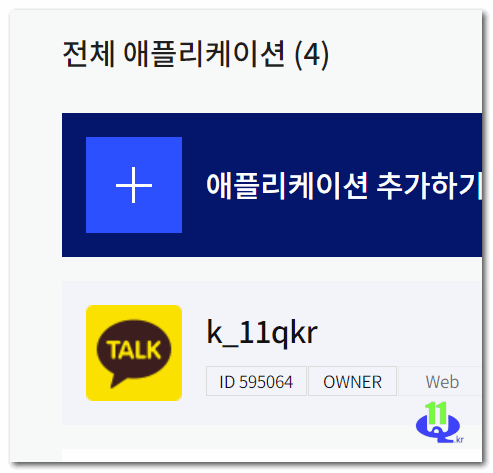
1) 카카오 개발자 > 내어플리게이션 > 애플리케이션 추가하기
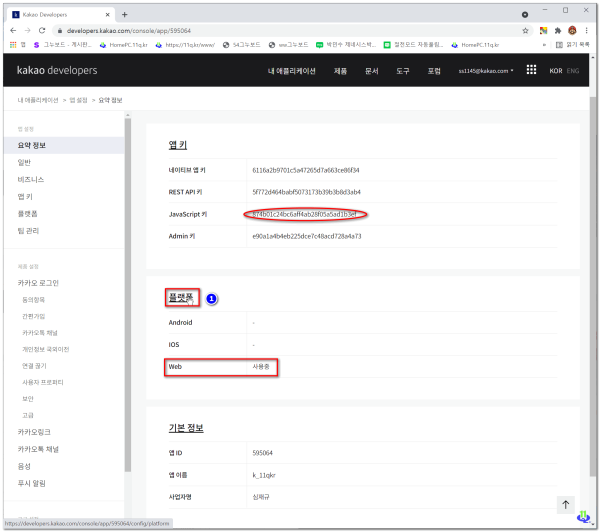
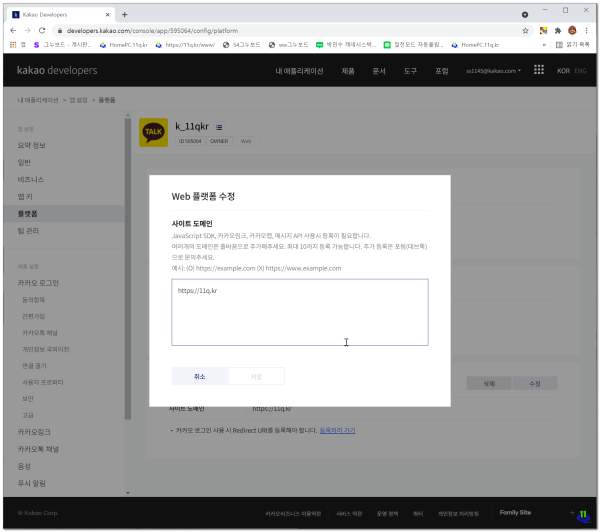
플랫폼 설정 /만들어 놓은 저의 설정 값
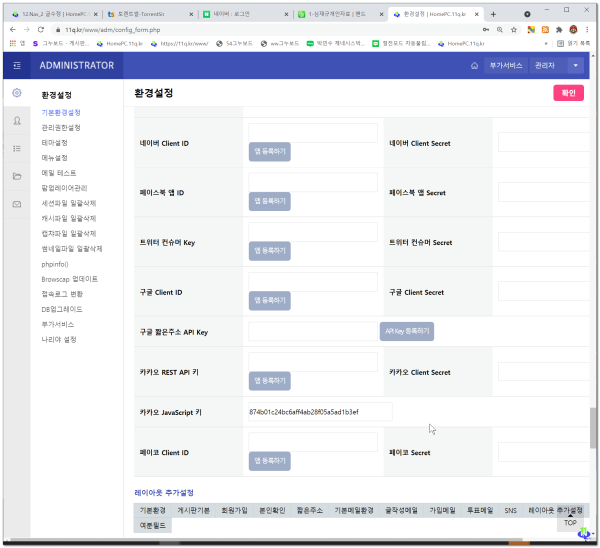
여기까지만 설정을 간단히 하고 자바스크립키만 그누보드 관리자/기본설정에 키입력 하면 키설정 끝
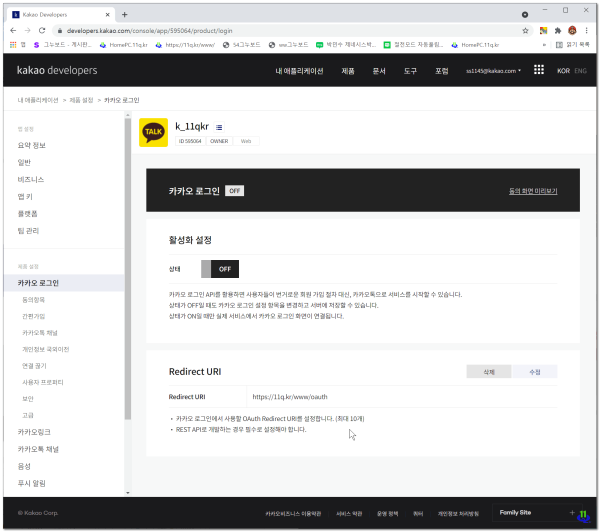
이하 설정은
고수님의 구글링하여 참조바랍니다
( 설정의 사용 필요성 없음)
게시판 작성 그대로 카톡으로 보내면
아래설정 어렵게 설정 필요 없음
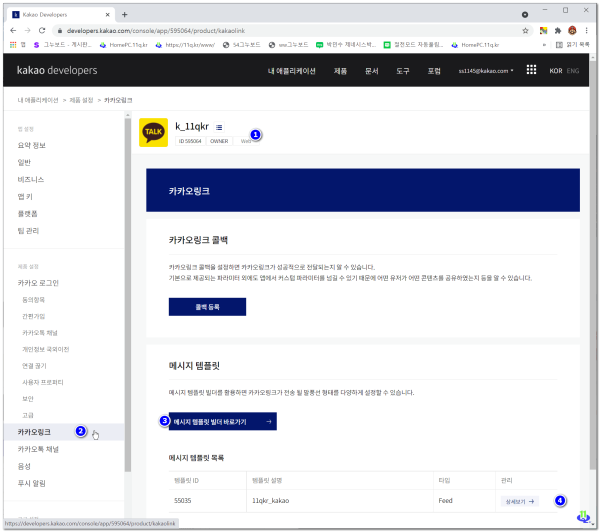
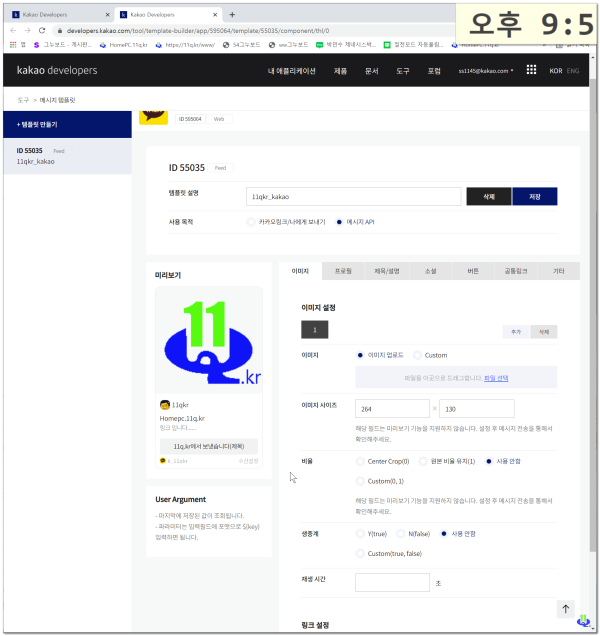
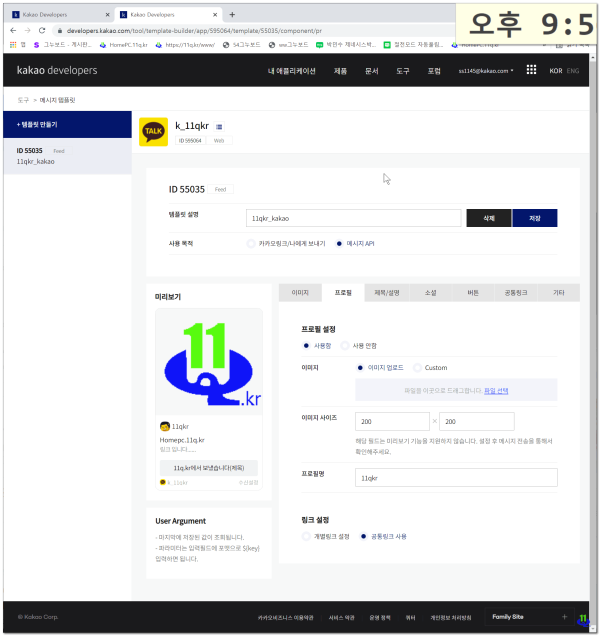
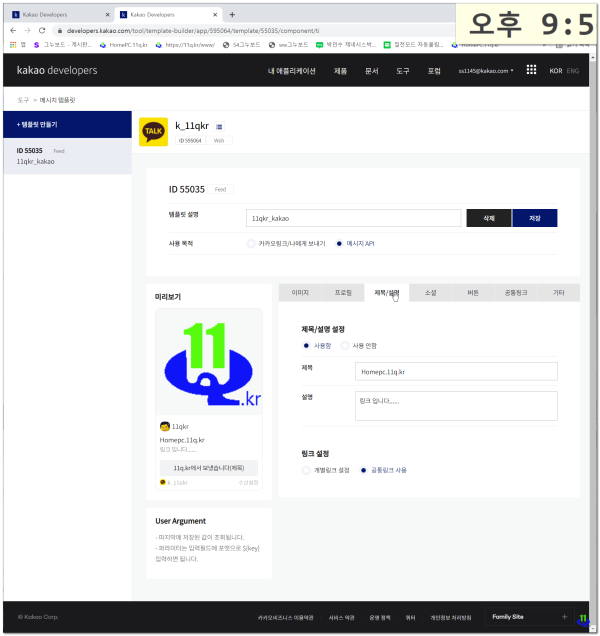
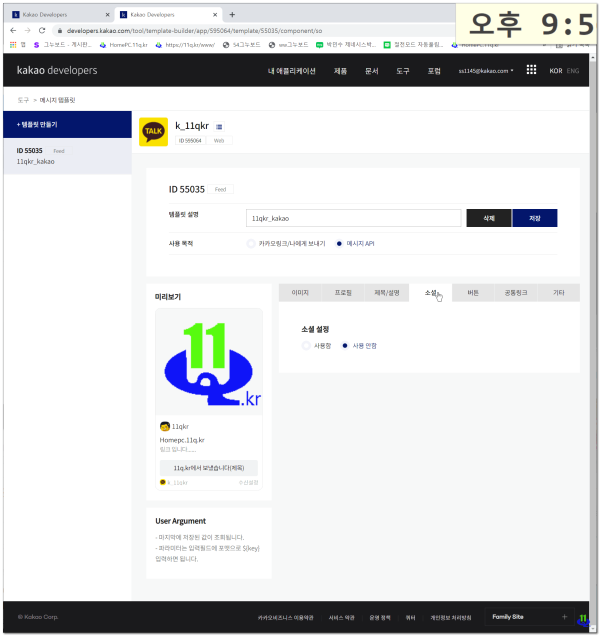
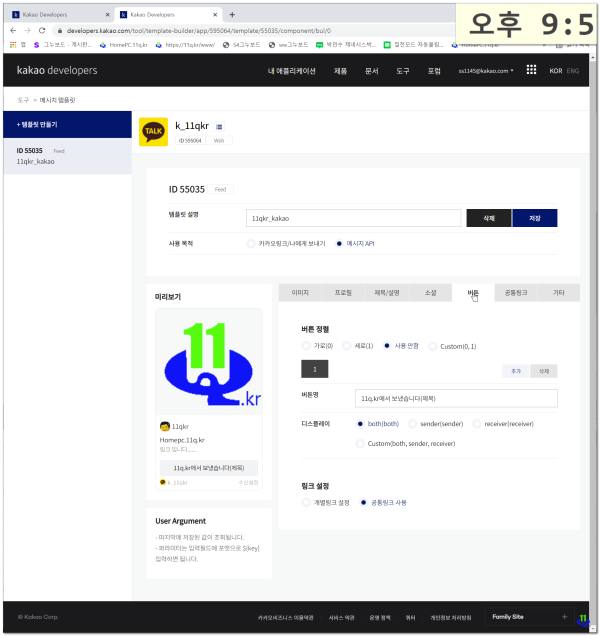
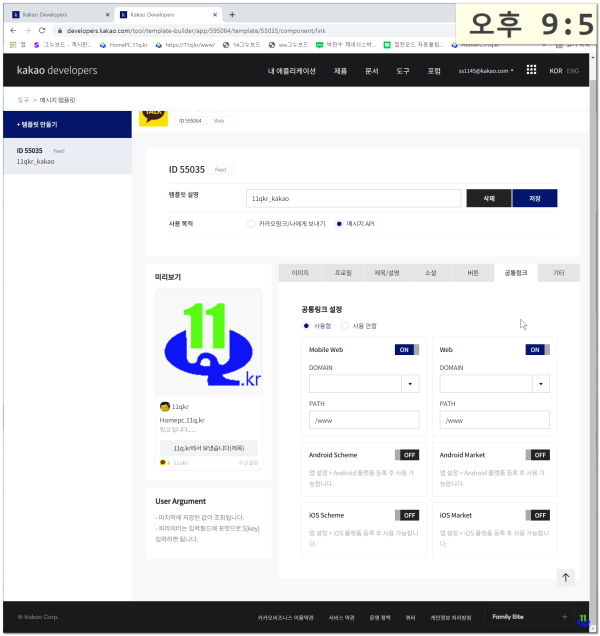
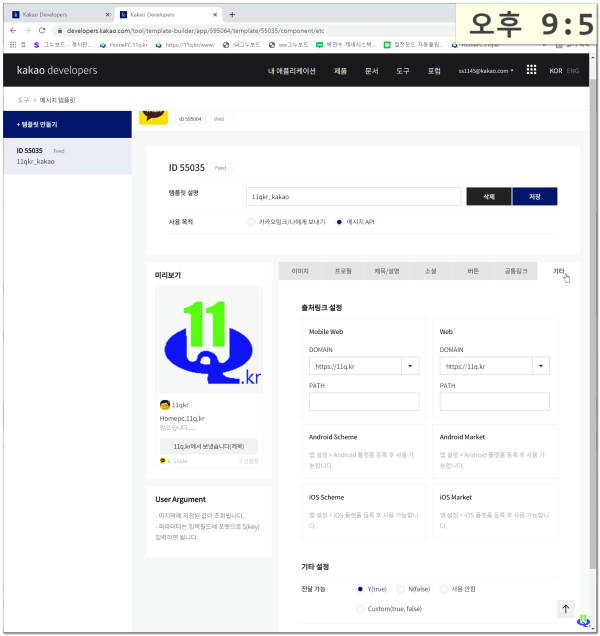
2번째 > 카카오링크 > ㅔ게비 템플릿 빌더 바로가기
아래 설정 값만 저장 스샷 합니다
상기와 같이 카카오에서 설정 조건입니다
저는 스킨 하단에 추가 소스 입니다

적용소스 준비 작업
1) 준비 : 상기 KAKAO 개발자 구룹에서 javaScript키 복사 준비
관리자 기본 설정에서 입력
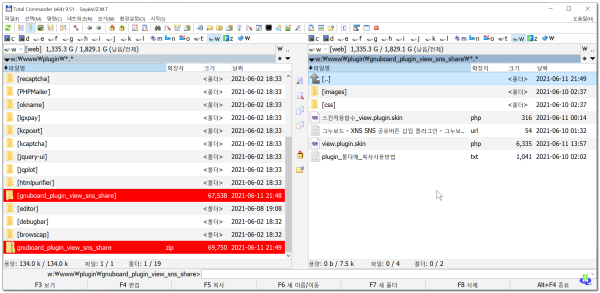
2) plugin 폴더에 복사 합니다 // 그대로 압축 해제
--> 그누보드사이트에 있는것 모두 짭집기 해야 합니다
// 1차 그대로 완벽하게 실행 않되어 수정 완료
3) 파일 적용위치
- 저는 2곳에 적용
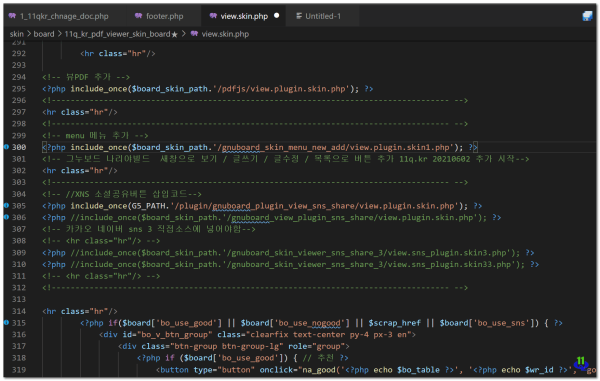
1) 스킨 뷰어 파일에 적용
W:\www\skin\board\11q_kr_pdf_viewer_skin_board★\view.skin.php
