20121209_홈페이지 https://11q.kr 홈피제나플러스 업데이트 림스/아미나 모바일 업데이트 AMINA 빌더를 이용하여 HOME PAGE 만들기
링크
첨부
등록일
2012.12.09 20:00
등록일
2012.12.09 18:22
컨텐츠 정보
- 23,575 조회
- 1 댓글
- 0 추천
- 목록
본문
https://11q.kr 홈피 개인 자료 입니다 아래 자료는 첨부 워드자료를 보시면 그림과 같이 볼수 있습니다.,
\r\n===================
\r\n제나플러스 홈페이지 https://11q.kr 홈피 업데이트 \r\n
\r\n림스/아미나 모바일 업데이트 \r\n
\r\nAMINA 빌더를 이용하여 HOME PAGE 만들기 \r\n
\r\n1. 그누보드설치 \r\n
\r\n2. 아미나 스킨설치 → 설치시 amina.cfg.php 파일에서 아래 테마관련 주석 풀어주기(풀어주지 않으면 함수가 호출되지 않아 에러발생) \r\n
\r\n//아미나 테마를 사용하시면 주석을 풀어 주세요. \r\n
\r\nif(!$thema) $thema = "basic"; \r\n
\r\ninclude_once("$g4[path]/lib/amina.lib.thema.php"); \r\n
\r\n//아미나 최근글(latest_amina)을 사용하시면 주석을 풀어 주세요. \r\n
\r\ninclude_once("$g4[path]/lib/amina.lib.latest.php"); \r\n
\r\n3. 아미나테마 설치 → 그누보드 ROOT에 덮어씌워 주면 됩니다.(기존 head.php, index.php, tail.php 세개 덮어씀) \r\n
\r\n4. 마지막으로 게시판에서 상단과 하단에 ../head.php, ../tail.php 넣어 주면 설치 및 적용은 끝입니다. \r\n
\r\n에러가 나신다고 하는 것으로 봐서 2번을 체크해 보세요. \r\n
\r\n그리고 그누보드를 처음 막 사용하는 분이 따라하기에는 어려울 수 있습니다. 이유는 빌더처럼 다 되어 있는 것이 아니기 때문입니다. 테마 자체가 그누보드를 조금 다루어 보고, 사이트를 이리저리 수정해 보아도 레이아웃 문제로 제대로 되지 않는 분들을 위해서, 사이트 레이아웃을 마치 스킨처럼 사용하여, 조금이라도 쉽게 사이트를 만들고자 만든 것이거든요. \r\n
\r\n그렇다고 사실 어렵지도 않고요. 그냥 테마도 스킨이라 생각하시면 편하실 듯... \r\n
\r\n그누보드 최신 버전으로 https://11q.kr 홈피 업데이 20121209일 작업 \r\n
\r\n그누보드 최신 버전를 카피 ,AMINA빌더 카피;,RIMS모바일 카피 \r\n
\r\n시놀로지 NAS를 이둉하여 먼저 MYSQL를 DATA를 먼저 만들어야 한다. \r\n
\r\n https://11q.kr/phpMyAdmin/index.php \r\n
\r\n- DATA를 UTF8_GENERAL_CI를 선택 MYSQL DATA를 만든다 \r\n
\r\nhttps://11q.kr/shim/install 하여 그누보드를 설치 한다 \r\n
\r\n\r\n
\r\nㅁ그누보드 설치하기 \r\n
\r\n1. 그누보드 최신버전 폴더에 카피 \r\n
\r\n2. https://11q.kr/shim/install 설치 시작 \r\n
\r\n시놀로지는 root/password…./ \r\n
\r\nmysql data에서 생성 db명을 입력…설치 계속 \r\n
\r\n \r\n
\r\n다음을 눌러 설치 계속 한다 \r\n
\r\n1차 그누보드 설치 완료 메인화면를 클릭 확인 \r\n
\r\n \r\n
\r\n그누보드 설치 완료 \r\n
\r\n \r\n
\r\n설치후 admin를 로그온 한다 / 설치 확인 \r\n
\r\n ㅁ config.php 설정 \r\n
\r\n$g4['url'] = 'https://11q.kr/shim'; 추가 한다 \r\n
\r\nhttps://11q.kr/shim \r\n
\r\n 기존 유의 홈으로 변경 그누보드밑에 dbconfig.php 수정 (아래 제나 조건) \r\n
