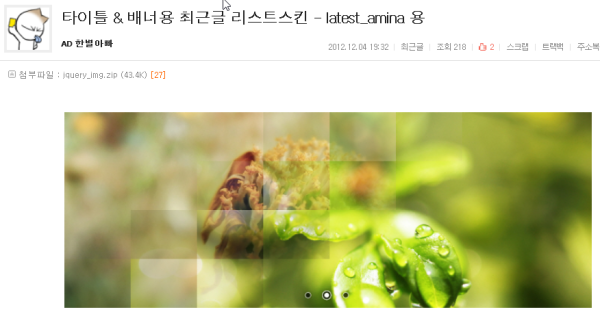
타이틀 & 배너용 최근글 리스트스킨 - latest_amina 용
링크
컨텐츠 정보
- 18,934 조회
- 0 추천
- 목록
본문
<!-- 타이틀 & 배너용 최근글 리스트스킨 - latest_amina 용 // ami/thema/basic/head.php #55 수정-->
<?=latest_amina("latest_amina","z1_04",20,2,"head_skin=none list_skin=jquery_img size=800 img_size=880x400 border=1px+solid+#ddd ","list_skin=jquery_img img_link=post link")?>
\r\n<?=latest_amina("latest_amina","z1_04",20,2,"head_skin=none list_skin=jquery_img size=800 img_size=880x400 border=1px+solid+#ddd ","list_skin=jquery_img img_link=post link")?>
. <!--
<?=latest_amina("latest_amina","게시판아이디","이미지수", "1", "list_skin=jquery_img 옵션사항")?>
1. 옵션사항에 list_skin=jquery_img 를 적용해 주셔야 출력됩니다.
2. latest_amina 스킨의 리스트스킨이기 때문에 latest_amina 함수의 추출방식이 모두 적용됩니다.
- bo_list 옵션의 복수 게시판 추출, ca_name 옵션의 특정 분류글 추출, 랭크 추출 등
3. head_skin=none 을 입력하면 게시판 제목이 출력되지 않으며, title 옵션으로 추출 게시판 제목을 변경할 수 있습니다.
4. 그 외 basic 리스트 스킨에서 적용되는 옵션설정은 리스트 스킨이 다르니 당연히 적용되지 않습니다. *^^*
5. jquery_img 적용 추출 옵션
- size=700 형태로 입력 : 전체 크기입니다.
- img_size=700x150 형태로 입력 : 이미지 크기입니다.
- border=0 또는 border=1px+solid+#ddd 형태로 입력 : 이미지 테두리로 CSS 설정 → 미설정시 자동 0 적용
- img_row=3 형태로 입력 : 보여줄 이미지수로 전체 이미지수와 같거나 작아야함 → 미설정시 전체 추출이미지수 자동 적용
- img_link=post 형태로 입력 : post(글), link(링크1주소), none(없음) → 미설정시 자동 none 적용
- img_rand=rand 형태로 입력 : rand(랜덤), none(순차적) → 미설정시 순차적으로 보여줌
- button=block 형태로 입력 : block(보임), none(숨김) → 미설정시 자동 보임 적용
6. 예제
list_skin=jquery_img img_link=post
<?=latest_amina("latest_amina","test",10,1,"head_skin=none list_skin=jquery_img size=700 img_size=698x260 border=1px+solid+#ddd")?>
[출처] Shims Home[https://11q.kr 홈피] - https://11q.kr/ami/bbs/board.php?bo_table=z1_02&wr_id=312
\r\n<?=latest_amina("latest_amina","게시판아이디","이미지수", "1", "list_skin=jquery_img 옵션사항")?>
1. 옵션사항에 list_skin=jquery_img 를 적용해 주셔야 출력됩니다.
2. latest_amina 스킨의 리스트스킨이기 때문에 latest_amina 함수의 추출방식이 모두 적용됩니다.
- bo_list 옵션의 복수 게시판 추출, ca_name 옵션의 특정 분류글 추출, 랭크 추출 등
3. head_skin=none 을 입력하면 게시판 제목이 출력되지 않으며, title 옵션으로 추출 게시판 제목을 변경할 수 있습니다.
4. 그 외 basic 리스트 스킨에서 적용되는 옵션설정은 리스트 스킨이 다르니 당연히 적용되지 않습니다. *^^*
5. jquery_img 적용 추출 옵션
- size=700 형태로 입력 : 전체 크기입니다.
- img_size=700x150 형태로 입력 : 이미지 크기입니다.
- border=0 또는 border=1px+solid+#ddd 형태로 입력 : 이미지 테두리로 CSS 설정 → 미설정시 자동 0 적용
- img_row=3 형태로 입력 : 보여줄 이미지수로 전체 이미지수와 같거나 작아야함 → 미설정시 전체 추출이미지수 자동 적용
- img_link=post 형태로 입력 : post(글), link(링크1주소), none(없음) → 미설정시 자동 none 적용
- img_rand=rand 형태로 입력 : rand(랜덤), none(순차적) → 미설정시 순차적으로 보여줌
- button=block 형태로 입력 : block(보임), none(숨김) → 미설정시 자동 보임 적용
6. 예제
list_skin=jquery_img img_link=post
<?=latest_amina("latest_amina","test",10,1,"head_skin=none list_skin=jquery_img size=700 img_size=698x260 border=1px+solid+#ddd")?>
[출처] Shims Home[https://11q.kr 홈피] - https://11q.kr/ami/bbs/board.php?bo_table=z1_02&wr_id=312
<? if($page_id == "index") @include_once("$thema_skin_path/logo/logo.php"); ?>-->
<?=latest_amina("latest_amina","z1_04",20,1,"head_skin=none list_skin=jquery_img size=800 img_size=880x400 border=1px+solid+#ddd ","list_skin=jquery_img img_link=post link")?>
\n[이 게시물은 관리자님에 의해 2013-06-12 08:38:05 14.H_banner에서 이동 됨]
\n[이 게시물은 관리자님에 의해 2013-11-18 21:29:50 11.H_BBS에서 이동 됨]
관련자료
-
링크
댓글 0
등록된 댓글이 없습니다.