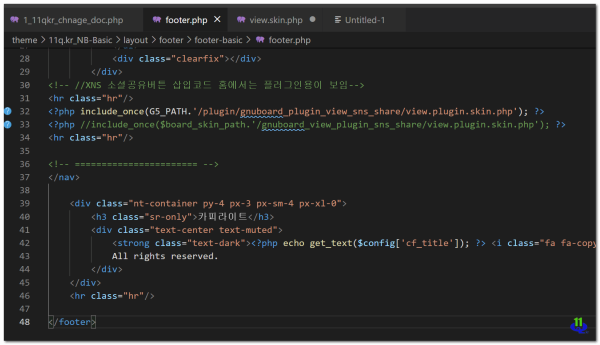
W:\www\theme\11q.kr_NB-Basic\layout\footer\footer-basic\footer.php
적용 소스 보기
\\192.168.0.6\web\www\plugin\gnuboard_plugin_view_sns_share\view.plugin.skin.php
<?php if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가 //플로그인 경로 설정 $plugin_path = G5_PATH.'/plugin/gnuboard_plugin_view_sns_share'; $plugin_url = G5_URL.'/plugin/gnuboard_plugin_view_sns_share'; //fontawesome CSS 인클루드 // add_stylesheet('<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" />', 0); // echo '<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" />'; //스킨 CSS 인클루드 add_stylesheet('<link rel="stylesheet" href="'.$plugin_url.'/css/plugin.css?'.time().'" />', 0); //공유버튼 제목 등 설정 $meta_title = $view['subject']; $meta_description = $meta_title; $item_url = $view['href']; $meta_image = ''; $thumb = get_list_thumbnail($board['bo_table'], $wr_id, 200, 200, false, true); $youtube_url = $view['wr_link1']; $youtube_id = str_replace('http://youtu.be/','',$youtube_url); $youtube_id = str_replace('https://youtu.be/','',$youtube_id); if($youtube_id){ $meta_image = 'https://img.youtube.com/vi/'.$youtube_id.'/hqdefault.jpg'; } else if($thumb){ $meta_image = $thumb; } ?