\r\n기존 db와 그누보드 path를 지정한다 \r\n
\r\n \r\n
\r\n\r\n
\r\n아미나빌드 스킨은 스킨 설정 형으로 설치한다 \r\n
\r\nhttps://11q.kr/shim/Setup은 2.0 이후 사용 하지 않는다 \r\n
\r\n 게시판 table 만들기를 하여 스킨/하단/상단 파일 경로를 설정 한다 \r\n
\r\n \r\n
\r\n 메인 화면으로 가면 아래와 같이 설정하라고 나온다 \r\n
\r\n 아미나 설정을 클릭하거나 아래의 조건이라면 \r\n
\r\n게시판이름을 table를 g4_board_new만들고 skin을 amina-v2을 설정 상단 / 하단 파일경로 \r\n
\r\n../_head.php \r\n
\r\n../_tail.php \r\n
\r\nhttps://11q.kr/shim/skin/board/amina-v2/amina.set.form.php?bo_table=g4_board_new \r\n
\r\n스킨 설정으로 들어 간다 \r\n
\r\n \r\n
\r\nAmnia 설정을 포기하고 zenaplus를 복사 인스톨 준비한다 \r\n
\r\nㅁZenaplus 기존 홈피로 설정 변경 홈피 만들기 \r\n
\r\n아래의 zenaplus 홈피에서 빌더를 다운 \r\n
\r\nhttp://zeronara.net/bbs/board.php?bo_table=zenaplus&wr_id=1760 \r\n
\r\n \r\n
\r\nZenaplus를 다운하여 카피 한다 \r\n
\r\nㅁZenaplus 빌드 설치하기 \r\n
\r\n3. 그누최신버전 폴더에 카피 \r\n
\r\n4. 제나플러스를 그누보드 폴더에 카피 \r\n
\r\nhttps://11q.kr/shim/install 설치 시작 \r\n
\r\n \r\n
\r\nhttps://11q.kr/shim/install/ 설치 한다 \r\n
\r\n \r\n
\r\nㅁ config.php 설정 \r\n
\r\n$g4['url'] = 'https://11q.kr/shim'; 추가 한다 \r\n
\r\nhttps://11q.kr/shim \r\n
\r\n \r\n
\r\n기존 mysql data의 path를 / data 밑에 dbconfig.php 수정 \r\n
\r\n \r\n
\r\n기존 설치에서 /data/dbconfig.php만 기존 mysql로 변경했음 \r\n
\r\n\r\n
\r\nㅁ 기존 data를 카피 하여 앰박 및 data를 연결 하기 \r\n
\r\n 홈피/data를 카피 한다 \r\n
\r\n 시놀로지 초기 설정에서 mount 하여 mysql data를 상호 연동 하기를 한다 \r\n
\r\n1. 홈피/data를 카피 한다 \r\n
\r\n2. 시놀로지 nas의 mount/마운트 하여 data 실시간 연동한다. \r\n
\r\n \r\n
\r\n \r\n
\r\nData를 카피 하면 그림과 첨부의 링크가 동작 한다 \r\n
\r\n정상 화면 \r\n
\r\n \r\n
\r\nㅁ 2개이상의 홈페이지 data 한개의mysql data로 연동 하기 \r\n
\r\n../data/Dbconfig.의 mysql_db = “zena”로 연동 하기 \r\n
\r\n시놀로지 Diskstation을 접속하여 config edit로 만들어 홈피 data의 경로를 한다 \r\n
\r\n- Config file edit 를 접속 ( 없으면 설치 : 네이버나 제홈피에 최신 버전다운 \r\n
\r\n- 패케이지 센터의 설치하면 아이콘이 나온다 \r\n
\r\n \r\n
\r\neditor조건을 편집 수정 입력한다 \r\n
\r\n \r\n
\r\nㅁ 나의 홈피 마운트 사례 \r\n
\r\nmount --bind "/volume1/web/pda/data" "/volume1/web/web/data" \r\n
\r\nmount --bind "/volume1/web/web/data" "/volume1/web/mwb/data" \r\n
\r\nmount --bind "/volume1/web/web/data" "/volume1/web/dtd/data" \r\n
