해결)상단 대문 HomePC.11q.kr 과 아미나 메인 홈 아이콘 클릭시 자바스크립트 아이콘 블러오지 못하는 문제 https:// 적용후 아미나빌드 //아이콘 폰트(IconFont)의 모든 것
링크
컨텐츠 정보
- 12,183 조회
- 7 댓글
- 0 추천
- 목록
본문
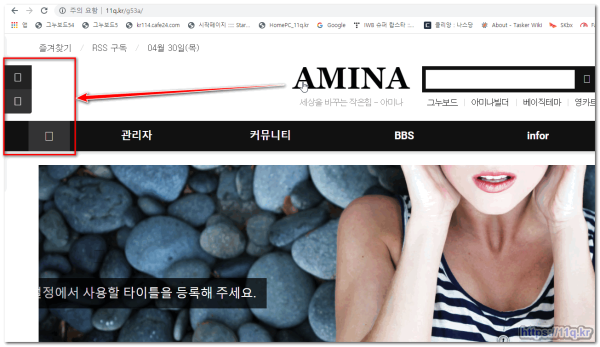
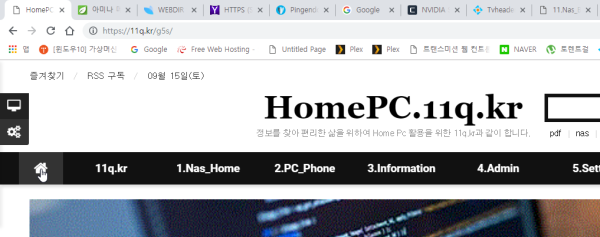
해결)상단 대문 HomePC.11q.kr 과 아미나 메인 홈 아이콘 클릭시 자바스크립트 아이콘 블러오지 못하는 문제 https:// 적용후 아미나빌드 //아이콘 폰트(IconFont)의 모든 것
아이콘 폰트(IconFont)의 모든 것
에서 정보 입수 적용 합니다
아미나빌드 상단 좌측 아이콘 홈 메인 클릭시 깨짐 해결
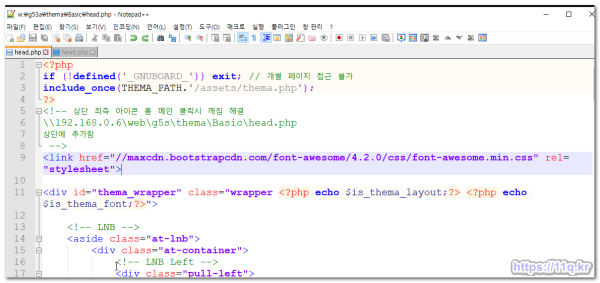
\\192.168.0.6\web\g5s\thema\Basic\head.php 상단에 추가함
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
include_once(THEMA_PATH.'/assets/thema.php');
?>
<!-- 아미나빌드 상단 좌측 아이콘 홈 메인 클릭시 깨짐 해결
\\192.168.0.6\web\g5s\thema\Basic\head.php 상단에 추가함
-->
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
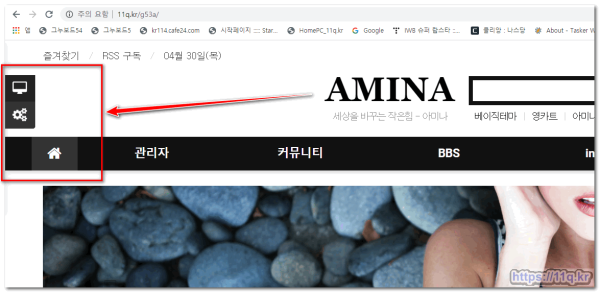
아래와 같이 정상 출력 되네요
-------------------------------------- ♠ 출처는 링크 참조 바랍니다. https://11q.kr ♠
관련자료
-
링크
댓글 7
shimss11q님의 댓글
<!-- https:// 적용후 상단 아이콘 불러오지 못함 w:\g5s\thema\Basic\head.php 상단에 추가함 201800708 shimss -->
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
추가 합니다.
참고
https://stackoverflow.com/questions/26616400/fonts-and-font-awesome-icons-not-loading-over-ssl
수정
w:\g5s\thema\Basic\head.php
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
include_once(THEMA_PATH.'/assets/thema.php');
?>
<!-- https:// 적용후 상단 아이콘 불러오지 못함 w:\g5s\thema\Basic\head.php 상단에 추가함 20180211 shimss -->
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<!-- link href="https://opensource.keycdn.com/fontawesome/4.7.0/font-awesome.min.css" rel="stylesheet"/ -->
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
추가 합니다.
참고
https://stackoverflow.com/questions/26616400/fonts-and-font-awesome-icons-not-loading-over-ssl
수정
w:\g5s\thema\Basic\head.php
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
include_once(THEMA_PATH.'/assets/thema.php');
?>
<!-- https:// 적용후 상단 아이콘 불러오지 못함 w:\g5s\thema\Basic\head.php 상단에 추가함 20180211 shimss -->
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<!-- link href="https://opensource.keycdn.com/fontawesome/4.7.0/font-awesome.min.css" rel="stylesheet"/ -->
shimss11q님의 댓글
아이콘 폰트(IconFont)의 모든 것 http://webdir.tistory.com/476 에서 2차 적용 합니다
<!-- https:// 적용후 상단 아이콘 불러오지 못함 w:\g5s\thema\Basic\head.php 상단에 추가함 20180915 11q.kr -->
<!-- link href="https://opensource.keycdn.com/fontawesome/4.7.0/font-awesome.min.css" rel="stylesheet"/ -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<!-- https:// 적용후 상단 아이콘 불러오지 못함 w:\g5s\thema\Basic\head.php 상단에 추가함 20180915 11q.kr -->
<!-- link href="https://opensource.keycdn.com/fontawesome/4.7.0/font-awesome.min.css" rel="stylesheet"/ -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
shimss@11q.kr님의 댓글
부트스트랩 CDN
http://bootstrapk.com/getting-started/#disable-responsive
MaxCDN 의 사람들은 고맙게도 부트스트랩의 CSS 와 자바스크립트를 CDN 으로 지원합니다. 이를 사용하려면 아래의 부트스트랩 CDN 링크들을 사용하세요.
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
http://bootstrapk.com/getting-started/#disable-responsive
https://sir.kr/qa/238915
\\192.168.0.6\web\g5s\theme\basic\head.php
http://bootstrapk.com/getting-started/#disable-responsive
MaxCDN 의 사람들은 고맙게도 부트스트랩의 CSS 와 자바스크립트를 CDN 으로 지원합니다. 이를 사용하려면 아래의 부트스트랩 CDN 링크들을 사용하세요.
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
http://bootstrapk.com/getting-started/#disable-responsive
https://sir.kr/qa/238915
\\192.168.0.6\web\g5s\theme\basic\head.php