> <div class="gnuboard_view_plugin_sns_share"> <div class="sns_area"> <div class="sns_btn_area"> <!-- <a class="kakao btn_sns" id="btn_kakao_<?php echo $wr_id ?>" href="javascript:;"> <img src="<?php echo $plugin_url ?>/images/icon_kakao.png" /> </a> --> <a id="kakao-link-btn" href="javascript:sendLink()"> <img src="//developers.kakao.com/assets/img/about/logos/kakaolink/kakaolink_btn_medium.png" width=31 height=31 margin-left=2px /> </a> <a class="band btn_sns" title="BAND" href="https://band.us/plugin/share?body=<?php echo urlencode($meta_title.' '.$item_url) ?>" target="_blank"> <img src="<?php echo $plugin_url ?>/images/icon_band.png" /> </a> <a class="naver btn_sns" title="NAVER" href="https://share.naver.com/web/shareView.nhn?url='<?php echo urlencode($item_url) ?>&title=<?php echo urlencode($meta_title) ?>" target="_blank"> <img src="<?php echo $plugin_url ?>/images/icon_naver.png" /> </a> <a class="facebook" title="FACEBOOK" href="//www.facebook.com/share.php?u=<?php echo urlencode($item_url) ?>" target="_blank"> <i class="fa fa-facebook-f"></i> </a> <a class="twitter" title="TWITTER" href="//twitter.com/intent/tweet?text=<?php echo urlencode($meta_title.' '.