\r\nmount --bind "/volume1/web/web/data" "/volume1/web/data" \r\n
\r\nmount --bind "/volume1/web/web/data" "/volume1/web/ami/data" \r\n
\r\n\r\n
\r\nㅁ 지금 설치한 홈피를 마운트 추가 \r\n
\r\n연동 홈피를 마운트 추가한다 그리고 nas를 리부팅한다 \r\n
\r\nmount --bind "/volume1/web/web/data" "/volume1/web/shim/data" \r\n
\r\n \r\n
\r\n홈피 mysql연동 data를 마운트 연결 편집 한다 \r\n
\r\n이제 nas를 리부팅 하자 \r\n
\r\n \r\n
\r\n홈페이지의 skind를 동일하게 사용해야 정상 출력 된다 \r\n
\r\n배추스킨을 \r\n
\r\nSkin/board/mw_basic에 동일하게 홈피폴더에 카피 해야 한다 \r\n
\r\n저는 홈피 아미나 ami / 배추 빌더 mwb /zenaplus web,shim을 구성 사용중입니다 \r\n
\r\n\r\n
\r\nㅁ https://11q.kr/shim 금일 설치 최신 업데이트한 제나플러스 빌더 \r\n
\r\n배추스킨을 기본 스킨으로 사용 \r\n
\r\n아래 skin/board 폴더에 카피 한다 \r\n
\r\nhttps://11q.kr/web 기존 제나플러스 빌더 \r\n
\r\nhttps://11q.kr/mwb 배추빌더 \r\n
\r\nhttps://11q.kr/ami ami 1.5 스킨 빌더 \r\n
\r\n….2.0에서는 스킨 설정을 이해 하지 못해 업 불가함 \r\n
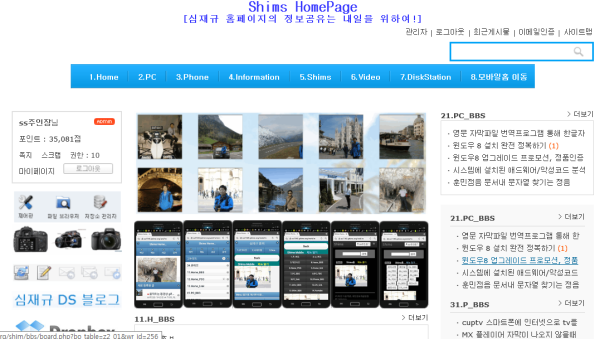
\r\n이하는 정상 출력되는 홈페이지 그림 입니다 \r\n
\r\n \r\n
\r\n( 홈페이지를 그누보드 최신 버전으로 업데이트 하였습니다 ) \r\n
\r\n\r\n
\r\nㅁ림스모바일과 amina 스킨을 이용하여 모바일홈을 만들기 \r\n
\r\n1. 림스 모바일을 다운하여 rm_jm_utf8.2.5.3.tgz \r\n
\r\n2. m폴더에 카피 한다 \r\n
\r\n3. 아미나 스킨/레이아웃을 아미나 홈에서 다운 카피 한다 \r\n
\r\n4. 다른 홈피 빌더 사용시는아미나 extend 폴더가 있어야 한다 \r\n
\r\n5. \r\n
\r\n6. 모바일 홈 설정 \r\n
\r\n(((((모바일 홈 업데이트)))))) \r\n
\r\n1. 축 푼 폴더명을 m으로 변경, 전체를 그누보드 설치된 루트에 m폴더 그대로 업로드합니다. \r\n
\r\n2. 그누보드 설치된 경로에 confing.php 파일에서 $g4[m_path]=$g4[path]."/m"; 을 추가합니다. \r\n
\r\n$g4['m_path']=$g4['path'].'/m'; \r\n
\r\n3.그누보드 설치된 경로에 head.sub 파일에서 자바스크립트내 var g4_m = "<?=$g4['m_path']?>"; 을 추가합니다. \r\n
\r\n// 자바스크립트에서 사용하는 전역변수 선언 \r\n
\r\nvar g4_m = "<?=$g4['m_path']?>"; \r\n
\r\n4.... m/menu.php 함수 구성 : m_menu_amina("구분","메뉴명","게시판아이디","분류명") \r\n
\r\n: m_menu에서 m_menu_amina으로 변경 참조 바랍니다 \r\n
\r\n모바일 홈은 m/menu.php에 아래의 메누를 수정 한다 \r\n
\r\n \r\n
\r\n1. m/menu.php 함수 구성 : m_menu_amina("구분","메뉴명","게시판아이디","분류명") \r\n
\r\n: m_menu에서 m_menu_amina으로 2.0에서 변경 참조 바랍니다. \r\n
\r\n<?=m_menu_amina("m","11.Home_BBS","z1_01")?> \r\n
\r\n<?=m_menu_amina("s","12.Home_PDS","z1_02")?> \r\n
\r\n<?=m_menu_amina("s","13.Home_Link","z1_03")?> \r\n
\r\n<?=m_menu_amina("s","14.Home_Memo","z1_04")?> \r\n
\r\n<?=m_menu_amina("m","21.PC_BBS","z2_01")?> \r\n
\r\n<?=m_menu_amina("s","22.PC_PDS","z2_02")?> \r\n
\r\n<?=m_menu_amina("s","23.PC_Link","z2_03")?> \r\n
\r\n<?=m_menu_amina("s","24.PC_Memo","z2_04")?> \r\n
\r\n \r\n
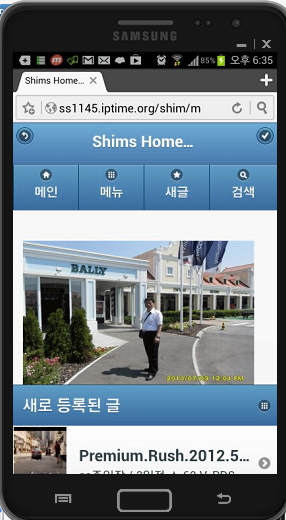
\r\nㅁ림스 amina 모바일홈을 초기 하면 그림/베너 추가하기 \r\n
\r\n움직이는 GIF 그림 만들기 참조 링크 http://umz.kr/0CAq5 \r\n
\r\nㅁ 모바일홈 수정 내용 \r\n
\r\nㅁ 림스 아미나 모바일 홈 움직이는 베너 gif 파일 삽입하기 \r\n
\r\n<!-- 베너 또는 그림 추가 불러오기 m/index.php 시작 --> \r\n
\r\n<?php include "$g4[m_path]/main_baner.htm"; ?> \r\n
\r\n<!-- 베너 또는 그림 추가 불러오기 m/index.php 끝 --> \r\n
\r\n \r\n
\r\nm/main_baner.htm에 다음과 같이 수정 입력하고 \r\n
\r\nshims_baner.gif 파일을 움직이는 gif파일 을 만들어 추가한다 \r\n
\r\n<html> \r\n
\r\n<head> \r\n
\r\n<meta http-equiv="content-type" content="text/html; charset=utf-8"> \r\n
\r\n<title>https://11q.kr 모바일 움직이는gif</title> \r\n
\r\n<meta name="generator" content="Namo WebEditor v6.0"> \r\n
\r\n</head> \r\n
\r\n<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red"> \r\n
\r\n<p align="center" style="line-height:1mm; margin-top:1mm; margin-bottom:1mm;"><a href="https://11q.kr/photo/" target="_blank" title="Shims_Photostation"><img src="https://11q.kr/shim/m/shims_baner.gif" border="0" width="400" height="224" alt="m/shims_baner.gif"></a></p> \r\n
\r\n<p align="center" style="line-height:1mm; margin-top:1mm; margin-bottom:1mm;"> </p> \r\n
\r\n</body> \r\n
\r\n</html> \r\n
\r\n \r\n
\r\nㅁ 림스 아미나 모바일홈 하단 메뉴 추가 하기 m/tail.php 수정 \r\n
\r\n \r\n
\r\nㅁ 제나플러스 홈피 업데이트 하고 문제점 수정 하기 \r\n
\r\n배추 스킨 글쓰기 창 에러 수정 \r\n
\r\n \r\n
\r\n// 제나빌드에서 배추스킨사용 에디터 chedit 선택 사용시 \r\n
\r\n//글쓰기창 에러 cheditor5 추가 /config.php 아래 추가 \r\n
\r\n$g4['cheditor4'] = "cheditor4"; \r\n
\r\n$g4['cheditor4_path'] = $g4['path'] . "/" . $g4['cheditor4']; \r\n
\r\n$g4['is_cheditor5'] = true; \r\n
\r\n// https://11q.kr 홈피 \r\n
\r\n 관련자료
-
링크
-
첨부등록일 2012.12.09 20:00등록일 2012.12.09 18:22
댓글 1