$item_url) ?>" target="_blank"> <i class="fa fa-twitter"></i> </a> <a class="item_copy" title="COPY" href="#" onclick="copyItemLink(); return false;"> <i class="fa fa-link"></i> <input type="text" value="<?php echo $item_url ?>" id="input_copy_item_link" readonly style="position:absolute; top:-100px; width:1px; padding:0px; border:0px; display:inline-block;" /> </a> </div> </div> </div> <script> //공유링크 복사 함수 function copyItemLink(){ var copyText = document.getElementById("input_copy_item_link"); copyText.select(); copyText.setSelectionRange(0, 99999) document.execCommand("copy"); alert("공유링크가 복사되었습니다."); } </script> <?php if($config['cf_kakao_js_apikey']) { ?> <script src="//developers.kakao.com/sdk/js/kakao.min.js" charset="utf-8"></script> <script type='text/javascript'> // 관리자/설정>기본환경 설정 사용할 앱의 Javascript 키를 설정해 주세요. Kakao.init("<?php echo $config['cf_kakao_js_apikey']; ?>"); Kakao.Link.createDefaultButton({ container: "#btn_kakao_<?php echo $wr_id ?>", objectType: "feed", content: { title: "<?php echo $meta_title ?>", description: "<?php echo $meta_description ?>", imageUrl: "<?php echo $meta_image ?>", link: { mobileWebUrl: "<?php echo $item_url ?>", webUrl: "<?php echo $item_url ?>" } } }); </script> <?php } ?> <!-- ================================================================================= --> <!-- 스킨 view 파일의 마지막에 추가하세요 --> <!-- 관리자모드에서 kakao api key 입력후 사용하세요. --> <!-- 관련링크에서 테스트 하세요. --> <!-- <a id="kakao-link-btn" href="javascript:sendLink()"> <img src="//developers.kakao.com/assets/img/about/logos/kakaolink/kakaolink_btn_medium.png" width=31 height=31 margin-left=2px /> </a> --> <script src="//developers.kakao.com/sdk/js/kakao.min.js" charset="utf-8"></script> <script type="text/javascript"> // input your appkey Kakao.init('<?php echo $config['cf_kakao_js_apikey']; ?>') function sendLink() { var webUrl = location.protocol + "<?php echo '//' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; ?>", // imageUrl = 'https://boilerplate.kr/images/trees-park1by1.jpg'; //이미지 주소 imageUrl = 'https://11q.kr/www/11.gif'; //이미지 주소 Kakao.Link.sendDefault({ objectType: 'feed', content: { title: "<?php echo str_replace(array('%27', '"', '"'), '', strip_tags($g5['title'])); ?>", description: "HomePC.11q.kr 홈페이지는 HomePc 활용을 위한 정보나눔을 11q.kr과 함께 합니다.", imageUrl: imageUrl, link: { mobileWebUrl: webUrl, webUrl: webUrl } }, buttons: [{ title: '자세히 보기', link: { mobileWebUrl: webUrl, webUrl: webUrl } }] }); } </script> <!------------------------------------------------------------------------------------ --> <!-- ================================================================================= --> <!-- XNS 소셜공유버튼 삽입코드--> <!-- 삽입위치 W:wwwskinboard11q_kr_pdf_viewer_skin_board★view.skin.php --> <!-- 삽입위치 W:wwwtheme11q.kr_NB-Basiclayoutfooterfooter-basicfooter.php --> <!-- <?php // include_once(G5_PATH.'/plugin/gnuboard_plugin_view_sns_share/view.plugin.skin.php'); ?> --> <!-- 현재 파일 위치 W:wwwplugingnuboard_plugin_view_sns_shareview.plugin.skin.php -->
■ ▶ ☞ 정보찾아 공유 드리며 출처는 링크 참조 바랍니다 ♠ . ☞ 본자료는 https://11q.kr 에 등록 된 자료 입니다♠.
뷰PDF 1,2
office view
관련자료
-
링크
-
첨부
-
이전
-
다음
댓글목록

11qkr님의 댓글
성공/최종적용)그누보드 나리야 빌드 스킨에 카카오 링크 보내기 성공(저의 홈페이지 공유)후 설정조건
적용은 저의 홈피에 적용된 최종 모양과 위치 입니다
♥간단_메모글♥
-
등록일 07.28
-
등록일 06.18
-
등록일 05.20
-
등록일 03.12가입인사 드립니다댓글 3
-
등록일 04.15가입 인사드립니다.댓글 8
최근글
-
등록일 09.12
새댓글
-
등록자 aily 등록일 09.13
-
등록자 멀댕이 등록일 09.12
-
등록자 서락 등록일 09.12
-
등록자 닉넴짓기어려워 등록일 09.12
-
등록자 재과니 등록일 09.11
오늘의 홈 현황
QR코드
☞ QR코드 스캔은 kakao앱 자체 QR코드